- JavaScript は,C/C++ とは異なり,「コンパイラによって,機械語に翻訳してから実行する」という作業は必要ではありません.エディタで作成したプログラムを,そのまま,インタプリータが 1 行ずつ解釈して実行していきます.従って,実行速度としては,どうしても C/C++ よりは遅くなりますが,その点をしのぐ様々な利点を持っています.
- その一つが,Web ページとの結びつきです.JavaScript は,C/C++のように,単独で動作させることはできません.必ず,Web ページ( HTML ファイル)の中に埋め込まれて動作します.そのため,複雑な計算も Web ページ上で可能になります.さらに,JavaScript の実行は,Web ページがロードされたクライアント上で行われるため,サーバへの負荷が小さくなります.従って,クライアントコンピュータの性能が高いほど,より高速に実行できることになります.以下,HTML ファイル内で利用するいくつかの方法について述べていきます.
- HTML ファイル内へ記述
- HTML ファイル内に JavaScript を記述する場合は,SCRIPT 要素を使用し,
<SCRIPT TYPE="text/javascript"> <!-- ここに,JavaScript のプログラム //--> </SCRIPT>
- のように記述します.なお,「<!--」と「//-->」は,JavaScript に未対応のブラウザが JavaScript のソースプログラムをコメントアウトするためです.このサイトの目的から言って,必要ないと思いますので,基本的には省略します.
- 使用例1のように記述すると,ページが表示されたときに 12 行目~ 24 行目に記述された JavaScript も実行されます.13 行目によって,メッセージが表示され,14 行目~ 24 行目によって,新しい Window が表示されます.なお,プログラムの意味については,現時点では,あまり気にしないで下さい.
使用例1( use1.htm )
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>文書内記述</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H1 CLASS="center">文書内記述</H1> 11 <SCRIPT TYPE="text/javascript"> 12 document.write("JavaScript によって出力<BR>\n"); 13 alert("文書内記述"); 14 let w = window.open("", "", "width=300, height=100"); 15 w.document.open(); 16 w.document.write('<HTML>\n'); 17 w.document.write(' <HEAD>\n'); 18 w.document.write(' <TITLE>新しい Window</TITLE>\n'); 19 w.document.write(' </HEAD>\n'); 20 w.document.write(' <BODY>\n'); 21 w.document.write(' 新しい Window の生成も可能<BR>\n'); 22 w.document.write(' </BODY>\n'); 23 w.document.write('</HTML>\n'); 24 w.document.close(); 25 </SCRIPT> 26 </BODY> 27 </HTML>- ページが表示されたときには実行されず,マウスでクリックしたときに実行したいような場合は,使用例2のように,HEAD 要素の中に実行したいことを関数の形で記述しておき,指定された箇所がクリックされる(イベントが発生する)と,その関数が実行されるようにすることも可能です.この例では,16 行目に記述された onClick 属性によって,09 行目~ 12 行目に記述された関数 func が実行され,メッセージが表示されます.なお,イベント処理に関しては,「 event オブジェクト」,「HTML のグローバル属性」などを参照してください.
使用例2( use2.htm )
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>文書内記述(関数)</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 function func() 10 { 11 alert("文書内記述(関数)"); 12 } 13 </SCRIPT> 14 </HEAD> 15 <BODY CLASS="white"> 16 <H1 CLASS="center">文書内記述(関数)(<SPAN onClick="func()">ここをクリック</SPAN>)</H1> 17 </BODY> 18 </HTML> - 外部ファイルへ記述
- JavaScript の関数などを外部ファイルに記述し,それを呼び出すことも可能です.たとえば,使用例2の場合,HEAD 要素内に,
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>外部ファイル</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <SCRIPT TYPE="text/javascript" SRC="control.js"></SCRIPT> 09 </HEAD> 10 <BODY CLASS="white"> 11 <H1 CLASS="center">外部ファイル(<SPAN onClick="func()">ここをクリック</SPAN>)</H1> 12 </BODY> 13 </HTML>
- のような記述をし( 08 行目の SCRIPT 要素),そこで指定したファイル control.js に,関数 func を
function func() { alert("外部ファイル"); }- のように記述することによっても実現可能です(使用例3).
- HTML 要素内へ記述
- 実行する JavaScript の命令などが少ない場合は,使用例4のように,HTML 要素内に記述することも可能です.この例では,SPAN 要素( 11 行目)と A 要素( 12 行目)内に記述しています.いずれの場合も,2 つの alert 関数が順に実行されます.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>要素内記述</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H1 CLASS="center">要素内記述</H1> 11 SPAN 要素 <SPAN onClick="JavaScript: alert('alert 1');alert('alert 2')">ここをクリック</SPAN><BR><BR> 12 A 要素 <A HREF="JavaScript: alert('alert 2');alert('alert 1')">ここをクリック</A> 13 </BODY> 14 </HTML>
- その一つが,Web ページとの結びつきです.JavaScript は,C/C++のように,単独で動作させることはできません.必ず,Web ページ( HTML ファイル)の中に埋め込まれて動作します.そのため,複雑な計算も Web ページ上で可能になります.さらに,JavaScript の実行は,Web ページがロードされたクライアント上で行われるため,サーバへの負荷が小さくなります.従って,クライアントコンピュータの性能が高いほど,より高速に実行できることになります.以下,HTML ファイル内で利用するいくつかの方法について述べていきます.
- JavaScript では,C/C++ や Java のように,変数に対して型宣言を行う必要はありません.代入されたデータによって,自動的にその変数の型が決定されます.例えば,
let x1 = 12345; let x2; var y1 = 12.5; var y1; z1 = 12; z1;
- のような形で変数の使用を開始すると(変数を定義すると),それ以降,その変数を使用することが出来るように(有効に,参照可能に)なります.ブロック内( { } で囲まれた部分,関数も含む)で,let を指定して定義すると,ブロック内のその変数が定義された以降で有効になります.また,関数内で,var を指定して定義すると,関数内のその変数が定義された以降で有効になります.これらの変数をローカル変数と呼びます.関数外で定義された変数,または,let や var を付加せずに定義された変数は,グローバル変数と呼ばれ,変数が定義された以降であれば,どこからでも参照可能(有効)になります.誤りの原因となりやすいので,「グローバル変数は,関数の外で let や var を付加せずに定義する,ローカル変数は,特別の理由が無い限り,var ではなく let を付加して定義する」といった規則を守った方が良いと思います.詳細については,変数の有効範囲(スコープ)を参照してください.
- JavaScript で使用できる型や特別な定数は以下に示す通りです.
- 数値: 10 進整数,8 進数( 0 で始まる),16 進数( 0x で始まる),浮動小数点数を使用できます.整数と浮動小数点数は区別されず,すべて,8 バイトの浮動小数点数として表現されます.表現可能な範囲は,
±1.7976931348623157 × 10308
- となります.また,整数として精度が保証されるのは,
-253(-9,007,199,254,740,992) ~ 253(9,007,199,254,740,992)
- の範囲です.
- 文字列: ダブルクォ-テンションマーク「 " 」,または,シングルクォ-テンションマーク「 ' 」で囲まれた文字や数字です.両者に差はなく,「"abc"」と「'abc'」は全く同じ文字列になります.さらに,+ 演算子によって,文字列の結合が可能です.また,片方を他方に組み入れることも可能であり,例えば,
let x = "<SPAN STYLE='red'>赤</SPAN>"
- と記述すれば,シングルクォ-テンションマークが,一つの文字として文字列の中に組み込まれます(シングルクォ-テンションマークとダブルクォ-テンションマークを入れ替えても同様).勿論,
let x = "<SPAN STYLE="red">赤</SPAN>"
- と記述すればエラーになりますが,
let x = "<SPAN STYLE=\"red\">赤</SPAN>"
- のように,エスケープシーケンスを使用すれば,文字列の中にシングルクォ-テンションマークやダブルクォ-テンションマークを組み込むことが可能です( C/C++ においては,この方法で可能).一般に,以下に示すようなエスケープシーケンスを使用すれば,改行などの特殊な文字を文字列の中に組み込むことが可能です.エスケープシーケンスはバックスラッシュ(\)( Window の場合は円記号)と文字の組み合わせで記述することができ,以下に示すようなものが存在します.
Seq. 説明 \b バックスペース \t 水平タブ \v 垂直タブ \n 改行 \r 復帰 \f 改ページ \' シングルクォーテーション \" ダブルクォーテーション \` バッククォート \\ バックスラッシュ \0 NULL文字 \xXX 2桁の16進数が表すLatin-1文字 \uXXXX 4桁の16進数が表すUnicode文字 \u{XXXXXX} 16進数のコードポイントが表すUnicode文字 - なお,文字列は,String オブジェクトとしても表現できますが,同じ内容の文字列であっても,ダブルクォ-テンションマーク等で囲まれた文字列定数と String オブジェクトは多少異なった性質を持っています(「関係演算子,等値演算子,及び,論理演算子」」参照).
- 論理値: true と false の値を持ちます.false,0,"",null,undefined,NaN 以外は true となります.また,C/C++ と同様,結果に対して数値演算が可能です.
- null: 何も設定されていないことを表します.
- undefined: 定義されていないことを表します.
- NaN: 数値でないことを表します.
- Infinity: 無限であることを表します.
- 数値: 10 進整数,8 進数( 0 で始まる),16 進数( 0x で始まる),浮動小数点数を使用できます.整数と浮動小数点数は区別されず,すべて,8 バイトの浮動小数点数として表現されます.表現可能な範囲は,
- 算術演算子と代入演算子(算術演算子と代入演算子)
- 整数同士の除算であっても,C/C++ のように,小数点以下が切り捨てられないことに注意してください.小数点以下を切り捨てたい場合は,Math オブジェクト内のメソッド ceil,floor などを使用してください.また,C/C++ と同様,演算と代入を同時に行う演算子,例えば,「 x += 10; 」なども使用可能です.
+ : 加算 : どちらかが文字列の場合は,文字列の結合 - : 減算 * : 乗算 / : 除算 : 整数同士の割り算であっても,小数点以下が切り捨てられません. % : 余り : 被除数,除数は共に制限はありません.除算の結果を整数として,その余りを結果とします. 例えば,7.3 % 2.3 の結果は 0.4 となります( 7.3 / 2.3 の演算結果は,3 余り 0.4 ). = : 代入 ++ : インクリメント演算子( 1 だけ増加) -- : デクリメント演算子( 1 だけ減少)
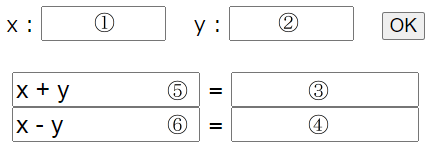
- ここまでの学習を終えたところで,2 つのデータを与えると,加算と減算の結果を出力するという簡単なプログラムを書いてみましょう.まず,C/C++ のプログラムによって,その構造を見てみましょう.07 行目~ 08 行目において 2 つのデータを入力し,10 行目~ 11 行目において和と差を計算し,13 行目においてその結果を出力しています.以下に示すプログラムをコンパイルした後,実行し,コマンドプロンプト上から 2 つのデータを入力すれば,コマンドプロンプト上にその結果が表示されるはずです.
01 #include <stdio.h> 02 03 int main() 04 { 05 // データの入力 06 double x, y; 07 printf("2つのデータを入力して下さい "); 08 scanf("%lf %lf", &x, &y); 09 // 和と差の計算 10 double wa = x + y; 11 double sa = x - y; 12 // 結果の出力 13 printf("和は=%f 差は=%f\n", wa, sa); 14 15 return 0; 16 }- JavaScript においても,その基本は同じです.特に,計算する部分( 10 行目~ 11 行目)は,ほとんど同じです.しかし,JavaScript は Web ページ上で実行されるため,コマンドプロンプトからデータを入力したり,コマンドプロンプト上へ結果を出力することは不可能です.Web ページにおける入出力は,ボタンをクリックしたり,何かを選択したり,テキストエリア等に表示させたりすることによって行われます.以下に示すのは,上記の目的を果たすプログラムです.今後も,似たような方法でプログラム例を示していきたいと思います.このプログラムでは,30 行目のボタン( INPUT 要素)をクリックすると,そこに記述された onClick 属性によって関数 run の実行が開始されます.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>加算と減算</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <SCRIPT TYPE="text/javascript"> 08 /****************************/ 09 /* 2つのデータの加算と減算 */ 10 /* coded by Y.Suganuma */ 11 /****************************/ 12 function run() { 13 // データの取得 14 let x = parseFloat(document.getElementById("x").value); 15 let y = parseFloat(document.getElementById("y").value); 16 // 和と差の計算 17 // let wa = eval(document.getElementById("eq1").value); 18 let wa = x + y; 19 let sa = x - y; 20 // 結果の表示 21 document.getElementById("plus").value = wa; 22 document.getElementById("minus").value = sa; 23 console.log("x " + x + " y " + y + "\n"); 24 } 25 </SCRIPT> 26 </HEAD> 27 <BODY STYLE="font-size:130%"> 28 <P STYLE="text-align:center"> 29 x : <INPUT TYPE="text" ID="x" SIZE="5" STYLE="font-size:120%"> 30 y : <INPUT TYPE="text" ID="y" SIZE="5" STYLE="font-size:120%"> 31 <INPUT TYPE="button" VALUE="OK" onClick="run()" STYLE="font-size:90%"><BR><BR> 32 <INPUT TYPE="text" ID="eq1" SIZE="10" VALUE="x + y" STYLE="font-size:120%"> = 33 <INPUT TYPE="text" ID="plus" SIZE="10" STYLE="font-size:120%"><BR> 34 <INPUT TYPE="text" ID="eq2" SIZE="10" VALUE="x - y" STYLE="font-size:120%"> = 35 <INPUT TYPE="text" ID="minus" SIZE="10" STYLE="font-size:120%"> 36 </P> 37 </BODY> 38 </HTML>- プログラム例をクリックすると,この枠の下の図に示したような Web ページが表示されるはずです.なお,①~⑥ は,図にする際に付加したものであり,実際の Web ページには表示されません.以下,下の図を参考にしながらプログラムの説明をしていきます.
- プログラムの本体は,08 行目 ~ 24 行目です.本来であれば,「外部ファイルへ記述」の項で示したように,外部ファイルへ記述した方が良いと思います.また,HTML 要素に対して STYLE 属性を使用している箇所も多くあります.これらも,スタイルシートを使用して記述すべきです.しかし,これらの点は,プログラムに対する説明のしやすさのために行っていますのでご了承下さい.
- 08 行目~ 11 行目
- プログラムの本体は,08 行目 ~ 24 行目です.本来であれば,「外部ファイルへ記述」の項で示したように,外部ファイルへ記述した方が良いと思います.また,HTML 要素に対して STYLE 属性を使用している箇所も多くあります.これらも,スタイルシートを使用して記述すべきです.しかし,これらの点は,プログラムに対する説明のしやすさのために行っていますのでご了承下さい.
- ログラム全体に対する注釈(コメント)です.注釈は,人間がプログラムを読む際,理解しやすくするためのものであり,コンパイラ等によって特別な処理はされません.プログラムを実行するのはコンピュータですが,プログラムを書いたり修正したりするのは人間です.従って,プログラムを書く際に最も注意すべきことは,如何に読み易く,かつ,分かり易いプログラムを書くかという点です.できるだけ多くの注釈を入れておいて下さい.そのことにより,他の人がプログラムを理解しやすくなると共に,プログラム上のエラーも少なくなるはずです.
- JavaScript においては,C/C++ と同様,/* と */ で挟まれた部分は,注釈とみなされます.また,13 行目,16 行目,及び,20 行目のように,// から行末までという記述方法もあります.
- JavaScript においては,C/C++ と同様,/* と */ で挟まれた部分は,注釈とみなされます.また,13 行目,16 行目,及び,20 行目のように,// から行末までという記述方法もあります.
- 14,15 行目
- C/C++ における入力データを読み込みに対応する部分です.29,30 行目の INPUT 要素に対応した箇所(下図の ①,② )に入力された値を変数 x,及び,y に代入しています.DOM のメソッド getElementById によって ID 属性が x 及び y である要素( 29,30 行目)の VALUE 属性の値を取得しています.取得したデータは文字列として記述されていますので,トップレベル関数 parseFloat によって数値に変換しています.後に述べる if 文や for 文においても同様ですが,ブロック(この場合は関数 run )内の文は,見やすさのため,必ず字下げを行って下さい(関数内の文は,12,24 行目より,一段下げて記述してある).なお,各文の最後にはセミコロン( ; )を必ず記述して下さい.
- 18,19 行目
- 見ても明らかなように,目的とする計算を行っています.17 行目がコメントになっていますが,この意味をこれから説明します.まず,上記と同じプログラムを作成した後,17 行目のコメントを外し( // を削除),18 行目をコメントとして下さい(行の先頭に // を追加).作成した HTML ファイルをブラウザで表示し,⑤ で示す箇所に表示されている「 x + y 」を削除し,任意の式を,JavaScript の文法に適合する形で入力して下さい.例えば,「 x2 + y2」の値を計算したいのであれば,以下に示すいずれかの形で入力します.
x * x + y * y Math.pow(x, 2) + Math.pow(y, 2)
- ③ で示す箇所に目的とする結果が表示されたはずです.ここで,pow(x, n) は,x の n 乗を計算するための Math オブジェクト内のメソッドです.また,17 行目の eval は,ビルトイン関数(トップレベル関数)の一つであり,括弧内に記述された文字列(この場合は式)を評価します.このように,JavaScript においては,プログラム作成後,外部から式を変更するようなことも可能です. -> 上記のように修正したプログラム
- 21,22 行目
- 14,15 行目とは逆に,計算した結果を,33,35 行目に対応する領域( ③ と ④ )に設定します.
- 23 行目
- window オブジェクトの console プロパティを使用して,Console オブジェクトの log メソッドを呼び出しています.log は,括弧内に記述された内容をブラウザのコンソールに出力します.この例の場合,x に 1,y に 2 を入力すると,コンソールに「 x 1 y 2 」が出力されます.主として,デバッグ用に利用されます.

- 関係演算子,等値演算子,及び,論理演算子(関係演算子,等値演算子,及び,論理演算子)
> より大きい a > b 式 a の値が式 b の値より大きいとき真 < より小さい a < b 式 a の値が式 b の値より小さいとき真 >= 以上 a >= b 式 a の値が式 b の値以上のとき真 <= 以下 a <= b 式 a の値が式 b の値以下のとき真 == 等しい a == b 式 a の値と式 b の値が等しいとき真 === 等しい a === b 式 a の値と式 b の値が等しいとき真(型の変更を行わない.例えば,「 true == 1 」は真となるが,「 true === 1 」は偽となる) != 等しくない a != b 式 a の値と式 b の値が等しくないとき真 !== 等しくない a !== b 式 a の値と式 b の値が等しくないとき真(型の変更を行わない.例えば,「 true == 1 」は真となるが,「 true === 1 」は偽となる) || 論理和 x || y 式 x が真か,または,式 y が真のとき真 && 論理積 x && y 式 x が真で,かつ,式 y が真のとき真 ! 否定 ! x 式 x が偽のとき真
- まず,数値を比較する際に気をつけてもらいたいことがあります.例えば,数学において,x が 3 と 5 の間にあるとき,
3 < x < 5
- のような記述をします.しかし,プログラムにおいては,このような記述をしないで下さい.例えば,上の式で x が 2 の場合,
3 < 2 < 5
- のようになりますが,この式は明らかに偽です.しかし,プログラム上では真になってしまいます.プログラムにおいて,演算子の評価は左から順に行われます.まず,「 3 < 2 」が評価され,結果は偽になります.先に述べたように,0 は偽,0 以外は真(一般的には 1 となる)とみなされます.そのため,「 3 < 2 」の結果は 0 となり,次に,0 と 5 が比較され,真となってしまいます.従って,「 3 < x < 5 」のような評価を行いたければ,次のように記述する必要があります.
(3 < x) && (x < 5)
- 次に,文字列の比較について考えてみます.文字列を表すには,基本的に 2 つの方法があります.ダブルクォ-テンションマーク(シングルクォ-テンションマーク)だけで表現する方法と,String オブジェクトを使用する方法です.今,
let a = "abc"; let b = "abc"; let c = new String("abc"); let d = new String("abc");- のような 4 つの変数を定義し,それらが等しいか否かの比較を行うと,以下のようになります.
a == b ? → true c == d ? → false a == c ? → true
- なぜ,このようなことになるのでしょうか.参考のため,C/C++ における文字列について考えてみます.C/C++ において,文字列を表すには,基本的に 3 つの方法があります.配列を使用する方法,string クラスを使用する方法,及び,string クラスによってそのアドレスを返す方法です(「配列とポインタ」参照).上と同じように,いくつかの変数を定義し,それらの比較を行ってみます.
char a[] = "abc"; char b[] = "abc"; string c = "abc"; string d = "abc"; string *e = new string("abc"); string *f = new string("abc");- (結果)
a == b ? → false // ポインタの比較? c == d ? → true e == f ? → false // ポインタの比較 *e == *f ? → true // 内容の比較 a == c ? → true a == *e ? → true c == *e ? → true
- ビット演算子とシフト演算子(ビット演算子とシフト演算子)
| 論理和 x | y 対応するビットのいずれかが 1 のとき真. & 論理積 x & y 対応するビットの双方が 1 のとき真 ^ 排他的論理和 x ^ y 対応するビットが異なるのとき真 ~ 1の補数 ~ x ビット毎に 1 と 0 を反転する << 左にシフト x << 3 3 ビット左にシフト.x を 23 倍することに相当. >> 右にシフト x >> 3 3 ビット右にシフト.x を 23 で割ることに相当. >>> 右にシフト x >>> 3 3 ビット右にシフト( C++ における符号無しの整数を右シフトする場合に相当).
- C/C++ の場合,整数の表現方法として,符号がある場合と無い場合が存在します.いずれの場合も,左にシフトする場合は,下に示すように,指定された数だけビットをシフトした後,空いた場所に 0 が補充されます.
11001111 → 3 ビット左にシフト → 01111000
- しかし,右にシフトする場合は気を付ける必要があります.以下に示すように,符号付きの場合は,最も左のビット(最上位ビット)は変化せず,また,空いた場所には最上位ビットと同じビットが補充されます.符号なしの場合は,左シフトと同様,すべてのビットがシフトされ,空いた場所に 0 が補充されます.
(1)符号付き 11001111 → 3 ビット右にシフト → 11111001 (2)符号なし 11001111 → 3 ビット右にシフト → 00011001
- JavaScript における >>> 演算子は,上の(2)の処理に対応するものです.
- その他
new let obj = new Date() オブジェクトの生成 delete delete obj オブジェクトの削除(配列の要素も可能) 例 delete a[2]; delete['xyz']; // 連想配列 typeof() typeof(x) 変数などの型 in 数値 in obj オブジェクト内に指定した値が含まれていれば真 例 let a = new Array(1,2,3); document.write(5 in a);
- 制御文
- 分岐(分岐)
- if 文
if (論理式) { 文1(複数の文も可) } else { 文2(複数の文も可) }
- この文の実行は以下のようにして行われます.まず,論理式が評価され,その結果が真であれば,文1が実行され,次に,「・・・」以降に書かれた文が実行されます.この場合は,文2は実行されないことになります.また,偽である場合は,文1は実行されず,文2が実行された後,真の場合と同様,「・・・」以降に書かれた文が実行されます.なお,if 文において,真に対応する部分(文1)は必ず必要ですが,偽に対応する部分( else 以下)は,必ずしも必要ありません.
- また,次の例のように,文1や文2の中にも if 文を書くことができます( if 文のネストと呼びます).同様に,その内部に書かれた if 文の中にも,さらに,if 文を書くことも可能です.
if (論理式1) { ・・・・・・ if (論理式2) { ・・・・・・ } else { ・・・・・・ } ・・・・・・ } else { ・・・・・・ }- プログラムを読み易くするため,if 文内に含まれる文は,次の例のように,何列か段を下げて(字下げを行って)書くようにして下さい.字下げは,プログラムの詳細を見なくても,その構造がわかるようにするためのものです.if 文の場合,条件が満足された場合どこからどこまでが実行されるのかが,一目でわかるように行います.例えば,下の例の場合,a と b が等しい場合,2 行目から 7 行目が実行され,また,等しくない場合,10 行目と 11 行目が実行されることが一目でわかります.また,13 行目と 14 行目は,if 文に関係なく常に実行されることも明確になります.
01 if (a == b) { 02 max = y; 03 min = z; 04 if (min < 0.0) { 05 min = 0.0; 06 a = b; 07 } 08 } 09 else { 10 max = s; 11 min = g; 12 } 13 x = 9; 14 y = 10;- if の後や else の後に続く文が 1 文だけである場合は,それらを囲む「{」と「}」は必要ありません(もちろん,付けても構いません).ただし,次のプログラム
if (論理式1) { if (論理式2) 文1; } else 文2;- を,{ } を記述せず,
if (論理式1) if (論理式2) 文1; else 文2;
- のように書くと,if 文
if (論理式) { 文1(複数の文も可) } else { 文2(複数の文も可) }- を 1 文とみなすため,
if (論理式1) if (論理式2) 文1; else 文2;
- と解釈されてしまいますので気をつけて下さい.なぜなら,コンパイラが,else に対する if は,else に最も近い if と判断するからです.このような紛らわしさを除くためには,多少余分であっても,{ } を付加した方が良いかもしれません.
- else if 文
- 複数の判断を順に実行できるように if 文を多少拡張した文です.ほとんど if 文と同じですので,説明は不要かと思います.
if (論理式) { 文1(複数の文も可) } else if (論理式) { 文2(複数の文も可) } ・・・ else { 文n(複数の文も可) }
- switch 文
switch (式) { [case 定数式1 :] [文1] [case 定数式2 :] [文2] ・・・・・ [default :] [文n] }
- まず,式が評価されます.その値が定数式の値のいずれかに等しければ,それ以降の文が実行されます.もちろん,文 i は,複数の文でも構いません.いずれの定数式の値にも一致しない場合,もし,default キーワードの項があればそれ以降が実行され,そうでなければ,何も実行されず switch 文以降の文が実行されます.
- 次のプログラムの断片は,data の値によって,対応する処理を行おうとするものです.プログラムの中に,break 文が使用されていますが,break 文はその文に至った時点で強制的に switch 文を抜け出すための文です.次に述べる繰り返し文の中でもよく使用されます.繰り返し文の中で break 文に合うと,繰り返しを中断し,現在の繰り返しの外に出ます.多重ループになっている場合,全てのループからでるわけではなく,break 文が入っているループだけから外に出ます.下に示すプログラムの断片において,data の値が 1 の場合,
- ( data の値が 1 の時の処理)
- が実行されますが,もし,break 文が全くない場合は,この処理以降がすべて実行されるため,
- ( data の値が 1 の時の処理)
- ( data の値が 2 の時の処理)
- ( data の値がいずれでもない時の処理)
- のすべての処理が実行されてしまいます.
switch (data) { case 0 : ( data の値が 0 の時の処理) break; case 1 : ( data の値が 1 の時の処理) break; case 2 : ( data の値が 2 の時の処理) break; default : ( data の値がいずれでもない時の処理) }
- if 文
- 繰り返し(繰り返し)
- for 文
for (初期設定; 繰り返し条件; 後処理) { 文(複数の文も可) } ・・・- for 文に入ると,まず,初期設定が実行されます.初期設定は,通常,for 文の繰り返し回数を制御するため等の初期設定を行う式であり,for 文の最初に 1 回だけ実行されます.次に,繰り返し条件(論理式)の値が評価され,もし真であれば文が実行されます.そして,後処理が実行されます.再び,繰り返し条件が評価され,その値が真である限り,文と後処理の実行が繰り返されます.繰り返し条件の値が偽になると,文と後処理は実行されず,「・・・」以下の文が実行されることになります( for 文の外に出る).for 文において,初期設定と後処理を省略することは可能(「;」は省略できない)ですが,通常,繰り返し条件を省略することはできません(省略すると,無限ループになってしまう).
- for 文と同様な機能を持つ文として,while 文や do while 文があります.while 文,及び,do-while 文の一般形式は以下の通りです.
- while 文
while (繰り返し条件) { 文(複数の文も可) }- do while 文
do { 文(複数の文も可) } while (繰り返し条件) ;
- while 文では,式(論理式)の値が真である限り,文の実行が繰り返されることになります.while 文と do while 文の違いは,式の評価が,文を実行する最初に行われるか,または,後で行われるかの違いです.do while 文では,式の評価が後で行われるため,do while 文の開始時に式が偽であっても,文が少なくとも 1 回は実行されることになります.
- 先に述べた for 文は,while 文を使用して,次のように書くこともできます.どちらの表現方法を使用するかは趣味の問題ですが,問題に応じて,理解しやすいプログラムになると思われる方を使用して下さい.
初期設定; while (繰り返し条件) { 文(複数の文も可) 後処理; }- if 文と同様,for 文の中が 1 文だけの場合は,{ } を省略可能です.また,for 文の中に別の for 文を書くこともできます( for 文のネスト).
- for in 文
for (変数名 in オブジェクト名) { 文(複数の文も可) }
- 使用例においては,配列,連想配列,及び,document オブジェクトに対して,for in 文を使用しています.配列に関しては,まだ説明していませんので,配列に対する学習が終わってから再度読み直してみて下さい.この機能は,C/C++ における「範囲 for 文」と似ていますが,かなり異なった動作をします.なお,write は,document オブジェクトのメソッドであり,ブラウザに「文字列」を書き出します.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>for in</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H1 CLASS="center">for in の使用例</H1> 11 <SCRIPT TYPE="text/javascript"> 12 document.write("配列 a の各要素の値<BR>"); 13 let a = new Array(5, 2.3, "abc"); // let a = [5, 2.3, "abc"]; 14 for (let x in a) 15 document.write(" " + x + " " + a[x] + "<BR>"); 16 17 document.write("連想配列 b の各要素の値<BR>"); 18 let b = {'xx':5, 'yy':2.3, 'zz':"abc"}; // let b = {xx:5, yy:2.3, zz:"abc"}; 19 document.write(" " + b['xx'] + " " + b.xx + "<BR>"); 20 document.write(" " + b['yy'] + " " + b.yy + "<BR>"); 21 document.write(" " + b['zz'] + " " + b.zz + "<BR>"); 22 for (let x in b) 23 document.write(" " + x + " " + b[x] + " " + b.x + "<BR>"); 24 25 document.write("document オブジェクトのプロパティとメソッド等<BR>"); 26 for (let x in document) 27 document.write(" " + x + "<BR>"); 28 </SCRIPT> 29 </BODY> 30 </HTML>- 12 行目~ 15 行目
- 配列に対して for in 文を使用しています.14 行目において,変数 x には,配列変数 a の添え字が順に入っていきます.従って,15 行目において,添え字とその添え字を持つ配列要素の値が出力されます.先に述べたように,C/C++ における「範囲 for 文」と似ていますが,「範囲 for 文」においては,変数 x に,添え字ではなく,配列の要素そのものが順に入っていきます.
- 17 行目~ 23 行目
- 連想配列に対して for in 文を使用しています.配列の場合と同様,変数 x には,連想配列 b のキーの部分が順に入っていきます.しかし,19 行目~ 21 行目においては正しく表示されるのに,23 行目では,「 b.x 」の部分が正しく動作しません.C/C++ には,連想配列と似た機能を持つ map クラスが存在しますが,「範囲 for 文」においては,変数 x に,map の各要素そのものが順に入っていきます.
- 25 行目~ 27 行目
- document オブジェクトのプロパティとメソッド等を順に出力しています.
- for 文
- with 文
- 通常,オブジェクト内のメソッドやプロパティは,「オブジェクト名.メソッド名」のように,オブジェクト名とピリオドが必要ですが,以下に示す with 文を使用することによって,オブジェクト名とピリオドを省略することができます.なお,C/C++ に,オブジェクト名を省略できるようにする機能(名前空間)は存在しますが,直接対応する機能はありません.
with (オブジェクト名) { オブジェクト内で行う処理 }- 使用例では,document オブジェクトのメソッド write に対してドキュメント名を省略しています.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>with</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> </HEAD> <BODY CLASS="white"> <H1 CLASS="center">with の使用例</H1> <SCRIPT TYPE="text/javascript"> document.write("with の外側<BR>"); with (document) { write("with の内部<BR>"); } </SCRIPT> </BODY> </HTML>
- 配列(配列)
- 1 次元配列(配列)
- いくつかのデータを記憶し,それらを個々に参照したいようなとき,全てのデータに異なる名前を付けるといった方法は,データが多くなれば,非現実的です.そのような際に利用されるのが配列です.配列は,複合データ型の一種であり,複数のデータを処理する場合に利用されます.例えば,
let x1 = new Array(); // 要素数は未定 let x2 = new Array(100); // 要素数が100の配列 let x3 = new Array(1, 2.3, "abc"); // 初期設定も実施 let x4 = [1, 2.3, "abc"]; // 上と同様
- の 3,4 行目のように宣言すれば,3 つのデータを記憶できる領域が確保され,各要素に記憶される値が 1,2.3,"abc" で初期設定されます.また,変数名と添え字を利用して,x[0],x[1],x[2] のようにして参照できます(添え字が,0 から始まることに注意).この例に示すように,各要素は,必ずしも,同じデータ型である必要はありません.しかし,間違いの元になる可能性がありますので,配列は,同じデータ型だけで構成するようにした方が良いと思います.また,プログラムの実行時に,要素の追加,削除等を行うことが可能です.
- 例えば,
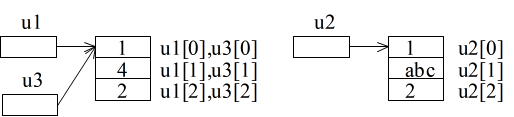
let u1 = new Array(1, "abc", 2); let u2 = new Array(1, "abc", 2); let u3 = u1;
- の最初の 2 行では,同じ値で初期設定された 2 つの配列 u1,u2 を定義し,次の行において u1 を u3 に代入しています.しかし,この代入は,整数型の場合のような代入ではありません.つまり,u1 の領域及びそこに記憶されている要素をすべてコピーし,u3 に代入しているわけではありません.ここでは,u1,u2,u3 をポインタとしてとらえた方が理解しやすいと思います.つまり,2 行目の代入によって,u1 に記憶されているアドレスが u3 に記憶され,u1 と u3 が同じ領域を指しているという意味です.実際,u1 の値を変更( u[1] = 4 )すれば,u3 の値も変化します(逆も同様).このことを概念的に示せば以下のようになります(変更した結果を表す).

- C/C++ においては,配列の定義方法として,以下に示すように,2 種類存在します.ただし,JavaScript とは異なり,一つの配列には同じ型のデータしか入れることができません.
int a1[3] = {1, 2, 3}; int a2[3] = {1, 2, 3}; int a3[3] = a1; // 許されない int *u1 = new int [3] {1, 2, 3}; int *u2 = new int [3] {1, 2, 3}; int *u3 = u1;- 上に示した下 3 行のように new 演算子を使用すれば,代入も可能になり,JavaScript と同様,u1 と u3 は,同じ領域を指すことになります.ただし,実行後,要素の削除や追加は不可能です.それを可能にするには,vector クラス等を使用する必要があります.
[プログラム例 5.1] 1 次元配列(要素の追加と削除) (表示)

01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>1 次元配列</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 </HEAD> 08 <BODY CLASS="white"> 09 <SCRIPT TYPE="text/javascript"> 10 // 初期状態と追加後の出力 11 let x4 = new Array(1, 2.3, "abc"); 12 x4[4] = 100; // 5 番目の要素を追加 13 for (let i1 = 0; i1 < x4.length; i1++) 14 document.write(" x4[" + i1 + "] " + x4[i1]); 15 document.write("<BR>"); 16 for (let x in x4) 17 document.write(" x4[" + x + "] " + x4[x]); 18 document.write("<BR>"); 19 // 3 番目の要素を削除( delete ) 20 delete x4[2]; 21 for (let i1 = 0; i1 < x4.length; i1++) 22 document.write(" x4[" + i1 + "] " + x4[i1]); 23 document.write("<BR>"); 24 for (let x in x4) 25 document.write(" x4[" + x + "] " + x4[x]); 26 document.write("<BR>"); 27 // 3 番目の要素を削除( delete ) 28 x4.splice(2, 2); 29 for (let i1 = 0; i1 < x4.length; i1++) 30 document.write(" x4[" + i1 + "] " + x4[i1]); 31 document.write("<BR>"); 32 for (let x in x4) 33 document.write(" x4[" + x + "] " + x4[x]); 34 document.write("<BR>"); 35 </SCRIPT> 36 </BODY> 37 </HTML>- 11 行目
- 配列を定義し,3 つのデータで初期設定しています.この時点で,配列のサイズ(大きさ)は,3 になっているはずです.
- 12 行目
- 5 番目( 4 番目でないことに注意)の要素を追加しています.
- 13 行目~ 18 行目
- for 文,及び,for in 文を使用して,配列の各要素の値を出力しています.for 文( 13,14 行目)では,5 個(配列のサイズ)の要素が出力されますが,4 番目の要素の値( x4[3] )は,undefined になっています.for in 文( 16,17 行目)では,undefined である要素の値は出力されません.なお,13 行目の length は,Array オブジェクトのプロパティであり,配列のサイズを表します.
- 20 行目
- delete 演算子を利用して,x[2] を削除しています.21 行目~ 26 行目に対応する出力結果から明らかなように,x[2] が undefined になるだけで,配列のサイズは変わりません.
- 28 行目
- Array オブジェクトのメソッド splice を利用して,x[2] から始まり,2 個の要素を削除しています.29 行目~ 34 行目に対応する出力結果から明らかなように,配列のサイズも変化します.
- 何人かの試験の点数を入力し,平均点以下の人数を求めるプログラムについて考えてみます.平均点以下の人数を求めるためには,全員のデータを入力し,平均値を計算した後,それを各人の点数と比較する必要があります.そのためには,入力した各人の点数をどこかに記憶しておく必要があります.そこで,配列が必要になってきます.実際に表示して,データを入力した後,実行してみて下さい.なお,入力方法に関しては,下の説明を読んでください.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>平均点以下の人数</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <SCRIPT TYPE="text/javascript"> 08 /****************************/ 09 /* 平均点以下の人数 */ 10 /* coded by Y.Suganuma */ 11 /****************************/ 12 function run() { 13 // データの取得 14 let y = document.getElementById("point").value; 15 while (true) { 16 let z = y.search("\n"); 17 if (z < 0) 18 break; 19 else 20 y = y.replace("\n", " "); 21 } 22 let x = (y.trim()).split(" "); 23 for (let i1 = 0; i1 < x.length; i1++) 24 x[i1] = parseInt(x[i1]); 25 // 平均点の計算 26 let mean = 0.0; 27 for (let i1 = 0; i1 < x.length; i1++) 28 mean += x[i1]; 29 mean /= x.length; 30 // 平均点以下の人数をカウント 31 let ct = 0; 32 for (let i1 = 0; i1 < x.length; i1++) { 33 if (x[i1] <= mean) 34 ct++; 35 } 36 // 結果の表示 37 document.getElementById("result").value = ct; 38 } 39 </SCRIPT> 40 </HEAD> 41 <BODY STYLE="font-size:130%"> 42 <P STYLE="text-align:center"> 43 結果 : <INPUT TYPE="text" ID="result" SIZE="3" STYLE="font-size:120%"> 人 44 <INPUT TYPE="button" VALUE="OK" onClick="run()" STYLE="font-size:90%"><BR><BR> 45 点数 : <TEXTAREA TYPE="text" ID="point" COLS="30" ROWS="5" STYLE="font-size: 90%"></TEXTAREA> 46 </P> 47 </BODY> 48 </HTML>- 14 行目
- 45 行目の TEXTAREA 要素に入力されたすべてのデータを,変数 y に,文字列として読み込んでいます.TEXTAREA には,各人の点数が,半角スペースまたは改行で区切り,人数分入力されているものとします.
- 15 行目~ 21 行目
- 文字列 y の中の改行 "\n" を探し( 16 行目の search,String オブジェクトのメソッド),見つかった場合は,それを半角スペース(" ")で置換します( 20 行目の replace,String オブジェクトのメソッド).見つからなかった場合は,ループから抜け出し( 18 行目の break 文 ),次の文 22 行目の実行に移ります.
- 22 行目
- String オブジェクトのメソッド trim によって両端の空白を除いた後,String オブジェクトのメソッド split を使用して,文字列 y を,半角スペースで分離し,配列変数 x に記憶しています.このように,配列の定義を行わなくても,split が配列を返す関数であるため,自動的に,変数 x は配列とみなされます.
- 23,24 行目
- トップレベルの関数 parseInt によって,文字列を整数に変換しています.23 行目の ++ は,1 だけ増加させる演算子であり(インクリメント演算子),i1++ によって,i1 の値が 1 だけ増加します.
- 25 行目~ 35 行目
- 平均値を計算し( 26 行目~ 29 行目),平均値以下の人数をカウントしています( 31 行目~ 35 行目).C/C++ のプログラムにおける 19 行目~ 28 行目と,型宣言の部分を除き,ほとんど同じであることが分かると思います.
- 37 行目
- 結果を,43 行目の INPUT 要素の対応する箇所に設定しています.
- 多次元配列(2 次元以上の配列とポインタ)
- 多次元の配列を扱うことも可能です.例えば,
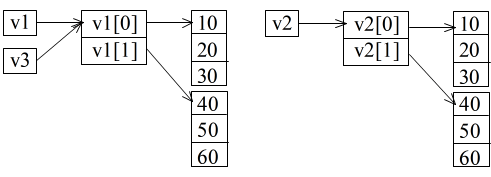
let v1 = new Array(2); v1[0] = new Array(10, 20, 30); v1[1] = new Array(40, 50, 60); let v2 = new Array(2); v2[0] = new Array(10, 20, 30); v2[1] = new Array(40, 50, 60); let v3 = v1;
- のように,配列の要素を,さらに配列として定義すれば,2 次元の配列を定義できます.この例では,2 行 3 列の配列になります.7 行目の記述によって,v3 も,v1 と同じ 2 行 3 列の配列になります.そのイメージは,new 演算子を使用した C++ の場合と同じく,以下のようになります.

- また,
let vp1 = v1[0]; // v1,v3 の 1 行目 let vp2 = v1[1]; // v1,v3 の 2 行目
- のように,各行を 1 次元配列として扱うことも可能です.勿論,vp1 と v1[0] は同じ場所を指していますので,例えば,vp1[1] の値を変更すれば,v1[0][1] の値も変化します(逆も同様).しかし,すべてのデータが連続した領域に確保されるとは限らないため,異なる行のデータを,連続した 1 次元配列とみなして参照することはできません.
- 複数のクラスに対して試験を行ったとします.全体の平均を求めた後,各クラス毎に平均点以下の人数を出力するプログラムです.実際に表示して,データを入力した後,実行してみて下さい.なお,入力方法に関しては,下の説明を読んでください.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>複数クラスの試験</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <SCRIPT TYPE="text/javascript"> 08 /****************************/ 09 /* 複数クラスの試験 */ 10 /* coded by Y.Suganuma */ 11 /****************************/ 12 function run() { 13 // データの取得 14 let n = document.getElementById("n").value; 15 let y = document.getElementById("point").value; 16 while (true) { 17 let w = y.search("\n"); 18 if (w < 0) 19 break; 20 else 21 y = y.replace("\n", " "); 22 } 23 let z = (y.trim()).split(" "); 24 for (let i1 = 0; i1 < z.length; i1++) 25 z[i1] = parseInt(z[i1]); 26 // 2 次元配列への変換と全体平均の計算 27 let m = new Array(); // 各クラスの人数 28 let x = new Array(); 29 let mm = 0; // 全体の人数 30 let mean = 0.0; 31 let k = 0 32 let k1 = 0; 33 while (k < z.length) { 34 m[k1] = z[k]; // クラスの人数 35 x[k1] = new Array(); // 2 次元配列 36 mm += m[k1]; 37 k++; 38 for (let i1 = 0; i1 < m[k1]; i1++) { 39 x[k1][i1] = z[k]; 40 mean += z[k]; 41 k++; 42 } 43 k1++; 44 } 45 mean /= mm; 46 // 各クラスの平均点以下の人数 47 let res = ""; 48 for (let i1 = 0; i1 < n; i1++) { 49 let ct = 0; 50 for (let i2 = 0; i2 < m[i1]; i2++) { 51 if (x[i1][i2] <= mean) 52 ct++; 53 } 54 res += "クラス" + (i1+1) + ": " + ct + " 人\n"; 55 } 56 // 結果の表示 57 document.getElementById("result").value = res; 58 } 59 </SCRIPT> 60 </HEAD> 61 <BODY STYLE="font-size:130%"> 62 <P STYLE="text-align:center"> 63 クラス数 : <INPUT TYPE="text" ID="n" SIZE="2" STYLE="font-size:120%"> 64 <INPUT TYPE="button" VALUE="OK" onClick="run()" STYLE="font-size:90%"><BR><BR> 65 点数 : <TEXTAREA TYPE="text" ID="point" COLS="30" ROWS="5" STYLE="font-size: 90%"></TEXTAREA> 66 結果 : <TEXTAREA TYPE="text" ID="result" COLS="20" ROWS="3" STYLE="font-size: 90%"></TEXTAREA> 67 </P> 68 </BODY> 69 </HTML>- 14 行目
- 63 行目の INPUT 要素より,クラスの数を取得しています.
- 15 行目~ 25 行目
- 点数を示すテキストエリアから,データを取り入れ,整数に変換し,変数 z に代入しています.テキストエリアには,クラスの人数,そのクラスにおける各人の点数を,半角スペースまたは改行で区切り,クラスの数だけ入力します.順番さえ正しければ,どのような形で入力しても構いませんが,以下に示すような形で入力すると見やすいと思います(クラスの数が 2 の場合).ただし,コメントの部分は入力しないでください.
3 // 1 番目のクラスの人数 10 20 100 // 各人の点数 2 // 2 番目のクラスの人数 40 90 // 各人の点数
- 27 行目~ 45 行目
- 1 次元配列 z のままでも,目的とする計算は可能ですが,読みやすさ,C/C++ との比較等のため,z を 2 次元配列 x に代入すると共に,全体の平均値を計算しています.
- 47 行目~ 55 行目
- 各クラス毎に,平均点以下の人数を調べ,その結果を文字列として,変数 res に代入しています.54 行目の \n は改行を表し,+= は,
res = res + "クラス" + (i1+1) + ": " + ct + " 人\n";
- の意味であり,文字列の結合を表しています.
- 57 行目
- res の内容を,66 行目の TEXTAREA 要素に設定しています.
- 多次元の配列を扱うことも可能です.例えば,
- 連想配列(map クラス)
- 連想配列を使用することも可能です.連想配列は,キーと値のペアで構成され,例えば,
let color = {'red' : '赤', 'blue' : '青'}; let color = {red : '赤', blue : '青'}; // 上と同様- のように記述します.キーの部分('red','blue')は,文字列に限定されますが,値の部分はどのようなデータでも構いません.また,初期設定を行わず,
let color = new Array(); color['red'] = '赤'; color['blue'] = '青';
- プログラムは,簡単は連想記憶の使用例です.なお,write は,document オブジェクトのメソッドであり,ブラウザに「文字列」を書き出します.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>連想配列</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H1 CLASS="center">連想配列</H1> 11 <SCRIPT TYPE="text/javascript"> 12 let color = {'red' : '赤', 'blue' : '青'}; 13 // let color = ['red' : '赤', 'blue' : '青']; // エラー 14 color['green'] = '緑'; 15 document.write(color['red'] + " " + color.red + "<BR>\n"); 16 document.write(color['blue'] + " " + color.blue + "<BR>\n"); 17 document.write(color['green'] + " " + color.green + "<BR>\n"); 18 // document.write(color[0] + "<BR>\n"); // undefined 19 for (let english in color) 20 document.write(" " + english + " は " + color[english] + " です<BR>\n"); 21 // document.write(" " + english + " は " + color.english + " です<BR>\n"); // undefined 22 </SCRIPT> 23 </BODY> 24 </HTML>- 18 行目
- '0' というキーが定義されていないので,undefined になります.
- 21 行目
- 15 行目~ 17 行目においては,color.red などの表現が許されるのに,なぜか,for in 文の中では許されません.
- 関数(簡単な関数),(データの引き渡し)
- 関数は,何らかの処理を行い,その結果を返しますが,処理を行うためには外部からの情報を必要とする場合があります.ここで,引数とは,関数を呼び出した側と関数との間で,情報の受け渡しに使用される変数や定数のことです.また,関数は,計算した結果を関数を呼び出した側に戻したい場合がありますが,その際は,以下にあげるプログラム例に示すように,return 文を使用します.関数に対する一般的記述方法は,
function 関数名 (引数, ・・・) { 処理 }
- のようになります.なお,一般に,関数の記述は HEAD 要素内で行います.
- プログラムでは,2 つの値,配列,及び,クラスのオブジェクトを引数として渡し,5 番目の引数はデフォルト引数であるため,省略しています.なお,クラスに関しては,次章を参照してください.
- プログラムでは,2 つの値,配列,及び,クラスのオブジェクトを引数として渡し,5 番目の引数はデフォルト引数であるため,省略しています.なお,クラスに関しては,次章を参照してください.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>関数(様々な引数)</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 // クラス Complex 10 class Complex { 11 // コンストラクタ 12 constructor(a, b) 13 { 14 this.x = a; 15 this.y = b; 16 } 17 } 18 // 関数 func 19 function func(a, b, c, d, e = 5) 20 { 21 d.x = -100; 22 a += 10; 23 c[0] = 30; 24 return (a + b + e); // 計算結果を返す 25 } 26 </SCRIPT> 27 </HEAD> 28 <BODY CLASS="white"> 29 <H1 CLASS="center">関数(様々な引数)</H1> 30 <SCRIPT TYPE="text/javascript"> 31 let x = 1; 32 let y = 2; 33 let z = new Array(10, 20); 34 let w = new Complex(100, 200); 35 document.write("関数を呼ぶ前:<BR>\n"); 36 document.write(" x:" + x + " y:" + y + " z:" + z[0] + "," + z[1] + " w.x:" + w.x + "<BR>\n"); 37 let r = func(x, y, z, w); 38 document.write("関数を呼んだ後:<BR>\n"); 39 document.write(" x:" + x + " y:" + y + " z:" + z[0] + "," + z[1] + " w.x:" + w.x + " r:" + r + "<BR>\n"); 40 </SCRIPT> 41 </BODY> 42 </HTML>- 10 行目~ 17 行目
- クラス Complex の定義です.
- 19 行目~ 25 行目
- 2 つの値,配列,及び,クラスのオブジェクトを引数とした関数 func の定義です.21 行目で Complex クラスのオブジェクト d ( 34 行目の w に対応)における x の値,22 行目で変数 a ( 31 行目の x に対応)の値,また,23 行目では c[0] ( 33 行目の z[0] に対応)を変更しています.
- また,19 行目では,5 つの引数が定義されていますが,37 行目では 4 つの引数しか設定されておらず,5 番目の引数が省略されています.このような場合,5 番目の引数の値として 19 行目の e に設定されている 5 という値が使用されます.このような省略可能な引数をデフォルト引数と呼び,引数の最後に複数個設定可能です.
- また,19 行目では,5 つの引数が定義されていますが,37 行目では 4 つの引数しか設定されておらず,5 番目の引数が省略されています.このような場合,5 番目の引数の値として 19 行目の e に設定されている 5 という値が使用されます.このような省略可能な引数をデフォルト引数と呼び,引数の最後に複数個設定可能です.
- 33 行目
- 配列変数 z を定義しています( 10 と 20 で初期設定).
- 34 行目
- Complex クラスのオブジェクト w を生成しています( 100 と 200 で初期設定).
- 35,36 行目
- 関数 func を呼ぶ前の変数 x,y,z,w を出力しています.設定したとおりの値が出力されています.
- 37 行目
- 4 つの変数を引数として,関数 func を呼んでいます.
- 38,39 行目
- 関数 func を呼んだ後の変数 x,y,z,w,及び,計算結果 r を出力しています.関数を呼ぶ際,引数は,その値がコピーされて関数に渡されます.上の例では,37 行目において,各変数の値がコピーされ,19 行目の各変数に渡されます.従って,関数内において,a の値を変更( 22 行目)しても x の値は変化しません.しかし,配列(変数 z )やクラスのオブジェクト(変数 w )のようなオブジェクトを引数として場合は,C/C++ におけるアドレスを引数とした場合に相当し,関数内においてオブジェクトの値を変更すれば,関数を呼んだ側におけるオブジェクトの値も変化します.この出力結果からも明らかなように,x,y の値は変化していないのに,z[0],w.x の値は変化しています.
- 10 行目~ 17 行目
- 関数も一つのオブジェクトです.従って,関数(のアドレス)を他の変数に代入すれば,その変数は関数と同じように使用できます.また,関数(のアドレス)を関数の引数としても使用可能です.このプログラムは,そのような例を示しています.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>関数(関数名)</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 </HEAD> 08 <BODY> 09 <SCRIPT TYPE="text/javascript"> 10 function add(s1, s2) { 11 let s = s1 + s2; 12 return s; 13 } 14 15 function sub(s1, s2) { 16 let s = s1 - s2; 17 return s; 18 } 19 20 function add_sub(fun, s1, s2) { 21 let s = fun(s1, s2); 22 return s; 23 } 24 25 document.write("add(2,3) " + add(2,3) + "<BR>\n"); 26 27 let kasan = add; 28 document.write("kasan(2,3) " + kasan(2,3) + "<BR>\n"); 29 30 document.write("add_sub(add, 2, 3) " + add_sub(add, 2, 3) + "<BR>\n"); 31 document.write("add_sub(sub, 2, 3) " + add_sub(sub, 2, 3) + "<BR>\n"); 32 </SCRIPT> 33 </BODY> 34 </HTML>- 10 行目~ 13 行目
- 2 つの引数の和を計算して返す関数です.
- 15 行目~ 18 行目
- 2 つの引数の差を計算して返す関数です.
- 20 行目~ 23 行目
- 引数として渡された関数 fun を呼び,その結果を返す関数です.
- 25 行目
- 関数 add を呼んでいます.
- 27,28 行目
- 関数 add (のアドレス)を,変数 kasan に代入し,この変数を利用して関数 add を呼んでいます.このように,変数 kasan は,関数 add と同様の働きをします.
- 30,31 行目
- 関数 add_sub の引数として,add または sub を渡して,いずれかの計算結果を得ています.
- 10 行目~ 13 行目
- クラスとオブジェクト(クラス)
- 大きなプログラムの場合,その部分的な機能の修正のため,他の機能に対応する部分も理解し,かつ,場合によってはそれらの一部も修正するなど,プログラム全体にわたって理解し,かつ,修正をしなければならないとしたら,大変なことになります.そこで,プログラムのモジュール化が非常に重要になります.各機能毎にモジュール化し,
- そのモジュール内部における詳細な処理を知らなくても,適当なインターフェースを介してデータを渡し,また,インターフェースを介して希望する結果が得られる.
- モジュールとのやりとりは,インターフェースを介してのみ可能であり,モジュールの外部から,そのモジュール内の処理を直接コントロールすることはできないし,また,コントロールする必要がない.
- そのモジュール内部における詳細な処理を知らなくても,適当なインターフェースを介してデータを渡し,また,インターフェースを介して希望する結果が得られる.
- ようにしておけば,各モジュールは他のモジュールの影響を受けにくくなり,対応する機能の修正はそのモジュールの修正だけで済みます.ある意味では,各モジュールをブラックボックス化するわけです.
- このモジュール化の一つの実現方法が関数です.引数を付けて関数を呼ぶというインターフェースによって,関数内部の処理の詳細を知らなくても結果を得ることができます.また,ローカル変数の存在により,関数外部から関数内部の処理を直接コントロールすることは基本的に不可能です.
- このように,関数もモジュール化の強力な手段ですが,それは,アルゴリズムに重点を置いたブラックボックス化です.しかし,場合によっては,データに重点を置いたブラックボックス化が必要になる場合があります.それが,まさに,クラスです.JavaScript におけるモジュールも,クラスと似たような機能を持っています.クラスでは,データとそれを扱う関数を一つにまとめ,特定のインターフェース(クラス内で宣言された関数)を介してのみ,その内部にアクセスできるようにすることが可能です.このような処理をデータの抽象化と呼び,抽象データ型の変数(つまり,あるクラス型として宣言された変数)をオブジェクト(データとそれを操作する手続き-関数-をひとまとめにしたもの,object )と呼びます.
- また,クラスとは,ある「もの」に対し,その「もの」に共通する特徴等をもとにして,形式的な定義を与えたものであるといえます.もう少しプログラミング的な感覚でいえば,「もの」に共通するデータと,それらのデータを処理する方法を記述した手続きの集まりです.例えば,「車」というクラスを定義したとすれば,車の構造を記述するデータと車を動かしたりするのに必要な手続きからなっているはずです.また,クラスは「もの」に対する抽象的な定義ですが,そのインスタンス(オブジェクトとなる)はクラスを具体化したものに相当します.例えば,「車」クラスの場合であれば,そのインスタンスは,ある特定の人が所有する特定の車になります.
- クラスは,その定義の方法から見て,ユーザーが新たに定義する変数の型と考えても良いと思います.新しい変数の型を定義すれば,その型の操作方法も必要になります.例えば,実部と虚部という 2 つのデータからなる複素数に対応する型をクラスによって定義したとします.すると,単純な加算ですら,既存の方法,つまり,int 型や double 型と同じような方法を使用することができません.従って,定義した変数の加算をどのようにして実行するかについても定義してやる必要が出てきます.そこで,クラスの定義には,単にデータだけでなく,そのデータを取り扱う方法を記述した関数が必要になってくるわけです.
- JavaScript におけるオブジェクトは,継承機能が無い,参照制限がない,等を除き,クラスから生成されるオブジェクトと非常に似ています.下に示すのは,オブジェクト Complex の定義とそのメンバー関数(に相当する) add の例です.
- クラスに対する定義方法等をその下に示してあります.他のクラスを継承しない場合は extends や基底クラス名を記述する必要がありません(継承可能なクラスは 1 つだけ).参照方法等は,オブジェクトとほとんど同じですが,変数やメソッドの前に # を付加することによって,クラスの外部から参照できなくすることも可能です(変数 x や y ).なお,メソッド内において,# を付加した変数等を使用していなければ,そのメソッドを,クラス定義の外に記述することも可能です(下に示す例における out2 メソッド).
--- Complex オブジェクト ---
- このモジュール化の一つの実現方法が関数です.引数を付けて関数を呼ぶというインターフェースによって,関数内部の処理の詳細を知らなくても結果を得ることができます.また,ローカル変数の存在により,関数外部から関数内部の処理を直接コントロールすることは基本的に不可能です.
// Complex オブジェクト function Complex(a, b) { this.x = a; this.y = b; } // Complex オブジェクトのメンバー関数 add Complex.prototype.add = function(b) { let cp = new Complex(this.x + b.x, this.y + b.y); return cp; }
// Complex クラスの場合 class Complex [ extends 基底クラス名] { #x = 0; #y = 0; // コンストラクタ constructor(a, b) { this.s = "Complex"; this.#x = a; this.#y = b; } // メソッド add add = function(b) { let cp = new Complex(this.#x + b.#x, this.#y + b.#y); return cp; } // メソッド out1( x や y を出力するため) out1 = function() { document.write("add = (" + this.#x + " , " + this.#y + ")<BR>\n"); } // メソッド out2 out2 = function() { document.write("s = " + this.s + "<BR>\n"); } } /* // メソッド out2(このように,クラス定義の外に記述することも可) Complex.prototype.out2 = function() // 「 Complex.prototype. 」の部分が異なる { document.write("s = " + this.s + "<BR>\n"); } */- プログラムは,複素数をイメージしたオブジェクトを作成したものです.クラスとはかなり異なっていますが,すべての変数や関数をグローバルな状態にすることを多少避けることができます.なお,JavaScript においては,クラスやオブジェクト内の関数を,メソッドと呼んでいます.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>オブジェクト</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 // Complex オブジェクト(プロパティ) 10 function Complex(a, b) 11 { 12 this.x = a; 13 this.y = b; 14 this.r = this.rep(); 15 } 16 // Complex オブジェクト(メソッド add ) 17 Complex.prototype.add = function(b) 18 { 19 let cp = new Complex(this.x + b.x, this.y + b.y); 20 return cp; 21 } 22 // Complex オブジェクト(メソッド rep ) 23 Complex.prototype.rep = function() 24 { 25 let r = "(" + this.x + " , " + this.y + ")"; 26 return r; 27 } 28 </SCRIPT> 29 </HEAD> 30 <BODY CLASS="white"> 31 <H1 CLASS="center">新規オブジェクトの定義と利用</H1> 32 <SCRIPT TYPE="text/javascript"> 33 let cp1 = new Complex(1, 2); 34 let cp2 = new Complex(3, 1); 35 let cpa = cp1.add(cp2); // cp2.add(cp1) でも同じ 36 document.write("cp1 + cp2 = (" + cpa.x + " , " + cpa.y + ")<BR>\n"); 37 document.write(cp1.r + " + " + cp2.r + " = " + cpa.r + "<BR>\n"); 38 </SCRIPT> 39 </BODY> 40 </HTML>- 10 行目~ 15 行目
- 33,34 行目のように,Complex オブジェクトが生成されると,最初に呼ばれる関数です.引数として渡された変数が,Complex オブジェクトのプロパティ( C++ におけるメンバー変数に対応) x,y に代入されます.this とは,自分自身を指すキーワードであり,これを記述しないと,x,y の値が正しく設定されません.14 行目のメソッド rep ( 23 行目~ 27 行目に定義)は,x,y の値を "(x, y)" のような文字列に変換します.this が必要な箇所に注意してください.
- 17 行目~ 21 行目,23 行目~ 26 行目
- メソッド add は,自分自身と Complex オブジェクト b の加算を行い,結果として得られた Complex オブジェクトを返します.35 行目で使用しています.add と rep は,Complex オブジェクトのメソッド( C++ におけるメンバー関数に相当)です.prototype というキーワードと,その使用方法に注意してください.
- 36 行目
- Complex オブジェクトのプロパティ x,y を直接使用して,加算結果を出力しています.
- 37 行目
- Complex オブジェクトのプロパティ r を使用して,加算結果を出力しています.
- 10 行目~ 15 行目
- プログラムは,プログラム例 7.1 を,クラスを利用して修正・追加したものです.基本的に,オブジェクトやクラスにおけるプロパティやメソッドは,オブジェクトやクラスの外部から参照可能です.しかし,クラスの場合は,プロパティやメソッドの前に # を付加することによって,外部から参照できなくすることが可能です( C++ における private 指定に対応).以下に示すプログラムにおいては,Complex クラスと,それを継承した Real クラスを扱っています.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>クラス</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 // クラス Complex 10 class Complex { 11 static name = "Complex Number"; 12 #y = 0; 13 // コンストラクタ 14 constructor(a, b) 15 { 16 this.x = a; 17 this.#y = b; 18 this.r = this.rep(); 19 } 20 // メソッド add 21 add = function(b) 22 { 23 let cp = new Complex(this.x + b.x, this.#y + b.#y); 24 return cp; 25 } 26 // メソッド sub 27 static sub = function(a, b) 28 // static sub = function(b) 29 { 30 let cp = new Complex(a.x - b.x, a.#y - b.#y); 31 // alert("name: " + this.name + " x: " + this.x); // x に対しては,undefined 32 // let cp = new Complex(this.x - b.x, this.#y - b.#y); 33 return cp; 34 } 35 // メソッド rep 36 rep = function() 37 { 38 let r = "(" + this.x + " , " + this.#y + ")"; 39 return r; 40 } 41 } 42 // クラス Real 43 class Real extends Complex { 44 static name = "Real Number"; 45 // コンストラクタ 46 constructor(a) 47 { 48 super(a, 0); 49 this.r = this.rep(); 50 } 51 // メソッド rep 52 rep = function() 53 { 54 return this.x; 55 } 56 } 57 </SCRIPT> 58 </HEAD> 59 <BODY CLASS="white"> 60 <H1 CLASS="center">クラスの定義と利用</H1> 61 <SCRIPT TYPE="text/javascript"> 62 // Complex 63 document.write(" ***" + Complex.name + "***<BR>\n"); 64 let cp1 = new Complex(1, 2); 65 let cp2 = new Complex(3, 1); 66 let cpa = cp1.add(cp2); // cp2.add(cp1) でも同じ 67 let cps = Complex.sub(cp1, cp2); 68 // document.write("cp1 + cp2 = (" + cpa.x + " , " + cpa.#y + ")<BR>\n"); // エラー 69 document.write(cp1.r + " + " + cp2.r + " = " + cpa.r + "<BR>\n"); 70 document.write(cp1.r + " - " + cp2.r + " = " + cps.r + "<BR>\n"); 71 // Real 72 document.write(" ***" + Real.name + "***(Complex.name: " + Complex.name + ")<BR>\n"); 73 let re1 = new Real(10); 74 let re2 = new Real(20); 75 let rea = re1.add(re2); // re2.add(re1) でも同じ 76 let res = Real.sub(re1, re2); 77 document.write(re1.r + " + " + re2.r + " = " + rea.x + "<BR>\n"); 78 document.write(re1.r + " - " + re2.r + " = " + res.x + "<BR>\n"); 79 </SCRIPT> 80 </BODY> 81 </HTML>- 10 行目~ 41 行目
- クラス Complex の定義です.変数 name に対しては,static 宣言されていますので( 11 行目),静的変数となり,クラスのインスタンスが生成される前でも,後でも,「クラス名.変数名」という形で参照します( 63 行目).また,変数 y に対しては,# が付加されていますので( 12 行目),クラス外部から参照することはできませんし( 68 行目),継承もされません.
- 14 行目~ 19 行目
- 64,65 行目のように,Complex オブジェクトが生成されると,最初に呼ばれるメソッドであり,コンストラクタ( constructor )と呼ばれます.
- 21 行目~ 25 行目
- Complex クラスのメソッド add の定義です.2 つの Complex オブジェクトの加算を行います.
- 27 行目~ 34 行目
- Complex クラスのメソッド sub の定義です.2 つの Complex オブジェクトの減算を行います.27 行目において static 指定がしてありますので,静的メソッドとなり,「クラス名.メソッド」という形で参照されます( 67 行目).静的メソッドは,静的変数以外の変数を直接参照できないため,28,31,32 行目のような記述はエラーになります.
- 36 行目~ 40 行目
- Complex クラスのメソッド rec の定義です.Complex オブジェクトを,「(x, y) 」のような形に変形した文字列を返します.
- 43 行目~ 56 行目
- Complex クラスを継承した Real クラスの定義です.コンストラクタは継承されませんので,Real クラスのコンストラクタ内から,super を使用して,親クラスのコンストラクタを呼び出しています( 48 行目).static 変数 name は,その性質だけが継承され,値は継承されません.44 行目の記述がないとクラス名 Real が入ります.
- 52 行目~ 55 行目
- Complex クラスから継承した rep メソッドをオーバーライド(書き直し)をしています.
- 63 行目~ 70 行目
- Complex クラスのオブジェクトを生成し,その加算と減算を行っています.add と sub の参照方法の違いに注意してください.
- 72 行目~ 78 行目
- Real クラスのオブジェクトを生成し,その加算と減算を行っています.72 行目では,static 変数 name を出力しています.継承した add や sub の結果 rea や res は,Complex 型となり,その変数 r は,(x, 0) のような形をしています.従って,77,78 行目においては,rea.x,res.x のように x の値を直接出力しています.
- 10 行目~ 41 行目
--- Complex クラス ---
- 変数の有効範囲(スコープ)

- ここをクリックすれば,ブラウザ上で実行することができます.表示された画面において,「 OK 」ボタンをクリックすると,テキストエリアに,実行結果が表示されます.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>変数の有効範囲(スコープ)</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <SCRIPT TYPE="text/javascript"> 08 /****************************/ 09 /* 変数の有効範囲(スコープ) */ 10 /* coded by Y.Suganuma */ 11 /****************************/ 12 13 str = ""; 14 z = 30; 15 16 /************************/ 17 /* オブジェクト Example */ 18 /************************/ 19 function Example() { // class Example { 20 this.x = 1000; // constructor() { this.x = 1000; } 21 } 22 23 Example.prototype.sub = function() { // sub = function() { 24 str += "sub member( x ) " + this.x + "\n"; 25 } 26 27 /************/ 28 /* 関数 run */ 29 /************/ 30 function run() { 31 // ブロック 32 let x = 10; 33 var a = 100; 34 if (x > 5) { 35 // str += "then block x " + x + "\n"; // 許されない 36 str += "then block a " + a + "\n"; 37 let x = 15; 38 if (x > 7) { 39 let x = 20; // OK 40 str += "then block block x " + x + "\n"; 41 } 42 var a = 200; 43 let b = -100; 44 var y = 20; 45 str += "then block x " + x + "\n"; 46 str += "then block a " + a + "\n"; 47 str += "then block b " + b + "\n"; 48 str += "then block y " + y + "\n"; 49 } 50 else { 51 str += "else block x " + x + "\n"; 52 str += "else block a " + a + "\n"; 53 x = -15; 54 str += "else block x " + x + "\n"; 55 } 56 // let x = 100; // 許されない 57 // var a = 300; // 許される 58 // str += "w " + w + "\n"; // 許されない 59 sub(); 60 str += "w " + w + "\n"; // グローバル変数 61 str += "x " + x + "\n"; 62 str += "a " + a + "\n"; 63 // str += "b " + b + "\n"; // 許されない 64 str += "y " + y + "\n"; // ブロック内の定義が有効 65 // 最初の x が 1 の時は undefined 66 // オブジェクト 67 let ex = new Example(); 68 ex.sub(); 69 str += "member( x ) " + ex.x + "\n"; 70 // 71 // 結果の設定 72 // 73 document.getElementById("tx").value = str; 74 } 75 76 /************/ 77 /* 関数 sub */ 78 /************/ 79 function sub() 80 { 81 // str += " sub x " + x + "\n"; // 許されない 82 let x = 40; 83 str += " sub x " + x + "\n"; 84 str += " sub z " + z + "\n"; // グローバル変数 85 w = 50; 86 } 87 </SCRIPT> 88 </HEAD> 89 <BODY STYLE="font-size:130%"> 90 <P STYLE="text-align:center"> 91 <INPUT TYPE="button" VALUE="OK" onClick="run()" STYLE="font-size:90%"><BR><BR> 92 <TEXTAREA TYPE="text" ID="tx" COLS="30" ROWS="10" STYLE="font-size: 100%"></TEXTAREA> 93 </P> 94 </BODY> 95 </HTML>- 基本的に,ブロック内( { } で囲まれた部分,関数も含む)で,let を指定して定義すると,ブロック内のその変数が定義された以降で有効になります.また,関数内で,var を指定して定義すると,たとえブロック内で定義したとしても,関数内のその変数が定義された以降で有効になります.これらの変数をローカル変数と呼びます.関数外で定義された変数,または,let や var を付加せずに定義された変数は,グローバル変数と呼ばれ,変数が定義された以降であれば,どこからでも参照可能(有効)になります.ただし,C/C++ や Java の有効範囲とはかなり異なっていますので注意してください.上のプログラム例について説明する前に,プログラムの断片によって,いくつかの確認を行っておきます.
- まず,var について考えてみます.下に示すプログラムの断片において,01 行目の x は,関数外で定義されたグローバル変数です.しかし,03 行目では,01 行目の x は無視され,「 undefined 」が出力されます.確かに,var を使用して定義された変数の有効範囲は定義された以降ですが,その影響は定義されたブロック全体に及び,関数の外側で定義された同じ名前の変数は無視されます.この例の場合は,04 行目の変数 x の定義が,03 行目に影響を与えています(宣言の巻き上がり).また,var に関しては,04 行目,06 行目のように,複数回定義しても許されますが,08 行目の定義は許されません.
01 x = 10; 02 function run() { 03 alert(x); // undefined 04 var x = 20; 05 alert(x); 06 var x = 30; 07 alert(x); 08 // let x = 40; // 定義済みエラー 09 ・・・・・ 10 }- 次に,let について考えてみます.グローバル変数や影響範囲に対する考え方は var の場合と同じですが,下に示すプログラムの断片において,03 行目では,未定義のためエラーになってしまいます.この例の場合も,04 行目の変数 x の定義が,03 行目に影響を与えています(宣言の巻き上がり).また,複数回同じ名前の変数を定義することは許されません.
01 x = 10; 02 function run() { 03 // alert(x); // 未定義エラー 04 let x = 20; 05 alert(x); 06 // let x = 30; // 定義済みエラー 07 // var x = 30; // 定義済みエラー 08 }- 関数内において,同じ名前の変数を var や let を付加して定義しなければ,下に示すプログラムの断片における 01 行目のグローバル変数が有効になります.
01 x = 10; 02 function run() { 03 alert(x); 04 x = 20; 05 alert(x); 06 }- では,上の枠内に示したプログラム例についての説明に移ります.まず,32 行目において,let を付加して変数 x が定義され(変数 x に値が代入され),10 で初期設定されています.この変数 x は,この位置から run 関数が終わる 73 行目まで有効になります.以下,この関数内の 51 行目,61 行目に対応する結果は,32 行目で宣言されたときの値になります.ただし,32 行目の変数の値が 5 以下の時は,53 行目の代入文のため,54 行目,61 行目の文によって,変数 x の値として -15 が出力されます.また,関数 sub 内の x は,関数 run 内の x とは全く別の変数ですので,81 行目は変数 x が未定義のためエラーになります.
- 32 行目のように,let を付加して定義された変数の有効範囲内では,同じ名前の変数を再定義することはできません( 56 行目).33 行目において var を付加して定義された変数 a の有効範囲も,run 関数が終わる 73 行目までになりますが,57 行目のように再定義することが可能です.そして,この行以降は,ここで設定された値が有効になります.
- 上で述べましたように,let を付加して定義された変数の有効範囲内では,同じ名前の変数を再定義することはできませんが,その内側のブロックでは,同じ名前の変数を再定義することができます( 37 行目,39 行目).勿論,var を付加して定義された変数においても再定義可能ですが,ただし,その意味はかなり異なってきます.let を付加した変数の場合,その有効範囲はブロックの最後までですが( 37 行目の x は 48 行目まで,39 行目の x は 40 行目まで,43 行目の b は 48 行目まで),var を付加した変数( 42 行目の a,44 行目の y )の有効範囲は関数の終わりまでとなります.しかし,変数 y は,ブロック内で定義されているため,32 行目の変数 x の値が 5 以下の時は,64 行目の文によって,undefined が出力されます.また,36 行目の文によって,33 行目で設定された a の値が問題なく出力されますが,35 行目は,37 行目の定義が存在するため,未定義によるエラーになってしまいます(宣言の巻き上がり).C/C++ のように,35 行目~ 36 行目では,32 行目で定義された変数 x が有効になると考えがちですので,注意してください.
- 13,14 行目に定義されている変数 str,z は,let や var が付加されていませんので,グローバル変数となり,どの関数からも参照可能になります.85 行目に定義されている変数 w も,let や var が付加されていませんので,グローバル変数となります.しかし,58 行目の段階では,まだ関数 sub が呼ばれていませんので,変数 w が未定義のためエラーになります.このような定義方法は非常に紛らわしく,誤りの原因になりかねません.「関数内で使用するローカル変数には必ず let (場合によっては,var )を付加し,グローバル変数は関数外で let や var を付加せずに宣言する」といった規則を守った方が良いと思います.また,ブロック内において,その外側で定義された変数と同じ名前の変数は使用しない方が良いと思います.
- 以上,このプログラムを実行すると,64 行目までの文によって,以下に示すような出力が得られます.各行に付加した数字は,対応する文番号です
- 32 行目のように,let を付加して定義された変数の有効範囲内では,同じ名前の変数を再定義することはできません( 56 行目).33 行目において var を付加して定義された変数 a の有効範囲も,run 関数が終わる 73 行目までになりますが,57 行目のように再定義することが可能です.そして,この行以降は,ここで設定された値が有効になります.
// 32 行目の x が 10 のとき 35 then block a 100 39 then block block x 20 44 then block x 15 45 then block a 200 46 then block b -100 47 then block y 20 82 sub x 40 83 sub z 30 59 w 50 60 x 10 61 a 200 63 y 20 // 32 行目の x が 1 のとき 50 else block x 1 51 else block a 100 53 else block x -15 82 sub x 40 83 sub z 30 59 w 50 60 x -15 61 a 100 63 y undefined
- 次に,オブジェクトについて考えてみます.16 ~ 25 行目において新しいオブジェクトを定義しています.23 ~ 25 行目は,C++ におけるメンバー関数の定義に対応します.オブジェクト内の変数や関数は,すべて public であり,どこからでも参照可能です.なお,クラスに関してもほとんど同じです.上のプログラムにおいて,19,20,23 行目を,コメントのように変更し,かつ,21 行目を 25 行目の後ろに移動すれば,クラスを利用したプログラムになります.勿論,「クラスと継承」において説明したように,クラスの場合は,プロパティやメソッドの前に # を付加することによって,クラスの外部から参照できなくすることが可能です.
- 67 行目において,オブジェクト Example のインスタンス ex を生成し,68 行目では,オブジェクト Example 内の関数 sub を通して,変数 x を出力しています.69 行目は,オブジェクトの外から,直接に,変数 x の値を出力した場合です.オブジェクト内の変数や関数は,すべてどこからでも参照可能ですが,「 ex. 」のような部分を付加しなければならず,プログラムの他の部分で同じ名前の変数や関数を使用していてもそれらと識別でき,混乱を防ぐことができます.これが,オブジェクトを使用する最大の利点かもしれません.以上,67 ~ 69 行目内の文によって,以下に示すような出力が得られます.
sub member( x ) 1000 member( x ) 1000
- 基本的に,ブロック内( { } で囲まれた部分,関数も含む)で,let を指定して定義すると,ブロック内のその変数が定義された以降で有効になります.また,関数内で,var を指定して定義すると,たとえブロック内で定義したとしても,関数内のその変数が定義された以降で有効になります.これらの変数をローカル変数と呼びます.関数外で定義された変数,または,let や var を付加せずに定義された変数は,グローバル変数と呼ばれ,変数が定義された以降であれば,どこからでも参照可能(有効)になります.ただし,C/C++ や Java の有効範囲とはかなり異なっていますので注意してください.上のプログラム例について説明する前に,プログラムの断片によって,いくつかの確認を行っておきます.
- 様々な例題
- 数値計算
- (プログラム例 A.1 ) 連立線形方程式,逆行列(ガウス・ジョルダン)

- プログラムは,連立線形方程式の解(逆行列)をガウスの消去法によって求めた例です.なお,JavaScript 版では,連立方程式の解,逆行列,行列の乗算,及び,行列式の値を計算することが可能になっています.
- (プログラム例 A.2 ) 非線形方程式(二分法)

- プログラムは,f(x) = exp(x) - 3x = 0 の根を二分法で求めた例です.JavaScript 版では,JavaScript の仕様に適合した形で解を求めたい式を入力することによって,任意の非線形方程式の解を画面上で求めることができます.
- (プログラム例 A.3 ) 非線形方程式(セカント法)

- プログラムは,f(x) = exp(x) - 3x = 0 の根をセカント法で求めた例です.JavaScript 版では,JavaScript の仕様に適合した形で解を求めたい式を入力することによって,任意の非線形方程式の解を画面上で求めることができます.
- (プログラム例 A.4 ) 非線形方程式(ニュートン法)
 , (多次元:
, (多次元:  )
)
- プログラムは,f(x) = exp(x) - 3x = 0 の根をニュートン法で求めた例です.多次元の場合に対するプログラムは,3 点 (0.5,1.0),(0.0,1.5),(0.5,2.0) を通る円の中心座標と半径を多次元のニュートン法で求めた例です.JavaScript 版では,JavaScript の仕様に適合した形で解を求めたい式を入力することによって,任意の非線形方程式の解を画面上で求めることができます.
- (プログラム例 A.5 ) 代数方程式(ベアストウ)

- プログラムは,実係数代数方程式 (x + 1)(x - 2)(x - 3)(x2 + x + 1) = 0 の解を,ベアストウ法で求めた例です.JavaScript 版では,任意のデータに対して画面上で解を得ることができます.
- (プログラム例 A.6 ) 行列の固有値(フレーム法+ベアストウ法)

- プログラムは,行列の固有値をフレーム法とベアストウ法によって求めるためのものです.JavaScript 版では,任意のデータに対して画面上で解を得ることができます.
- (プログラム例 A.7 ) 実対称行列の固有値・固有ベクトル(ヤコビ法)

- プログラムは,実対称行列の固有値及び固有ベクトルを,ヤコビ法で求めるためのものです.JavaScript 版では,任意のデータに対して画面上で解を得ることができます.各固有値に対応する固有ベクトルは,各列に表示されます.
- (プログラム例 A.8 ) 最大固有値と固有ベクトル(べき乗法)

- プログラムは,行列の固有値と固有ベクトルを,固有値の絶対値が最大のものから順に求めていく方法(べき乗法)です.JavaScript 版では,任意のデータに対して画面上で解を得ることができます.
- (プログラム例 A.9 ) 数値積分(台形則)

- プログラムは,台形則により sin(x) を 0 から π/2 までの積分するプログラム例です.シンプソン則による方法と比較してみてください.JavaScript 版では,JavaScript の仕様に適合した形で積分したい式を入力することによって,任意の関数の積分を画面上で求めることができます.
- (プログラム例 A.10 ) 数値積分(シンプソン則)

- プログラムは,シンプソン則により sin(x) を 0 から π/2 までの積分するプログラム例です.JavaScript 版では,JavaScript の仕様に適合した形で積分したい式を入力することによって,任意の関数の積分を画面上で求めることができます.
- (プログラム例 A.11 ) 微分方程式(ルンゲ・クッタ)

- プログラムは,以下の微分方程式をルンゲ・クッタ法によって,0 から 1 秒まで解いた例です.JavaScript 版では,JavaScript の仕様に適合した形で微分方程式を入力することによって,任意の微分方程式の解を画面上で求めることができます.
- d2y/dt2 + 3dy/dt + 2y = 1 初期条件はすべて0
- (x[0] = y, x[1] = dy/dt)
- (プログラム例 A.12 ) 補間法(ラグランジュ)

- プログラムは,ラグランジュ補間法のプログラムです.JavaScript 版では,n 次補間多項式による計算結果を画面上で求めることができます.
- (プログラム例 A.13 ) 補間法(スプライン)

- プログラムは,3次スプライン関数によってスプライン補間するためのものです.JavaScript 版では,任意のデータに対して,スプライン補間法による計算結果を画面上で求めることができます.
- (プログラム例 A.14 ) 補間法(ベジエ曲線)

- プログラムは,ベジエ多角形を B0 = (1 1),B1 = (2 3),B2 = (4 3),B3 = (3 1) としたとき,対応するベジエ曲線を描くためのものです.JavaScript 版では,任意のデータに対して,ベジエ曲線上の座標を画面上に出力することができます.
- プログラムは,連立線形方程式の解(逆行列)をガウスの消去法によって求めた例です.なお,JavaScript 版では,連立方程式の解,逆行列,行列の乗算,及び,行列式の値を計算することが可能になっています.
- (プログラム例 A.1 ) 連立線形方程式,逆行列(ガウス・ジョルダン)
- 最適化
- (プログラム例 B.1 ) 最適化(線形計画法)

- プログラムは,線形計画法を実行するための例です.JavaScript 版では,画面上で実行することができます.なお,実行に関しては,使用方法を参考にしてください.
- (プログラム例 B.2 ) 最適化(黄金分割法)

- プログラムは,f(x) = x4 + 3x3 + 2x2 + 1 の最小値を黄金分割法で求めた例です.JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい式を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.3 ) 最適化(多項式近似法)

- プログラムは,f(x) = x4 + 3x3 + 2x2 + 1 の最小値を多項式近似法で求めた例です.JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい式を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.4 ) 最適化(最急降下法)

- プログラムは,最急降下法を使用して,非線形関数の最小値を求めるためのものです(「 C/C++ 及び Java によるプログラムの使用方法」参照).JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい式を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.5 ) 最適化(共役勾配法)

- プログラムは,共役勾配法を使用して,非線形関数の最小値を求めるためのものです(「 C/C++ 及び Java によるプログラムの使用方法」参照).JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい関数を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.6 ) 最適化(Newton 法)

- プログラムは,Newton 法を使用して,非線形関数の最小値を求めるためのものです(「 C/C++ 及び Java によるプログラムの使用方法」参照).JavaScriptj 版では,JavaScript の仕様に適合した形で最小値を求めたい関数を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.7 ) 最適化(準 Newton 法)

- プログラムは,準 Newton 法を使用して,非線形関数の最小値を求めるためのものです(「 C/C++ 及び Java によるプログラムの使用方法」参照).JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい関数を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.8 ) 最適化(シンプレックス法)

- プログラムは,シンプレックス法を使用して,非線形関数の最小値を求めるためのものです(「 C/C++ 及び Java によるプログラムの使用方法」参照).JavaScript 版では,JavaScript の仕様に適合した形で最小値を求めたい関数を入力することによって,任意の関数の最小値を画面上で求めることができます.
- (プログラム例 B.9 ) 最適化(動的計画法)

- プログラムは,動的計画法を使用して,資源配分問題,0-1 ナップザック問題,及び,グラフ上の最短経路問題を解くためのものです.JavaScript 版では,画面上で実行することが可能です.
- プログラムは,線形計画法を実行するための例です.JavaScript 版では,画面上で実行することができます.なお,実行に関しては,使用方法を参考にしてください.
- (プログラム例 B.1 ) 最適化(線形計画法)
- 確率と統計
- (プログラム例 C.1 ) ガンマ関数

- プログラムは,ガンマ関数の値を計算するためのものです.JavaScript 版では,任意のデータに対するガンマ関数の値を画面上で求めることができます.
- (プログラム例 C.2 ) 二項分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると,ベルヌーイ試行を n 回行い,0 ~ n 回成功する場合に対する二項分布の密度関数および分布関数の値をファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.3 ) ポアソン分布

- C/C++ のプログラムにおいて,グラフ出力を指定するとポアソン分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.4 ) 一様分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると一様分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.5 ) 指数分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると指数分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.6) 正規分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると正規分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.7 ) χ2 分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると χ2 分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.8 ) t 分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると t 分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.9 ) F 分布

- C/C++ のプログラムにおいて,グラフ出力を指定すると F 分布の密度関数および分布関数の値を指定した範囲だけファイルに出力します.また,グラフ出力を指定しないと,指定された値における密度関数および分布関数の値,または,%値を出力します.JavaScript 版では,同様の処理を画面上で実行することが可能であり,結果はテキストエリアに出力されると共に,「確率(複数点)」を選択すればグラフも表示されます.
- (プログラム例 C.10 ) 乱数の発生

- プログラムは,一様乱数,指数乱数,および,正規乱数の発生するためのものです.JavaScript 版では,結果を画面上で見ることができます.
- プログラムは,ガンマ関数の値を計算するためのものです.JavaScript 版では,任意のデータに対するガンマ関数の値を画面上で求めることができます.
- (プログラム例 C.1 ) ガンマ関数
- モンテカルロ法
- (プログラム例 D.1 ) 待ち行列(簡単な例)

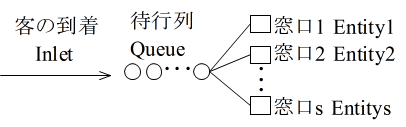
- プログラムは,待ち行列が 1 つで,かつ,サービス窓口の数が s (任意)であるような非常に簡単な待ち行列モデル

- をシミュレーションするためのものです.客の到着やサービスの分布は,すべて指数分布となっています(修正は,非常に簡単だと思います).また,JavaScript 版では,画面上でシミュレーションを実行し,結果を得ることができます.なお,実行結果のカッコ内の値は,対応する項目に対する理論値です.
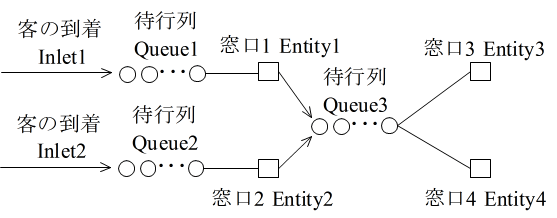
- (プログラム例 D.2 ) 待ち行列(複雑な例)

- プログラムは,プログラム例 D.1 より複雑な待ち行列モデル

- をシミュレーションするためのものです.入力データによって,様々な構造のモデルに対するシミュレーションも可能です.また,到着時間に関しては,(指数分布,一定時間間隔,客の人数と到着時間の指定)の中から,また,サービス時間に関しては,(指数分布,一定時間)の中から選択可能です.プログラムの最後に,上の図に示したモデルをシミュレーションするための入力例,及び,最初に示した簡単な例に対する入力例が与えてあります.
- JavaScript 版では,画面上でシミュレーションを実行し,結果を得ることができます.初期設定の状態は,上の図に示したモデルをシミュレーションするためのものです.入り口,待ち行列,窓口の数などを変えれば(変更して,その位置に対するフォーカスを外せば),対応した状態が表示されます.なお,入り口,待ち行列,及び,窓口数の最大値は 10 に設定してありますが,ファイル complex.htm の 11 ~ 13 行目を修正することによって,容易に変更可能です.
- 多変量解析
- (プログラム例 E.1 ) 最小二乗法(多項式近似)

- プログラムは,最小二乗法(多項式近似)を実行するためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.2 ) 重回帰分析

- プログラムは,重回帰分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.3 ) 正準相関分析

- プログラムは,正準相関分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.4 ) 主成分分析

- プログラムは,主成分分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.5 ) 因子分析

- プログラムは,因子分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.6 ) クラスター分析

- プログラムは,クラスター分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- (プログラム例 E.7 ) 分散分析

- プログラムは,分散分析を行うためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- プログラムは,最小二乗法(多項式近似)を実行するためのものです.C/C++ におけるデータの入力方法に関しては,プログラムの最後に提示してある入力例に対する説明を参考にして下さい.JavaScript 版では,任意のデータに対して画面上で実行することができます.
- ニューラルネットワーク
- (プログラム例 F.1 ) ニューラルネットワーク( Hopfield ネットワーク)
- プログラム( C/C++ の場合)は,Hopfield ネットワークを使用して,連想記憶を扱った例です.また,プログラム( C/C++ の場合)は,Hopfield ネットワークを使用して,4 都市に対する巡回セールスマン問題( TSP )を扱った例です.JavaScript 版(連想記録,および,TSP)では,画面上で実行可能です.
- (プログラム例 F.2 ) パーセプトロン学習

- プログラムは,p 個の入力ユニットと 1 個の出力ユニットからなるニューラルネットワークに対してパーセプトロン学習を行います.JavaScript 版では,画面上で実行可能です.なお,テキストエリアに表示されたデータの意味については,C/C++ のプログラムに対する説明を参照してください.
- (プログラム例 F.3 ) Winner - Take - All

- プログラムは,p 個の入力ユニットと o 個の出力ユニットからなる Winner-Take-All ニューラルネットワークに対する学習を行います.Winner-Take-All ニューラルネットワークとは,出力ユニットの内,最大の出力を持つユニットだけが発火することによって,与えられたデータを分類しようとするものです.JavaScript 版では,画面上で実行可能です.なお,テキストエリアに表示されたデータの意味については,C/C++ のプログラムに対する説明を参照してください.
- (プログラム例 F.4 ) 競合学習

- プログラムは,与えられた n 個のパターンを競合学習という教師無しの方法で分類するためのものです(入力ユニット数: p,出力ユニット数: o ).JavaScript 版では,画面上で実行可能です.なお,テキストエリアに表示されたデータの意味については,C/C++ のプログラムに対する説明を参照してください.
- (プログラム例 11.50 ) バックプロパゲーション

- プログラムは,任意の構造のネットワークをバックプロパゲーション法によって学習するためのものです.JavaScript 版では,画面上で実行可能です.なお,テキストエリアに表示されたデータの意味については,C/C++ のプログラムに対する説明を参照してください.
- プログラム( C/C++ の場合)は,Hopfield ネットワークを使用して,連想記憶を扱った例です.また,プログラム( C/C++ の場合)は,Hopfield ネットワークを使用して,4 都市に対する巡回セールスマン問題( TSP )を扱った例です.JavaScript 版(連想記録,および,TSP)では,画面上で実行可能です.
- その他
- (プログラム例 G.1 ) ファジイ推論

- プログラムは,以下に示すような m 個の変数を使用した n 個の規則を基にしてファジイ推論を行うものです.JavaScript 版では,画面上で実行することが可能です.テキストエリア内のデータの意味に関しては,C/C++ のプログラムに対する説明を参照してください.
- if x1 = A11, x2 = A12, ・・・ ,xm=A1m then y = B1
- if x1 = A21, x2 = A22, ・・・ ,xm=A2m then y = B2
- ・・・・・・・・・・・・・
- if x1 = An1, x2 = An2, ・・・ ,xm=Anm then y = Bn
- (プログラム例 G.2 ) 伝達関数(ゲインと位相の計算)

- プログラムは,伝達関数からボード線図を作成するのに必要なゲインと位相を計算するためのものです.なお,JavaScript 版では,グラフを表示することも可能であると共に,「式の数」を指定することによって複数のボード線図を同じ画面に描くことが可能です.JavaScript 版では,式の数(グラフの数)や次数に制限をかけていますが(最大の式の数:5,最大次数:10 ),プログラム内の変数 max_g や max_order の値を変えることによって容易に変更できます.
- (プログラム例 G.3 ) ソートと探索

- ここをクリックし,表示された画面の「実行」ボタンをクリックすると,画面上で結果を見ることができます.なお,実行時間,データ数を多くするとブラウザが不安定になる,等の問題から,対象とするデータ数を減らしています.しかし,かなり時間がかかります.
- まず,1 次元配列に,ランダムに生成した 500,000 個のデータを記憶し,その後,Array オブジェクト内の sort 関数によってソートし,indexOf によって探索しています.探索するデータは,最初に生成したデータの 10 個毎のデータです( 50,000 個).また,二分探索を行う関数を作成し,その結果とも比較しています.データを記憶するのにかかった時間,ソートにかかった時間,及び,探索にかかった時間を出力しています.
- 最後は,文字列の探索です.ランダムに生成した長さ 500,200 の文字列 str に対して,5,000 個の長さ 100 の文字列を探索しています.5,000 個の文字列は,str の部分文字列であり,その内,半分には,文字列 str に含まれない文字が 1 文字含まれています.そのため,半分の文字列に対しては,探索しても見つからないことになります.データを記憶するのにかかった時間,及び,探索にかかった時間を出力しています.
- プログラムは,以下に示すような m 個の変数を使用した n 個の規則を基にしてファジイ推論を行うものです.JavaScript 版では,画面上で実行することが可能です.テキストエリア内のデータの意味に関しては,C/C++ のプログラムに対する説明を参照してください.
情報学部 菅沼ホーム 目次 索引
- (プログラム例 D.1 ) 待ち行列(簡単な例)