- 「フォームと JavaScript 」においては,フォーム関連要素に対する属性値の参照や変更を,form オブジェクトのプロパティやメソッドを利用して行いました.この方法は,他の要素に対しても実行可能です.例えば,IMG 要素による表示画像を変更したいような場合,後に示す DOM の使用例の 12 行目の後ろにコメントで記述したように,image オブジェクトのプロパティを使用し,
document.images[0].src = "ayame.gif";
- のような形で記述することによって,IMG 要素の SRC 属性の値を変更できます.
- しかしながら,要素の属性や HTML 文書の内容など,より細かな修正・変更を行う場合には,DOM の機能を利用することが多いと思います.DOM( Document Object Model )とは,ブラウザの機能,要素,属性などを構造化する方法を定めた仕様であり,これを使用して,HTML で記述されたドキュメントをプログラムから操作し,ブラウザに動的な効果を与えることができます.「 HTML & CSS 」において,各要素に対する説明の中に,「DOM インタフェース」という項目が現れます.例えば,IMG 要素の中には,
[NamedConstructor=Image(), NamedConstructor=Image(unsigned long width), NamedConstructor=Image(unsigned long width, unsigned long height)] interface HTMLImageElement : HTMLElement { attribute DOMString alt; attribute DOMString src; attribute DOMString crossOrigin; attribute DOMString useMap; attribute boolean isMap; attribute unsigned long width; attribute unsigned long height; readonly attribute unsigned long naturalWidth; readonly attribute unsigned long naturalHeight; readonly attribute boolean complete; };- のような記述が現れるはずです.DOM インタフェースでは,要素の属性の内,どのような属性を参照,変更できるかを示しています.上に示した例では,10 個の属性の内,3 つは参照しかできませんが,他の属性に対してはその値を変更することが可能です.また,AUDIO 要素のように,要素に対して使用できるメソッド( load(),play(),pause() )が DOM インタフェースに定義されている場合もあります.要素の属性値を参照・変更する場合は下に示す方法の 1 行目,スタイルシートのプロパティの場合は 2 行目のように記述します.
要素.属性 [ = 属性値] // 属性の場合 要素.style.プロパティ [ = 値] // スタイルシートのプロパティの場合
- DOM の使用例と,そのプログラムを以下に示します.使用例を表示させた状態で,プログラムの下の説明を読んでください.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>DOM の例</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 function change(sw) 10 { 11 switch (sw) { 12 case 0: 13 document.getElementById("hana").src = "ayame.gif"; // document.images[0].src = "ayame.gif"; でも可能 14 break; 15 case 1: 16 document.getElementById("exp").innerHTML = "あやめ"; 17 break; 18 case 2: 19 document.getElementById("main").innerHTML = '<IMG ID="hana" SRC="ayame.gif"><DIV ID="exp">あやめ</DIV>'; 20 break; 21 case 3: 22 document.getElementById("back").style.backgroundColor = "pink"; 23 break; 24 case 4: 25 document.getElementById("hana").src = "ajisai.gif"; 26 document.getElementById("exp").innerHTML = "紫陽花"; 27 document.getElementById("back").style.backgroundColor = "yellow"; 28 break; 29 } 30 } 31 </SCRIPT> 32 </HEAD> 33 <BODY CLASS="white"> 34 <H1 CLASS="center">DOM の例</H1> 35 <DIV CLASS="center"> 36 <DIV ID="main" CLASS="center"> 37 <IMG ID="hana" SRC="ajisai.gif"> 38 <DIV ID="exp">紫陽花</DIV> 39 </DIV> 40 <BR> 41 <BUTTON STYLE="font-size: 100%; background-color: yellow" onClick="change(0)">花</BUTTON> 42 <BUTTON STYLE="font-size: 100%; background-color: yellow" onClick="change(1)">説明</BUTTON> 43 <BUTTON STYLE="font-size: 100%; background-color: yellow" onClick="change(2)">両方</BUTTON> 44 <BUTTON STYLE="font-size: 100%; background-color: yellow" onClick="change(3)">背景色</BUTTON> 45 <BUTTON ID="back" STYLE="font-size: 100%; background-color: yellow" onClick="change(4)">元に戻す</BUTTON> 46 </DIV> 47 </BODY> 48 </HTML>- 「花」ボタンをクリックすると( 41 行目),DOM のメソッド getElementById によって,ID 属性の値が hana である要素( IMG 要素)を特定し,その src 属性の値を変更しています( 13 行目).「説明」ボタンをクリックした場合は( 42 行目),上と同様の方法によって要素を特定した後,DOM のプロパティ innerHTML を利用し,ID 属性の値が exp である DIV 要素で囲まれた内容を変更しています( 16 行目).「両方」ボタンをクリックした場合は( 43 行目),ID 属性の値が main である DIV 要素で囲まれた内容を innerHTML プロパティによって変更していますが( 19 行目),「元に戻す」ボタンをクリックした場合のように,個別に行っても構いません.
- 「背景色」ボタンをクリックした場合も,基本的には同じですが,背景色というスタイルシートのプロパティを変更するため,「 style 」という文字を使用しています( 22 行目).この例に示すように,スタイルシートのほとんどのプロパティを DOM の機能を使用して変更できますが,プロパティの記述がスタイルシートの場合と DOM の場合とでは,異なっている場合が多いことに注意して下さい.例えば,この例で使用している backgroundColor は,スタイルシートの表現では background-color になります(「DOM スタイルシートプロパティ」参照).
- className CLASS 属性の値(使用例1)
- id ID 属性の値(使用例1)
- innerHTML HTML 形式でコンテンツを書き出す(使用例2)
- innerText テキスト形式でコンテンツを書き出す(使用例2)
- lang LANG 属性の値(使用例1)
- length 要素数(使用例1)
- outerHTML 要素を抜けて,HTML 形式でコンテンツを書き出す(使用例2)
- outerText 要素を抜けて,テキスト形式でコンテンツを書き出す(使用例2)
- tagName 要素名(使用例1)
- addEventListener("イベントタイプ", 処理, ユーザキャプチャ) イベント処理の設定.3 番目の引数を true にするとイベントバブリング(子要素から親要素へイベントが伝わる)の前にイベントキャプチャリング(親要素から子要素に向けてイベントが伝わる)が起こる(使用例6)
- appendChild("新ノード") 子ノードの最後に新ノードを追加(使用例5)
- createElement(tagName) tagName で指定された要素を生成(使用例5)
- getAttribute("属性") 要素の属性値(使用例3)
- getAttributeNode("属性") ノードの指定した属性(使用例4)
- getElementById("ID属性値") ID 属性値によって要素を特定(使用例1,使用例3)
- getElementsByTagName("要素名") 要素名によって要素を特定(使用例1)
- hasAttribute("属性") 属性を持っているか否か(使用例3)
- removeAttribute("属性") 要素の削除(使用例3)
- removeChild("子ノード") 子ノードの削除(使用例4)
- removeEventListener("イベントタイプ", 処理, ユーザキャプチャ) イベント処理の削除(使用例6)
- replaceChild("新ノード", "旧ノード") 子ノード(旧ノード)を新ノードで置き換え(使用例4)
- setAttribute("属性", "値") 属性値の変更(使用例3)
以下に,主要な DOM スタイルシートプロパティを記述しておきます.なお,css におけるプロパティも併記しておきますので,値の設置方法についてはスタイルシートも参照して下さい.この表からも明らかなように,スタイルシートを使用する場合と,DOM を使用する場合とでは,プロパティ名が異なる場合がある点に注意してください.
| DOM | CSS | 説明 |
|---|---|---|
| background | background | 背景の一括指定 |
| backgroundAttachment | background-attachment | スクロールによる背景画像の移動 |
| backgroundColor | background-color | 背景色 |
| backgroundImage | background-image | 背景画像 |
| backgroundPosition | background-position | 背景画像の表示開始位置 |
| backgroundRepeat | background-repeat | 背景画像の繰り返し |
| border | border | ボーダーの一括指定 |
| borderBottom | border-bottom | ボーダー下辺の一括指定 |
| borderBottomColor | border-bottom-color | ボーダー下辺の色 |
| borderBottomStyle | border-bottom-style | ボーダー下辺の線種 |
| borderBottomWidth | border-bottom-width | ボーダー下辺の線の太さ |
| borderCollapse | border-collapse | セルのボーダーを重ねるか否か |
| borderColor | border-color | ボーダーの色の一括指定 |
| borderLeft | border-left | ボーダー左辺の一括指定 |
| borderLeftColor | border-left-color | ボーダー左辺の色 |
| borderLeftStyle | border-left-style | ボーダー左辺の線種 |
| borderLeftWidth | border-left-width | ボーダー左辺の線の太さ |
| borderRight | border-right | ボーダー右辺の一括指定 |
| borderRightColor | border-right-color | ボーダー右辺の色 |
| borderRightStyle | border-right-style | ボーダー右辺の線種 |
| borderRightWidth | border-right-width | ボーダー右辺の線の太さ |
| borderSpacing | border-spacing | 隣接するセルのボーダー間隔 |
| borderStyle | border-style | ボーダーの線種の一括指定 |
| borderTop | border-top | ボーダー上辺の一括指定 |
| borderTopColor | border-top-color | ボーダー上辺の色 |
| borderTopStyle | border-top-style | ボーダー上辺の線種 |
| borderTopWidth | border-top-width | ボーダー上辺の線の太さ |
| borderWidth | border-width | ボーダーの線の太さの一括指定 |
| bottom | bottom | 下からの表示位置 |
| captionSide | caption-side | テーブルキャプションの位置 |
| clear | clear | 文書の回り込みの解除 |
| color | color | 文字の色 |
| content | content | 要素の直前・直後へ文字列・画像を挿入 |
| cssFloat(styleFloat) | float | 文書の回り込み |
| cursor | cursor | カーソルの形状 |
| display | display | 表示形式の切り替え |
| emptyCells | empty-cells | 空白セルのボーダー |
| font | font | フォントの一括指定 |
| fontFamily | font-family | フォントの種類 |
| fontSize | font-size | フォントの大きさ |
| fontStyle | font-style | フォントのスタイル |
| fontVariant | font-variant | 大文字スタイルの小文字 |
| fontWeight | font-weight | フォントの太さ |
| height | height | 表示領域の高さ |
| left | left | 左からの表示位置 |
| letterSpacing | letter-spacing | 文字の間隔 |
| lineHeight | line-height | 行の高さ |
| listStyle | list-style | リストのマーカーに関する一括指定 |
| listStyleImage | list-style-image | リストのマーカー画像 |
| listStylePosition | list-style-position | リストのマーカーの表示位置 |
| listStyleType | list-style-type | リストのマーカーの表示形式 |
| margin | margin | マージンの一括指定 |
| marginBottom | margin-bottom | 下マージン |
| marginLeft | margin-left | 左マージン |
| marginRight | margin-right | 右マージン |
| marginTop | margin-top | 上マージン |
| maxHeight | max-height | 表示領域の最大の高さ |
| maxWidth | max-width | 表示領域の最大の幅 |
| minHeight | min-height | 表示領域の最小の高さ |
| minWidth | min-width | 表示領域の最小の幅 |
| overflow | overflow | あふれ部分の処理 |
| padding | padding | パディングの一括指定 |
| paddingBottom | padding-bottom | 下パディング |
| paddingLeft | padding-left | 左パディング |
| paddingRight | padding-right | 右パディング |
| paddingTop | padding-top | 上パディング |
| position | position | 表示位置 |
| quotes | quotes | 引用符の設定 |
| right | right | 右からの表示位置 |
| tableLayout | table-layout | テーブルのセル幅の設定方法 |
| textAlign | text-align | 行揃え・均等割り付け |
| textDecoration | text-decoration | 下線,上線,取消線 |
| textIndent | text-indent | 段落の先頭のインデント |
| textTransform | text-transform | 大文字/小文字の変換 |
| top | top | 上からの表示位置 |
| visibility | visibility | 要素の表示/非表示 |
| whiteSpace | white-space | 半角スペース・タブ・改行の表示方法 |
| width | width | 表示領域の幅 |
| wordSpacing | word-spacing | 単語の間隔 |
| zIndex | z-index | 要素の表示順序 |
- 使用例1: プロパティ id,className,length,lang,tagName,及び,メソッド getElementsByTagName,getElementById を使用して,各要素の属性値や要素名を表示している. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>DOM プロパティ&メソッド</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> </HEAD> <BODY CLASS="white"> <P ID="id1" CLASS="test1">P 要素:ID 属性の値は id1,CLASS 属性の値は test1</P> <P ID="id2" CLASS="test1">P 要素:ID 属性の値は id2,CLASS 属性の値は test1</P> <P ID="id3" CLASS="test2">P 要素:ID 属性の値は id3,CLASS 属性の値は test1</P> <P ID="id4" CLASS="test2">P 要素:ID 属性の値は id4,CLASS 属性の値は test1</P> <DIV LANG="ja">DIV 要素:日本語</DIV> <DIV LANG="en">DIV elemrnt:English</DIV> <SCRIPT TYPE="text/javascript"> document.write("<BR>"); let x = document.getElementsByTagName("p"); for (let k = 0; k < x.length; k++) document.write(" P 要素の ID 属性値:" + x[k].id + "<BR>"); document.write("<BR>"); for (let k = 0; k < x.length; k++) document.write(" P 要素の CLASS 属性値:" + x[k].className + "<BR>"); document.write("<BR>"); let y = document.getElementById("id3").tagName; document.write(" ID 属性が id3 であるタグの要素名:" + y + "<BR>"); document.write("<BR>"); document.write(" P 要素の数:" + document.getElementsByTagName("p").length + "<BR>"); document.write("<BR>"); document.write(" 1 番目の DIV 要素の言語:" + document.getElementsByTagName("div")[0].lang + "<BR>"); document.write(" 2 番目の DIV 要素の言語:" + document.getElementsByTagName("div")[1].lang + "<BR>"); </SCRIPT> </BODY> </HTML> - 使用例2: innerHTML,innerText,outerHTML,outerText の使用例. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>DOM プロパティ&メソッド</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> </HEAD> <BODY CLASS="white"> <H3 CLASS="center">innerHTML,innerText,outerHTML,outerText</H3> <DL> <DT> 「innerHTML 表示」ボタンをクリックすると,「ここに表示1」の箇所に,「元に戻す」ボタンが表示され,そのボタンをクリックすると元の状態に戻すことができる.「innerText 表示」ボタンをクリックすると,タグの評価が行われず,テキストがそのまま表示される. </P> <DT> 「outerHTML 表示」ボタン,及び,「outerText 表示」ボタンの場合もほとんど同じであるが,「outerHTML 表示」ボタンをクリックすることによって表示された「元に戻れない」ボタンをクリックしても,元の状態に戻すことができない.また,「outerHTML 表示」ボタン,及び,「outerText 表示」ボタンの動作も無効になる. </DL> <BR> <P CLASS="center"> <SPAN ID="here">ここに表示1</SPAN> <INPUT TYPE="button" VALUE="innerHTML 表示" onClick="disp_h()"> <INPUT TYPE="button" VALUE="innerText 表示" onClick="disp_t()"> </P> <P CLASS="center"> <SPAN ID="o_here">ここに表示2</SPAN> <INPUT TYPE="button" VALUE="outerHTML 表示" onClick="o_disp_h()"> <INPUT TYPE="button" VALUE="outerText 表示" onClick="o_disp_t()"> </P> <SCRIPT TYPE="text/javascript"> function disp_h() { let str = '<INPUT TYPE="button" VALUE="元に戻す" onClick="disp_c()">'; document.getElementById("here").innerHTML = str; } function disp_t() { let str = '<INPUT TYPE="button" VALUE="元に戻す" onClick="disp_c()">'; if (navigator.userAgent.indexOf("Firefox") >= 0) document.getElementById("here").textContent = str; else document.getElementById("here").innerText = str; } function disp_c() { let str = 'ここに表示'; if (navigator.userAgent.indexOf("Firefox") >= 0) document.getElementById("here").textContent = str; else document.getElementById("here").innerText = str; } function o_disp_h() { let str = '<INPUT TYPE="button" VALUE="元に戻れない">'; document.getElementById("o_here").outerHTML = str; } function o_disp_t() { let str = '<INPUT TYPE="button" VALUE="元に戻れない">'; document.getElementById("o_here").outerText = str; } </SCRIPT> </BODY> </HTML> - 使用例3: メソッド setAttribute による属性値及びスタイルの変更,メソッド getAttribute による属性値及びスタイルの取得,メソッド removeAttribute による属性の削除,及び,メソッド hasAttribute によって属性の有無をチェックしている. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>DOM プロパティ&メソッド</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> <SCRIPT TYPE="text/javascript"> sw1 = 0; sw2 = 0; function a_change1() { if (sw1 == 0) { sw1 = 1; document.getElementById("hana").setAttribute("width", "300"); } else { sw1 = 0; document.getElementById("hana").setAttribute("width", "150"); } } function a_change2() { if (sw1 == 0) { sw1 = 1; document.getElementById("hana").width = "300"; } else { sw1 = 0; document.getElementById("hana").width = "150"; } } function a_change3() { if (sw2 == 0) { sw2 = 1; document.getElementById("hana").setAttribute("style", "border-style: solid; border-width: 2px; border-color: green;"); } else { sw2 = 0; document.getElementById("hana").setAttribute("style", "border-style: solid; border-width: 2px; border-color: red;"); } } function a_change4() { if (sw2 == 0) { sw2 = 1; document.getElementById("hana").style.borderColor = "green"; } else { sw2 = 0; document.getElementById("hana").style.borderColor = "red"; } } function a_delete() { document.getElementById("hana").removeAttribute("width"); } </SCRIPT> </HEAD> <BODY CLASS="white"> <DIV CLASS="center"> <IMG ID="hana" WIDTH="150" SRC="ajisai.gif" STYLE="border-style: solid; border-width: 2px; border-color: red;"><BR> 属性値の変更: <BUTTON onClick="a_change1()">WIDTH 属性の変更( setAttribute )</BUTTON> <BUTTON onClick="a_change2()">WIDTH 属性の変更( width 直接)</BUTTON><BR> スタイルの変更: <BUTTON onClick="a_change3()">枠の色変更( setAttribute )</BUTTON> <BUTTON onClick="a_change4()">枠の色変更( style.borderColor 直接)</BUTTON><BR> <BUTTON onClick="a_delete()">WIDTH 属性を削除( removeAttribute )</BUTTON> </DIV> <SCRIPT TYPE="text/javascript"> document.write("<P>IMG 要素の SRC 属性の値( getAttribute ):" + document.getElementById("hana").getAttribute("src") + "</P>"); document.write("<P>IMG 要素の SRC 属性の値( src 直接):" + document.getElementById("hana").src + "</P>"); document.write("<P>IMG 要素の STYLE 属性の値( getAttribute ):" + document.getElementById("hana").getAttribute("style") + "</P>"); document.write("<P>IMG 要素の STYLE 属性の値( style.borderColor 直接):" + document.getElementById("hana").style.borderColor + "</P>"); if (document.getElementById("hana").hasAttribute("alt")) document.write("<P>上図は alt 属性を持っている( hasAttribute による結果)</P>"); else document.write("<P>上図は alt 属性を持っていない( hasAttribute による結果)</P>"); </SCRIPT> </BODY> </HTML> - 使用例4: メソッド removeChild による子ノードの削除,メソッド replaceChild による子ノードの置き換え,及び,メソッド getAttributeNode によってノードの属性を取得している. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>DOM プロパティ&メソッド</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> <SCRIPT TYPE="text/javascript"> function n_delete() { let child = document.getElementById("child_2_1"); document.getElementById("child_2").removeChild(child); } function n_replace() { let child1 = document.getElementById("child_1"); let child2 = document.getElementById("child_2"); document.getElementById("top").replaceChild(child2, child1); } </SCRIPT> </HEAD> <BODY CLASS="white"> <DIV STYLE="text-align: center"> <BUTTON onClick="n_delete()">孫2を削除</BUTTON> <BUTTON onClick="n_replace()">子供1を子供2で置き換え</BUTTON> </DIV> <DIV ID="top" CLASS="top_node"> トップノード <DIV ID="child_1"> 子供1 <DIV ID="child_1_1"> 孫1 </DIV> </DIV> <DIV ID="child_2"> 子供2 <DIV ID="child_2_1"> 孫2 </DIV> </DIV> </DIV> <SCRIPT TYPE="text/javascript"> document.write("<BR>"); document.write(" ***トップノード( CLASS 属性):" + document.getElementById("top").getAttributeNode("class") + "</P>"); document.write(" ***トップノード( CLASS 属性の値):" + document.getElementById("top").getAttributeNode("class").value + "</P>"); </SCRIPT> </BODY> </HTML> - 使用例5: メソッド appendChild によって,DIV 要素の中に CANVAS 要素を追加し,そこに矩形と円を描いている. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>要素の追加</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> <SCRIPT TYPE="text/javascript"> function draw() { let area = document.getElementById("canvas_e"); // キャンバスを挿入する場所 let canvas1 = document.createElement("canvas"); // キャンバス要素を生成 canvas1.style.backgroundColor = "#eeffee"; // キャンバスの背景色 canvas1.width = 140; // キャンバス要素の幅 canvas1.height = 140; // キャンバス要素の高さ area.appendChild(canvas1); // キャンバス要素を追加 let ctx = canvas1.getContext('2d'); // 矩形を描く ctx.beginPath(); ctx.moveTo(20, 20); ctx.lineTo(120, 20); ctx.lineTo(120, 120); ctx.lineTo(20, 120); ctx.closePath(); ctx.stroke(); // 円を描く ctx.beginPath(); ctx.arc(70, 70, 40, 0, Math.PI*2, false); ctx.stroke(); } </SCRIPT> </HEAD> <BODY CLASS="white" STYLE="text-align: center" onLoad="draw()"> <H1>要素の追加</H1> <DIV ID="canvas_e"></DIV> </BODY> </HTML> - 使用例6: メソッド addEventListener,及び,removeEventListener によって,マウスのクリックによるイベント処理の追加・削除を行っている. → 表示とそのソースコード
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>イベント処理の追加・削除</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> <SCRIPT TYPE="text/javascript"> sw = 0; function e_add() { let but = document.getElementById("hana_c"); but.addEventListener("click", h_change); alert("「花の変更」ボタンを有効にしました"); } function e_delete() { let but = document.getElementById("hana_c"); but.removeEventListener("click", h_change); alert("「花の変更」ボタンを無効にしました"); } function h_change() { let hana = document.getElementById("hana"); if (sw == 0) { hana.src = "sakura.gif"; sw = 1; } else { hana.src = "ajisai.gif"; sw = 0; } } </SCRIPT> </HEAD> <BODY CLASS="white"> <DIV CLASS="center"> <IMG ID="hana" SRC="ajisai.gif"><BR> <BUTTON onClick="e_add()">イベント処理の追加</BUTTON> <BUTTON onClick="e_delete()">イベント処理の削除</BUTTON> <BUTTON ID="hana_c">花の変更</BUTTON> </DIV> </BODY> </HTML>
- 演習問題の解答(正誤の判断)
- HTML に対する説明で示した「演習問題の解答」では,その処理を行う CGI プログラムにおいて単に答えをチェックするだけで,結果をディスク上に保存するような処理を行っていません.そのような場合,あえて CGI プログラムを利用しなくても,JavaScript だけで同様の処理が可能です.サーバにアクセスせず,クライアント上だけで行われるため,時間的にも非常に有利になります.以下に示す例においては,正誤の判断を JavaScript で行い,その結果に従って,ID 属性で指定された H3 要素と SPAN 要素の内容を DOM の機能を利用して書き換えています.なお,この例においては,フォーム関連要素に対する属性値の参照や変更を,form オブジェクトのプロパティやメソッドを利用して行っています. → 表示して実行
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>演習問題の解答</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 function check(form) { 10 let sw = 0; 11 if(form.ans.value =="") { 12 alert("答えを入力してください"); 13 sw = 1; 14 } 15 if(form.name.value =="") { 16 alert("名前を入力してください"); 17 sw = 1; 18 } 19 if (sw == 0) { 20 let a = parseInt(form.a.value); 21 let b = parseInt(form.b.value); 22 let c = parseInt(form.ans.value); 23 if (a+b == c) { 24 document.getElementById("result1").innerHTML = form.name.value + " さん,正解です!"; 25 document.getElementById("result2").innerHTML = "続いて,次の問題の答えは?"; 26 form.a.value = Math.floor(100 * Math.random()); 27 form.b.value = Math.floor(100 * Math.random()); 28 form.ans.value = ""; 29 document.getElementById("equation").innerHTML = form.a.value + " + " + form.b.value; 30 } 31 else { 32 document.getElementById("result1").innerHTML = form.name.value + " さん,間違っています!"; 33 document.getElementById("result2").innerHTML = "もう一度計算してみて下さい"; 34 } 35 } 36 } 37 </SCRIPT> 38 </HEAD> 39 <BODY CLASS="white"> 40 <H3 STYLE="text-align:center" ID="result1"></H3> 41 <H3 STYLE="text-align:center" ID="result2">次の問題の答えは?</H3> 42 <FORM> 43 <P STYLE="text-align:center"> 44 <SPAN ID="equation">3 + 4</SPAN> = <INPUT TYPE="text" NAME="ans" STYLE="font-size:90%"><BR><BR> 45 名前:<INPUT TYPE="text" NAME="name" STYLE="font-size:90%"> 46 <INPUT TYPE="button" VALUE="送信" onClick="check(this.form)" STYLE="font-size:90%"><BR> 47 <INPUT TYPE="hidden" NAME="a" VALUE="3"> 48 <INPUT TYPE="hidden" NAME="b" VALUE="4"> 49 </P> 50 </FORM> 51 </BODY> 52 </HTML>- 11 行目~ 14 行目
- 答えが入力されているか否かを調べ,入力されていない場合は,メッセージを出力し,19 行目以降の答えのチェックを行わない( sw = 1 に設定しているため).なお,ans は,44 行目における INPUT 要素の NAME 属性の値である.
- 15 行目~ 18 行目
- 名前が入力されているか否かを調べ,入力されていない場合は,メッセージを出力し,19 行目以降の答えのチェックを行わない( sw = 1 に設定しているため).なお,name は,45 行目における INPUT 要素の NAME 属性の値である.
- 20 行目~ 22 行目
- NAME 属性の値が a,b,及び,ans である INPUT 要素( 47,48,及び,44 行目)の VALUE 属性の値を整数に変換している(文字列のままでは加算を実行できないため).
- 24 行目~ 29 行目
- 正解であった場合の処理である.24,25 行目では,getElementById によって,ID 属性の値が result1,及び,result2 である要素( 40,41 行目の H3 要素)を特定し,その要素内に innerHTML プロパティを利用して,HTML 形式で次の問題の実行を促す文字列を書き出している.26,27 行目では,NAME 属性の値が a,b である INPUT 要素( 47,48 行目)の VALUE 属性の値をランダムに設定することによって新しい問題を生成し,28 行目においては,答えを入力する領域をクリアしている.また,29 行目においては,getElementById によって,ID 属性の値が equation である要素( 44 行目の SPAN 要素)を特定し,その要素内に innerHTML プロパティを利用して,上で生成した新しい問題を書き出している.
- 32 行目~ 33 行目
- 不正解であった場合の処理である.getElementById によって,ID 属性の値が result1,及び,result2 である要素( 40,41 行目の H3 要素)を特定し,その要素内に innerHTML プロパティを利用して,HTML 形式で再実行を促す文字列を書き出している.
- 46 行目
- このボタンをクリックすると,関数 check が呼ばれる.
- 11 行目~ 14 行目
- 表示・非表示( visibility )
- 表示・非表示( visibility )のページにおいて,上部にある 3 つのオレンジ色の箇所にマウスが入ると,入った場所に応じ,文中の対応する箇所の背景色が変化すると共に,図の対応する箇所にマークが付けられます( DOM スタイルシートプロパティ visibility の使用.ブラウザによって,多少,マークの表示位置が異なります).
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>表示・非表示( visibility )</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 08 <STYLE TYPE="text/css"> 09 BODY { width: 700px } 10 IMG.right { float: right; position: relative; z-index:1; margin: 0px; padding: 0px } 11 IMG.right_cl { position: absolute; top: 40px; left: 490px; z-index: 2; visibility: hidden; margin: 0px; padding: 0px } 12 IMG.right_cm { position: absolute; top: 120px; left: 530px; z-index: 2; visibility: hidden; margin: 0px; padding: 0px } 13 IMG.right_cs { position: absolute; top: 170px; left: 630px; z-index: 2; visibility: hidden; margin: 0px; padding: 0px } 14 P.center { text-align: center } 15 SPAN.U { text-decoration: underline; background-color: orange } 16 </STYLE> 17 <SCRIPT TYPE="text/javascript"> 18 function mark_o() 19 { 20 document.getElementById("circle_l").style.visibility = "hidden"; 21 document.getElementById("hana").style.backgroundColor = "white"; 22 document.getElementById("circle_m").style.visibility = "hidden"; 23 document.getElementById("ha").style.backgroundColor = "white"; 24 document.getElementById("circle_s").style.visibility = "hidden"; 25 } 26 function mark_1() 27 { 28 document.getElementById("circle_l").style.visibility = "visible"; 29 } 30 function mark_2() 31 { 32 document.getElementById("circle_m").style.visibility = "visible"; 33 document.getElementById("hana").style.backgroundColor = "lightblue"; 34 } 35 function mark_3() 36 { 37 document.getElementById("circle_s").style.visibility = "visible"; 38 document.getElementById("ha").style.backgroundColor = "lightgreen"; 39 } 40 </SCRIPT> 41 </HEAD> 42 <BODY CLASS="white"> 43 <P>紫陽花 <SPAN CLASS="U" onMouseOver="mark_1()" onMouseOut="mark_o()">紫陽花</SPAN> <SPAN CLASS="U" onMouseOver="mark_2()" onMouseOut="mark_o()">花の説明</SPAN> <SPAN CLASS="U" onMouseOver="mark_3()" onMouseOut="mark_o()">葉の説明</SPAN> 44 <IMG ID="ajisai" SRC="ajisai.gif" CLASS="right"> 45 <IMG ID="circle_l" CLASS="right_cl" SRC="circle_l.gif"> 46 <IMG ID="circle_m" CLASS="right_cm" SRC="circle_m.gif"> 47 <IMG ID="circle_s" CLASS="right_cs" SRC="circle_s.gif"> 48 <P> ユキノシタ科の落葉低木.ガクアジサイの改良種とされる.幹は根から叢生.高さ約一・五メートル.葉は広卵形で対生.六~七月頃,球状の集散花序に四枚の萼片だけが発達した不実の花(装飾花)を多数つける.色は青から赤紫で,変化するところから「七変化」の名もある.観賞用.<SPAN ID="hana">花は解熱薬</SPAN>,<SPAN ID="ha">葉は瘧(おこり)の治療薬用</SPAN>.また,広くはサワアジサイ・ガクアジサイなどの総称で,ヨーロッパでの改良品種をセイヨウアジサイ・ハイドランジアなどと呼ぶ.あずさい.四片(よひら). 49 </BODY> 50 </HTML>- 09 行目
- Window の幅を 700 ピクセルに設定している.
- 10 行目
- 紫陽花を画面の右側に配置している.
- 11 行目~ 13 行目
- 紫陽花全体を囲む大きな円,青い紫陽花の花を囲む中くらいの円,及び,紫陽花の葉を囲む小さな円の表示位置を指定している.「 z-index: 2 」が指定されているため,これらの円は紫陽花の上に描かれる.なお,「 visibility: hidden 」が指定されているため,最初は表示されない.
- 18 行目~ 25 行目
- オレンジ色の「紫陽花」,「花の説明」,及び,「葉の説明」からマウスが離れたときに呼ばれる関数であり,大,中,小の円を見えなくし,かつ,説明文内の背景色を変えた位置の背景色を白に戻している.
- 26 行目~ 29 行目
- オレンジ色の「紫陽花」の箇所にマウスが入ったときに呼ばれる関数であり,紫陽花全体を囲む円が表示される.
- 30 行目~ 34 行目
- オレンジ色の「花の説明」の箇所にマウスが入ったとき呼ばれる関数であり,青い紫陽花の花を囲む円が表示されると共に,説明文内の「花は解熱薬」の背景色が薄い緑になる.
- 35 行目~ 39 行目
- オレンジ色の「葉の説明」の箇所にマウスが入ったとき呼ばれる関数であり,紫陽花の葉を囲む円が表示されると共に,説明文内の「葉は瘧(おこり)の治療薬用」の背景色が薄い緑になる.
- 43 行目
- SPAN 要素の onMouseOver 及び onMouseOut 属性を利用して,マウスが入ったとき,及び,マウスが離れたときに行う処理を記述した関数を指定している.
- 44 行目~ 47 行目
- 紫陽花及び大中小の円を表示している.ただし,初期状態では,その STYLE 属性のために,円は表示されない.
- 48 行目
- SPAN 要素の ID 属性を使用して,マウス操作によって背景色が変化する部分を指定している.
- 09 行目
- 表示・非表示( visibility )のページにおいて,上部にある 3 つのオレンジ色の箇所にマウスが入ると,入った場所に応じ,文中の対応する箇所の背景色が変化すると共に,図の対応する箇所にマークが付けられます( DOM スタイルシートプロパティ visibility の使用.ブラウザによって,多少,マークの表示位置が異なります).
- 表示・非表示( display )
- 画面への表示項目が多くなると,一般に,画面をスクロールする必要が出てきます.しかし,必ずしもすべての項目を同時に表示する必要がない場合には,表示項目を制限することによって,適切な量を表示することができる場合もあります.このページでは,ラジオボタンをクリックすると,ID 属性で指定された要素のスタイルシートのプロパティを変更することによって,その選択に必要なデータだけを表示しています.上で示した「表示・非表示( visibility )」の例では,DOM スタイルシートプロパティ visibility を利用して表示・非表示の制御をしていましたが,ここでは display を使用しています.display の場合は,visibility の場合とは異なり,表示・非表示が切り替わる毎に画面の再レイアウトを行います.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>表示・非表示( display )</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 08 <SCRIPT TYPE="text/javascript"> 09 function disp(sw) 10 { 11 if (sw == 1) { 12 document.getElementById("dl_1").style.display = ""; 13 document.getElementById("dl_2").style.display = "none"; 14 } 15 else { 16 document.getElementById("dl_1").style.display = "none"; 17 document.getElementById("dl_2").style.display = ""; 18 } 19 } 20 </SCRIPT> 21 </HEAD> 22 <BODY CLASS="white"> 23 <H1 STYLE="text-align: center">表示・非表示( display )</H1> 24 <FORM> 25 <DL> 26 <DT>名前: <INPUT TYPE="text" NAME="name" STYLE="font-size:90%"><BR><BR> 27 <DT><INPUT TYPE="radio" NAME="sel" onClick="disp(1)">好きな野菜: 28 <DD><DL ID="dl_1" STYLE="display:none"> 29 <DT><INPUT TYPE="checkbox" NAME="c1">キャベツ 30 <DT><INPUT TYPE="checkbox" NAME="c2">大根 31 <DT><INPUT TYPE="checkbox" NAME="c3">ジャガイモ 32 <DT><INPUT TYPE="checkbox" NAME="c4">トマト 33 </DL></DD> 34 <DT><INPUT TYPE="radio" NAME="sel" onClick="disp(2)">好きな果物: 35 <DD><DL ID="dl_2" STYLE="display:none"><DD> 36 <DT><INPUT TYPE="checkbox" NAME="c5">蜜柑 37 <DT><INPUT TYPE="checkbox" NAME="c6">林檎 38 <DT><INPUT TYPE="checkbox" NAME="c7">葡萄 39 <DT><INPUT TYPE="checkbox" NAME="c8">苺 40 </DL></DD> 41 </DL> 42 </FORM> 43 </BODY> 44 </HTML>- 09 行目~ 19 行目
- 表示,非表示を切り替える関数である.引数で渡された sw の値が 1 のときは,ID 属性の値が dl_1 である要素( 28 行目の DL 要素)を表示し,ID 属性の値が dl_2 である要素( 35 行目の DL 要素)を非表示にする.sw の値が 1 でないときは,上の逆になる.
- 27 行目
- この項目が選択されると,関数 disp が 1 を引数として呼ばれ,「好きな野菜」に対応する項目が表示,「好きな果物」に対応する項目が非表示になる.
- 28 行目~ 33 行目
- 「好きな野菜」に対応する項目であり,当初は,DL 要素の STYLE 属性「 display:none 」の指定により表示されない.
- 34 行目
- この項目が選択されると,関数 disp が 2 を引数として呼ばれ,「好きな果物」に対応する項目が表示,「好きな野菜」に対応する項目が非表示になる.
- 35 行目~ 40 行目
- 「好きな果物」に対応する項目であり,当初は,DL 要素の STYLE 属性「 display:none 」の指定により表示されない.
- 09 行目~ 19 行目
- 画面への表示項目が多くなると,一般に,画面をスクロールする必要が出てきます.しかし,必ずしもすべての項目を同時に表示する必要がない場合には,表示項目を制限することによって,適切な量を表示することができる場合もあります.このページでは,ラジオボタンをクリックすると,ID 属性で指定された要素のスタイルシートのプロパティを変更することによって,その選択に必要なデータだけを表示しています.上で示した「表示・非表示( visibility )」の例では,DOM スタイルシートプロパティ visibility を利用して表示・非表示の制御をしていましたが,ここでは display を使用しています.display の場合は,visibility の場合とは異なり,表示・非表示が切り替わる毎に画面の再レイアウトを行います.
- 文字サイズの変更
- 文字のサイズが小さいと,読みづらい人も少なくありません.そこで,こでは,ボタンをクリックすることによって文字サイズを変更できるようにしてみたいと思います.「文字サイズの変更例」においては,BUTTON 要素に対して,onclick 属性が指定されているため,ボタンをクリックすると,JavaScript の関数 size_c が呼ばれます.size_c においては,引数 sw の正負により,変数 size の値が増減します.その値を,ID 属性が div_2 である DIV 要素に対応する領域の DOM スタイルシートプロパティ fontSize に設定しています.
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>文字サイズの変更</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <SCRIPT TYPE="text/javascript"> 08 size = 130; 09 function size_c(sw) 10 { 11 if (sw > 0) 12 size += 10; 13 else { 14 if (size > 10) 15 size -= 10; 16 } 17 document.getElementById("div_2").style.fontSize = size + '%'; 18 } 19 </SCRIPT> 20 </HEAD> 21 <BODY CLASS="white"> 22 <H1 CLASS="center">文字サイズ</H1> 23 <DIV CLASS="center"> 24 <BUTTON onClick="size_c(1)" STYLE="font-size: 90%">大きく</BUTTON> <BUTTON onClick="size_c(-1)" STYLE="font-size: 90%">小さく</BUTTON> 25 </DIV> 26 <DIV ID="div_1" STYLE="float: left"> 27 <H1>文書1</H1> 28 <H2>文書1</H2> 29 <H3>文書1</H3> 30 <H4>文書1</H4> 31 <H5>文書1</H5> 32 <H6>文書1</H6> 33 </DIV> 34 <DIV ID="div_2"> 35 <H1>文書2</H1> 36 <H2>文書2</H2> 37 <H3>文書3</H3> 38 <H4>文書4</H4> 39 <H5>文書5</H5> 40 <H6>文書6</H6> 41 </DIV> 42 </BODY></HTML>- 07 行目
- グローバル変数であり,文字サイズの初期値である.
- 08 行目~ 17 行目
- 文字サイズを変更する関数であり,引数 sw が正の場合は 10 %ずつ大きくなり( 11 行目),負の場合は 10 %ずつ小さくなる( 14 行目).ただし,10 %より小さくはならない,変更された値は,16 行目において,ID 属性の値が div_2 である要素( 33 行目の DIV 要素)の STYLE 属性のプロパティ fontSize に設定される.その結果,その DIV 要素内の文字サイズが変更になる.
- 23 行目
- 文字サイズを変更するためのボタンである.これらのボタンをクリックすると,関数 size_c が呼ばれ,文字サイズが変化する.
- 07 行目
- 文字のサイズが小さいと,読みづらい人も少なくありません.そこで,こでは,ボタンをクリックすることによって文字サイズを変更できるようにしてみたいと思います.「文字サイズの変更例」においては,BUTTON 要素に対して,onclick 属性が指定されているため,ボタンをクリックすると,JavaScript の関数 size_c が呼ばれます.size_c においては,引数 sw の正負により,変数 size の値が増減します.その値を,ID 属性が div_2 である DIV 要素に対応する領域の DOM スタイルシートプロパティ fontSize に設定しています.
- 要素の表示位置変更(スクロール)
- ページを DIV 要素などを使用して左側と右側と異なる領域に分割したような場合,右側の表示内容が多い時,スクロールによって左側の領域が見えなくなるような場合があります.「要素の表示位置変更」においては,画面がスクロールされると,スクロールされた量に従って左側領域の DOM スタイルシートプロパティ marginTop の値を修正し,左側領域が常に表示されるようにしています.
- ページがロードされると start 関数が呼ばれます.start 関数では,100 ms 毎に p_change 関数を呼ぶように設定しています.p_change 関数が margin-top の値を修正しています.さらに適切な方法があるかもしれませんが,この方法によって一応目的は達成できます.
- ページがロードされると start 関数が呼ばれます.start 関数では,100 ms 毎に p_change 関数を呼ぶように設定しています.p_change 関数が margin-top の値を修正しています.さらに適切な方法があるかもしれませんが,この方法によって一応目的は達成できます.
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>スクロール</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META HTTP-EQUIV="Content-Language" CONTENT="ja"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <SCRIPT TYPE="text/javascript"> 08 timerID = -1; 09 10 function start() 11 { 12 timerID = setInterval('p_change()',100); 13 } 14 15 function p_change() 16 { 17 if (window.pageYOffset) { // Chrome 18 if (pageYOffset > 50) 19 document.getElementById("left").style.marginTop = (pageYOffset - 30) + "px"; 20 else 21 document.getElementById("left").style.marginTop = "0px"; 22 } 23 else { // IE 24 let x = (document.documentElement || document.body.parentNode || document.body).scrollTop; 25 if (x > 50) 26 document.getElementById("left").style.marginTop = (x - 10) + "px"; 27 else 28 document.getElementById("left").style.marginTop = "0px"; 29 } 30 } 31 </SCRIPT> 32 </HEAD> 33 34 <BODY CLASS="white" STYLE="text-align: center" onLoad="start()"> 35 <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> 36 <DIV ID="left" STYLE="float: left; width: 190px"> 37 <H1>文書1</H1> 38 <H2>文書1</H2> 39 <H3>文書1</H3> 40 <H4>文書1</H4> 41 <H5>文書1</H5> 42 <H6>文書1</H6> 43 </DIV> 44 <DIV ID="right" STYLE="float: right; width: 300px"> 45 <H1>文書2</H1> 46 <H2>文書2</H2> 47 <H3>文書3</H3> 48 <H4>文書4</H4> 49 <H5>文書5</H5> 50 <H6>文書6</H6> 51 <H1>文書2</H1> 52 <H2>文書2</H2> 53 <H3>文書3</H3> 54 <H4>文書4</H4> 55 <H5>文書5</H5> 56 <H6>文書6</H6> 57 <H1>文書2</H1> 58 <H2>文書2</H2> 59 <H3>文書3</H3> 60 <H4>文書4</H4> 61 <H5>文書5</H5> 62 <H6>文書6</H6> 63 <H1>文書2</H1> 64 <H2>文書2</H2> 65 <H3>文書3</H3> 66 <H4>文書4</H4> 67 <H5>文書5</H5> 68 <H6>文書6</H6> 69 </DIV> 70 </DIV> 71 </BODY></HTML>- 10 行目~ 13 行目
- 39 行目の onLoad 属性によって,このページがロードされると呼ばれる関数である.12 行目において,100 ms ごとに,関数 p_change が実行されるように設定している.
- 15 行目~ 30 行目
- 左側領域の表示位置を変更するための関数である.window オブジェクトの pageYOffset (縦方向のオフセット)の値によって,STYLE 属性のプロパティ marginTop を変化させている.なお,23 行目以降は,ブラウザが IE である場合の処理である.
- 10 行目~ 13 行目
- ページを DIV 要素などを使用して左側と右側と異なる領域に分割したような場合,右側の表示内容が多い時,スクロールによって左側の領域が見えなくなるような場合があります.「要素の表示位置変更」においては,画面がスクロールされると,スクロールされた量に従って左側領域の DOM スタイルシートプロパティ marginTop の値を修正し,左側領域が常に表示されるようにしています.
- ページ内容の一部変更(リンク)
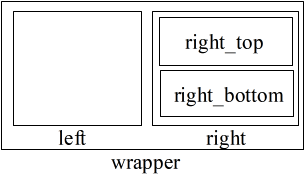
- 一般的なリンクの場合は,単に A 要素を利用してページを切り替えることになります.この例では,以下に示す 3 つのページを切り替えています.また,3 つのページとも,DIV 要素によって,以下に示すようにレイアウトされています.

<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ1</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <H1>文書1</H1> <H2>文書1</H2> <H3>文書1</H3> <H4>文書1</H4> <H5>文書1</H5> <H6>文書1</H6> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <H1>文書1</H1> <H2>文書1</H2> <H3>文書1</H3> <H4>文書1</H4> <H5>文書1</H5> <H6>文書1</H6> </DIV> </DIV> </DIV> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ2</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <H1>文書2</H1> <H2>文書2</H2> <H3>文書2</H3> <H4>文書2</H4> <H5>文書2</H5> <H6>文書2</H6> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <H1>文書1</H1> <H2>文書1</H2> <H3>文書1</H3> <H4>文書1</H4> <H5>文書1</H5> <H6>文書1</H6> </DIV> </DIV> </DIV> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ3</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <H1>文書1</H1> <H2>文書1</H2> <H3>文書1</H3> <H4>文書1</H4> <H5>文書1</H5> <H6>文書1</H6> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <H1>文書3</H1> <H2>文書3</H2> <H3>文書3</H3> <H4>文書3</H4> <H5>文書3</H5> <H6>文書3</H6> </DIV> </DIV> </DIV> </BODY></HTML>
- 上の例からも明らかなように,各ページ間で異なっているのは一部だけです( right_top,または,right_bottom の内容だけ).このような例も多いかと思います.上で示した方法ですと,ページの一部だけを変更すれば良いのにも関わらずページ全体を新たに読み込む必要があります.ページサイズが大きい時は非常に問題です.これを避ける一つの方法は,関数を使用することです.以下に示すように各ページのサイズは小さくなります.
page1.html:ページ1
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ1</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> <SCRIPT TYPE="text/javascript" SRC="control.js"></SCRIPT> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func1(); </SCRIPT> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func1(); </SCRIPT> </DIV> </DIV> </DIV> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ2</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> <SCRIPT TYPE="text/javascript" SRC="control.js"></SCRIPT> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func2(); </SCRIPT> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func1(); </SCRIPT> </DIV> </DIV> </DIV> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ3</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> <SCRIPT TYPE="text/javascript" SRC="control.js"></SCRIPT> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> <DIV ID="left" STYLE="float: left; width: 190px"> <OL CLASS="number"> <LI><A HREF="page1.html">ページ1</A> <LI><A HREF="page2.html">ページ2</A> <LI><A HREF="page3.html">ページ3</A> </OL> </DIV> <DIV ID="right" STYLE="float: right; width: 300px"> <DIV ID="right_top" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func1(); </SCRIPT> </DIV> <DIV ID="right_bottom" STYLE="width: 295px"> <SCRIPT TYPE="text/javascript"> func3(); </SCRIPT> </DIV> </DIV> </DIV> </BODY></HTML>
- ただし,関数を使用してページ内容を記述すると,関数を使用しない場合より多少見にくくなります.以下に示すのは,関数を記述した control.js の内容です.
function func1() { document.write(" <H1>文書1</H1>\n"); document.write(" <H2>文書1</H2>\n"); document.write(" <H3>文書1</H3>\n"); document.write(" <H4>文書1</H4>\n"); document.write(" <H5>文書1</H5>\n"); document.write(" <H6>文書1</H6>\n"); } function func2() { document.write(" <H1>文書2</H1>\n"); document.write(" <H2>文書2</H2>\n"); document.write(" <H3>文書2</H3>\n"); document.write(" <H4>文書2</H4>\n"); document.write(" <H5>文書2</H5>\n"); document.write(" <H6>文書2</H6>\n"); } function func3() { document.write(" <H1>文書3</H1>\n"); document.write(" <H2>文書3</H2>\n"); document.write(" <H3>文書3</H3>\n"); document.write(" <H4>文書3</H4>\n"); document.write(" <H5>文書3</H5>\n"); document.write(" <H6>文書3</H6>\n"); }- 変更する部分が少ない場合は,他のページへ移動せず,DOM のプロパティ innerHTML を使用して,内容を書き換える方法を利用することができます.この方法であれば,下に示すページだけで,上に述べた機能を実現できます.
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>ページ1</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META HTTP-EQUIV="Content-Language" CONTENT="ja"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> 07 <STYLE TYPE="text/css"> 08 span.point:hover { color: #00ff00; cursor: pointer; } 09 </STYLE> 10 <SCRIPT TYPE="text/javascript"> 11 page = 1; 12 str1 = "<H1>文書1</H1>\n<H2>文書1</H2>\n<H3>文書1</H3>\n<H4>文書1</H4>\n<H5>文書1</H5>\n<H6>文書1</H6>\n"; 13 str2 = "<H1>文書2</H1>\n<H2>文書2</H2>\n<H3>文書2</H3>\n<H4>文書2</H4>\n<H5>文書2</H5>\n<H6>文書2</H6>\n"; 14 str3 = "<H1>文書3</H1>\n<H2>文書3</H2>\n<H3>文書3</H3>\n<H4>文書3</H4>\n<H5>文書3</H5>\n<H6>文書3</H6>\n"; 15 16 function move(sw) 17 { 18 if (page != sw) { 19 if (sw == 1) { 20 if (page == 2) 21 document.getElementById("right_top").innerHTML = str1; 22 else 23 document.getElementById("right_bottom").innerHTML = str1; 24 } 25 else if (sw == 2) { 26 document.getElementById("right_top").innerHTML = str2; 27 if (page == 3) 28 document.getElementById("right_bottom").innerHTML = str1; 29 } 30 else { 31 document.getElementById("right_bottom").innerHTML = str3; 32 if (page == 2) 33 document.getElementById("right_top").innerHTML = str1; 34 } 35 page = sw; 36 } 37 } 38 </SCRIPT> 39 </HEAD> 40 41 <BODY CLASS="white" STYLE="text-align: center"> 42 <DIV ID="wrapper" STYLE="width: 500px; margin-right: auto; margin-left: auto"> 43 <DIV ID="left" STYLE="float: left; width: 190px"> 44 <OL CLASS="number"> 45 <LI><SPAN CLASS="point" onClick="move(1)">ページ1</SPAN> 46 <LI><SPAN CLASS="point" onClick="move(2)">ページ2</SPAN> 47 <LI><SPAN CLASS="point" onClick="move(3)">ページ3</SPAN> 48 </OL> 49 </DIV> 50 <DIV ID="right" STYLE="float: right; width: 300px"> 51 <DIV ID="right_top" STYLE="width: 295px"> 52 <H1>文書1</H1> 53 <H2>文書1</H2> 54 <H3>文書1</H3> 55 <H4>文書1</H4> 56 <H5>文書1</H5> 57 <H6>文書1</H6> 58 </DIV> 59 <DIV ID="right_bottom" STYLE="width: 295px"> 60 <H1>文書1</H1> 61 <H2>文書1</H2> 62 <H3>文書1</H3> 63 <H4>文書1</H4> 64 <H5>文書1</H5> 65 <H6>文書1</H6> 66 </DIV> 67 </DIV> 68 </DIV> 69 </BODY></HTML>- 11 行目
- 現在表示されているページ番号.
- 12 行目~ 14 行目
- ID 要素の値が right_top,または,right_bottom である DIV 要素内に記述される内容を文字列に設定している.
- 19 行目~ 24 行目
- ページ 1 ( sw の値)に変更する場合の処理である.現在のページ番号が 2 ( page の値)である場合は,ID 要素の値が right_top である DIV 要素内に,innerHTML プロパティを利用して,文字列 str1 を書き込む.また,そうでない場合(現在のページ番号が 3 )は,ID 要素の値が right_bottom である DIV 要素内に,innerHTML プロパティを利用して,文字列 str1 を書き込む.いずれの場合も,文字列は,HTML の解釈に従って表示される.
- 25 行目~ 29 行目
- 同様に,ページ 2 ( sw の値)に変更する場合の処理である.
- 30 行目~ 34 行目
- 同様に,ページ 3 ( sw の値)に変更する場合の処理である.
- 35 行目
- 変更したページを変数 page に保存.
- 45 行目~ 47 行目
- ページ名がクリックされると,onClick 属性の設定により,関数 move が呼ばれる.その際,ページを指定する番号( 1,2,または,3 )が引数として渡される.
- 11 行目
- 書き換える内容が非常に多い時は上の方法は勧められません.12 行目~ 14 行目に示すように,コンテンツの記述が非常にわかりにくくなるからです.最後に示すのは,IFRAME 要素(インラインフレーム)を使用してページレイアウトを行った場合に可能な方法です.この方法を使用すれば,IFRAME 要素内のページだけを独立に読み込むことによってリンクを実現できます(具体的には,left.html 内で操作している).実際,各ページへの移動ボタンをクリックしても,URL が変化しないことが分かると思います.一度に読み込むページのサイズが小さくなると共に,一度レイアウトを作成しておけば,各ページの記述が簡単になります.
home.html:トップページ.IFRAME 要素内に wrapper.html を表示しているだけ
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>リンク(フレーム)</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <IFRAME SRC="wrapper.html" WIDTH="550px" HEIGHT="650px"></IFRAME> </BODY> </HTML>
<!DOCTYPE HTML> <HEAD> <TITLE>リンク(フレーム)</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <IFRAME SRC="left.html" WIDTH="175px" STYLE="float: left"></iframe> <IFRAME ID="right" SRC="right.html" WIDTH="330px" HEIGHT="600px" STYLE="float: right"></IFRAME> </BODY></HTML>
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>left.html</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META HTTP-EQUIV="Content-Language" CONTENT="ja"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> 07 <SCRIPT TYPE="text/javascript"> 08 page = 1; 09 function move(sw) 10 { 11 if (page != sw) { 12 if (sw == 1) { 13 if (page == 2) 14 parent.right.document.getElementById("right_top").src = "page1.html"; 15 else 16 parent.right.document.getElementById("right_bottom").src = "page1.html"; 17 } 18 else if (sw == 2) { 19 parent.right.document.getElementById("right_top").src = "page2.html"; 20 if (page == 3) 21 parent.right.document.getElementById("right_bottom").src = "page1.html"; 22 } 23 else { 24 parent.right.document.getElementById("right_bottom").src = "page3.html"; 25 if (page == 2) 26 parent.right.document.getElementById("right_top").src = "page1.html"; 27 } 28 page = sw; 29 } 30 } 31 </SCRIPT> 32 </HEAD> 33 <BODY CLASS="white" STYLE="text-align: center"> 34 <OL CLASS="number"> 35 <LI><A HREF="JavaScript:move(1)">ページ1</A> 36 <LI><A HREF="JavaScript:move(2)">ページ2</A> 37 <LI><A HREF="JavaScript:move(3)">ページ3</A> 38 </OL> 39 </BODY></HTML>- 08 行目
- 現在表示されているページ番号.
- 12 行目~ 17 行目
- ページ 1 ( sw の値)に変更する場合の処理である.現在のページ番号が 2 ( page の値)である場合は,ID 要素の値が right である IFRAME 要素内の,ID 要素の値が right_top である IFRAME 要素の SRC 属性の値を page1.html に変更している.また,そうでない場合(現在のページ番号が 3 )は,ID 要素の値が right である IFRAME 要素内の,ID 要素の値が right_bottom である IFRAME 要素内 SRC 属性の値を page1.html に変更している.これらの処理によって,各 IFRAME 要素内には指定されたページが表示される.
- 18 行目~ 22 行目
- 同様に,ページ 2 ( sw の値)に変更する場合の処理である.
- 23 行目~ 27 行目
- 同様に,ページ 3 ( sw の値)に変更する場合の処理である.
- 28 行目
- 変更したページを変数 page に保存.
- 35 行目~ 37 行目
- ページ名がクリックされると,関数 move が呼ばれる.その際,ページを指定する番号( 1,2,または,3 )が引数として渡される.
- 08 行目
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>リンク(フレーム)</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <IFRAME ID="right_top" SRC="page1.html" WIDTH="300px" HEIGHT="280px"></IFRAME> <IFRAME ID="right_bottom" SRC="page1.html" WIDTH="300px" HEIGHT="280px"></IFRAME> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ1</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <H1>文書1</H1> <H2>文書1</H2> <H3>文書1</H3> <H4>文書1</H4> <H5>文書1</H5> <H6>文書1</H6> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ2</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <H1>文書2</H1> <H2>文書2</H2> <H3>文書2</H3> <H4>文書2</H4> <H5>文書2</H5> <H6>文書2</H6> </BODY></HTML>
<!DOCTYPE HTML> <HTML><HEAD> <TITLE>ページ3</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../../master.css"> </HEAD> <BODY CLASS="white" STYLE="text-align: center"> <H1>文書3</H1> <H2>文書3</H2> <H3>文書3</H3> <H4>文書3</H4> <H5>文書3</H5> <H6>文書3</H6> </BODY></HTML>
page1.html:ページ1
page2.html:ページ2
page3.html:ページ3
page2.html:ページ2
page3.html:ページ3
wrapper.html:左側の IFRAME 要素内に left.html,右側に right.html を表示
left.html
right.html:上部の IFRAME 要素内に page1.html,下部にも page1.html を表示
page1.html
page2.html
page3.html
- アニメーション
- このページは,DOM 機能とタイマー機能( window オブジェクトの setTimeout 及び clearTimeout )を利用したアニメーションです.「表示」ボタンをクリックするとアニメーションが開始します.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>アニメーション</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <STYLE TYPE="text/css"> 08 BODY { width: 650px } 09 IMG.pos { position: absolute; top: 155px; left: 240px; z-index: 2; visibility: hidden; margin: 0px } 10 </STYLE> 11 <SCRIPT TYPE="text/javascript"> 12 state = 0; 13 timerID = 1; 14 function timer() 15 { 16 switch (state) { 17 case 0: 18 document.getElementById("fig1").style.visibility = "visible"; 19 document.getElementById("fig2").style.visibility = "hidden"; 20 document.getElementById("fig3").style.visibility = "hidden"; 21 state = 1; 22 break; 23 case 1: 24 document.getElementById("fig1").style.visibility = "hidden"; 25 document.getElementById("fig2").style.visibility = "visible"; 26 document.getElementById("fig3").style.visibility = "hidden"; 27 state = 2; 28 break; 29 case 2: 30 document.getElementById("fig1").style.visibility = "hidden"; 31 document.getElementById("fig2").style.visibility = "hidden"; 32 document.getElementById("fig3").style.visibility = "visible"; 33 state = 0; 34 break; 35 } 36 clearTimeout(timerID); 37 timerID = setTimeout("timer()", 500); 38 } 39 </SCRIPT> 40 </HEAD> 41 <BODY CLASS="white"> 42 <H1 STYLE="text-align: center">アニメーション</H1> 43 <P STYLE="text-align: center"> 44 <BUTTON TYPE="button" onClick="timer()" STYLE="font-size:100%">表示</BUTTON> 45 </P> 46 <DIV STYLE="text-align: center; font-size: 100pt"><B>?</B></DIV> 47 <IMG ID="fig1" SRC="fig1.jpg" CLASS="pos"> 48 <IMG ID="fig2" SRC="fig2.jpg" CLASS="pos"> 49 <IMG ID="fig3" SRC="fig3.jpg" CLASS="pos"> 50 </BODY> 51 </HTML>- 09 行目
- IMG 要素の内,CLASS 属性の値が pos である要素( 47 行目~ 49 行目)に対する STYLE 属性の指定である.画像の表示位置(position: absolute; top: 155px; left: 240px; ),表示順序( z-index: 2; ),表示するか否か( visibility: hidden;,hidden の指定により表示されない )などを指定している.
- 12 行目
- アニメーションの状態
- 13 行目
- タイマー番号
- 18 行目~ 22 行目
- アニメーションの状態が 0 である場合の処理である.18 行目においては,ID 属性の値が fig1 である要素( 47 行目.球が左上にある図)を表示状態に設定している.また,19,20 行目では,ID 属性の値が fig2,及び,fig3 である要素( 48,49 行目.球が下及び右上にある図)を非表示状態に設定し,21 行目において,アニメーションの状態を 1 に変更している.
- 24 行目~ 28 行目
- 同様に,アニメーションの状態が 1 である場合の処理である.
- 30 行目~ 34 行目
- 同様に,アニメーションの状態が 2 である場合の処理である.
- 36 行目
- タイマー timerID をクリアする.
- 37 行目
- 500 ms 経過すると,関数 timer が呼ばれる.
- 44 行目
- このボタンをクリックすると,関数 timer が呼ばれ,アニメーションが開始される.
- 47 行目~ 49 行目
- 3 つの画像を表示している.ただし,hidden 属性が設定されているため,「表示」ボタンがクリックされるまでは表示されない.
- 09 行目
- 上の例では setTimeout と clearTimeout メソッドを利用しましたが,setInterval 及び clearInterval メソッドを利用しても可能です. -> 表示
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>アニメーション</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <STYLE TYPE="text/css"> 08 BODY { width: 650px } 09 IMG.pos { position: absolute; top: 155px; left: 240px; z-index: 2; visibility: hidden; margin: 0px } 10 </STYLE> 11 <SCRIPT TYPE="text/javascript"> 12 state = 0; 13 timerID = 1; 14 function start() 15 { 16 timerID = setInterval("timer()", 500); 17 } 18 19 function timer() 20 { 21 switch (state) { 22 case 0: 23 document.getElementById("fig1").style.visibility = "visible"; 24 document.getElementById("fig2").style.visibility = "hidden"; 25 document.getElementById("fig3").style.visibility = "hidden"; 26 state = 1; 27 break; 28 case 1: 29 document.getElementById("fig1").style.visibility = "hidden"; 30 document.getElementById("fig2").style.visibility = "visible"; 31 document.getElementById("fig3").style.visibility = "hidden"; 32 state = 2; 33 break; 34 case 2: 35 document.getElementById("fig1").style.visibility = "hidden"; 36 document.getElementById("fig2").style.visibility = "hidden"; 37 document.getElementById("fig3").style.visibility = "visible"; 38 state = 0; 39 break; 40 } 41 } 42 </SCRIPT> 43 </HEAD> 44 <BODY CLASS="white"> 45 <H1 STYLE="text-align: center">アニメーション</H1> 46 <P STYLE="text-align: center"> 47 <BUTTON TYPE="button" onClick="start()" STYLE="font-size:100%">表示</BUTTON> 48 </P> 49 <DIV STYLE="text-align: center; font-size: 100pt"><B>?</B></DIV> 50 <IMG ID="fig1" SRC="fig1.jpg" CLASS="pos"> 51 <IMG ID="fig2" SRC="fig2.jpg" CLASS="pos"> 52 <IMG ID="fig3" SRC="fig3.jpg" CLASS="pos"> 53 </BODY> 54 </HTML>- 18 行目~ 22 行目
- 47 行目のボタンがクリックされると,この関数( start )が呼ばれ,アニメーションが開始される.16 行目は,500 ms 毎に関数 timer を呼ぶことを意味している.一定の時間毎に繰り返されるアニメーションを作成するには,こちらの方法の方が適しているかもしれない.
- 18 行目~ 22 行目