- ページレイアウト
- DIV 要素によるページレイアウト
- BODY 要素の開始タグと終了タグで囲まれた部分に,表示したい文書を入力していくだけで(もちろん,改行等の制御は必要ですが),ホームページを作成することは可能です.この方法ですと,ブラウザの画面全体に一つの文書が表示されることになります.実際,「 HTML 文書の基本構造」で示した構造やこのページ自体がその方法で作られています.
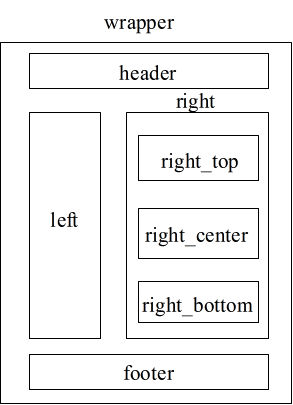
- もちろん,この方法で問題ない場合も少なくありませんが,最近では,画面の両端を空け,かつ,表示部分をいくつかの領域に分けて表示する方法が主流になっています.「ページレイアウト( DIV )」では,DIV 要素を使用して下図に示すような画面のレイアウトを行っています.ただし,背景色を変化させる,各領域の枠を表示する,など,ここでの説明が理解しやすくなることを目的として,現実のホームページとはかけ離れた表示になっていることをご了承下さい.

- このようなレイアウトを行うためには,各要素における,margin,padding,border といった概念を知っておく必要があります.下図に示すように,margin とは,要素の領域境界とその外側の間のスペース,padding は,要素の領域内の文書と領域境界間のスペースを意味します.また,境界を囲む枠(境界線)を border と呼びます.「ページレイアウト( DIV )」においては,各領域を明確にするため,border を表示し,領域間の間隔を十分広く取っていますが,実際のページではデザインを考慮して配置して下さい.

- ページレイアウトを決める場合,各 DIV 要素の中には多くの内容を書き込まず(せいぜい,「ページレイアウト( DIV )」の内容程度),DIV 要素だけで全体の配置を決めた後,各 DIV 要素内の内容を充実させるといった方法をとると良いと思います.各 DIV 要素を順番に完成させていくような方法を採用すると,全体のレイアウトを調整するのが大変になります.「ページレイアウト( DIV )」に対する HTML ファイル,及び,そこで使用しているスタイルシートの内容は以下に示すとおりです.なお,左側に示した行番号は説明のために付加したものです(以下,同様)
HTML ファイル,及び,スタイルシート( master.css )
01 <!DOCTYPE HTML> 02 03 <HEAD> 04 <!-- 文字コード --> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <!-- 言語 --> 07 <META HTTP-EQUIV="Content-Language" CONTENT="ja"> 08 <!-- スマホ --> 09 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 10 <!-- スタイルシート --> 11 <LINK REL="stylesheet" TYPE="text/css" HREF="master.css"> 12 <!-- タイトル --> 13 <TITLE>ページレイアウト( DIV )</TITLE> 14 </HEAD> 15 16 <BODY CLASS="div"> 17 <DIV ID="wrapper"> 18 <!-- ヘッダー --> 19 <DIV ID="header"> 20 <H1 CLASS="center">ヘッダー</H1> 21 </DIV> 22 <!-- 左領域 --> 23 <DIV ID="left"> 24 <H1>左画面</H1> 25 <H2>左画面</H2> 26 <H3>左画面</H3> 27 <H4>左画面</H4> 28 <H5>左画面</H5> 29 <H6>左画面</H6> 30 </DIV> 31 <!-- 右領域 --> 32 <DIV ID="right"> 33 <DIV ID="right_top"> 34 <H1>右画面(上)</H1> 35 <H2>右画面(上)</H2> 36 <H3>右画面(上)</H3> 37 <H4>右画面(上)</H4> 38 <H5>右画面(上)</H5> 39 <H6>右画面(上)</H6> 40 </DIV> 41 <DIV ID="right_center"> 42 <H1>右画面(中)</H1> 43 <H2>右画面(中)</H2> 44 <H3>右画面(中)</H3> 45 <H4>右画面(中)</H4> 46 <H5>右画面(中)</H5> 47 <H6>右画面(中)</H6> 48 </DIV> 49 <DIV ID="right_bottom"> 50 <H1>右画面(下)</H1> 51 <H2>右画面(下)</H2> 52 <H3>右画面(下)</H3> 53 <H4>右画面(下)</H4> 54 <H5>右画面(下)</H5> 55 <H6>右画面(下)</H6> 56 <H1>右画面(下)</H1> 57 <H2>右画面(下)</H2> 58 <H3>右画面(下)</H3> 59 <H4>右画面(下)</H4> 60 <H5>右画面(下)</H5> 61 <H6>右画面(下)</H6> 62 </DIV> 63 </DIV> 64 <!-- フッターー --> 65 <DIV ID="footer"> 66 <H1 CLASS="center">フッター</H1> 67 </DIV> 68 </DIV> 69 </BODY> 70 71 </HTML>
001 /*************/ 002 /* BODY 要素 */ 003 /*************/ 004 BODY.div { 005 margin: 0; 006 padding: 0; 007 font-size: 100%; /* 文字のサイズ */ 008 text-align: center; /* 文字の配置(中央)*/ 009 background-image: url(ajisai.gif); /* 背景画像 */ 010 } 011 012 /***********/ 013 /* wrapper */ 014 /***********/ 015 #wrapper { 016 width: 600px; /* 表示領域の幅 */ 017 overflow: hidden; /* 表示できなかった場合の処理 */ 018 margin-right: auto; 019 margin-left: auto; 020 margin-top: 0px; 021 margin-bottom: 0px; 022 padding: 0px; 023 background-color: white; /* 背景色 */ 024 border-style: solid; /* 境界線の形状 */ 025 border-width: 2px; /* 境界線の幅 */ 026 border-color: red; /* 境界線の色 */ 027 } 028 029 /**********/ 030 /* header */ 031 /**********/ 032 #header { 033 width: 500px; /* 表示領域の幅 */ 034 margin-right: auto; 035 margin-left: auto; 036 margin-top: 20px; 037 border-style: solid; /* 境界線の形状 */ 038 border-width: 2px; /* 境界線の幅 */ 039 border-color: blue; /* 境界線の色 */ 040 } 041 042 /********/ 043 /* left */ 044 /********/ 045 #left { 046 width: 150px; /* 表示領域の幅 */ 047 margin-right: 0px; 048 margin-left: 20px; 049 margin-top: 20px; 050 margin-bottom: 20px; 051 padding: 10px; 052 background-color: #eeffee; /* 背景色 */ 053 border-style: solid; /* 境界線の形状 */ 054 border-width: 2px; /* 境界線の幅 */ 055 border-color: green; /* 境界線の色 */ 056 float: left; /* 右側に他の画面 */ 057 } 058 059 /*********/ 060 /* right */ 061 /*********/ 062 #right { 063 width: 370px; /* 表示領域の幅 */ 064 margin-right: 0px; 065 margin-left: 0px; 066 margin-top: 20px; 067 margin-bottom: 20px; 068 padding: 0px; 069 background-color: pink; /* 背景色 */ 070 border-style: solid; /* 境界線の形状 */ 071 border-width: 2px; /* 境界線の幅 */ 072 border-color: orange; /* 境界線の色 */ 073 float: right; /* 左側に他の画面 */ 074 } 075 076 /*************/ 077 /* right_top */ 078 /*************/ 079 #right_top { 080 width: 280px; /* 表示領域の幅 */ 081 height: 100px; /* 表示領域の高さ */ 082 overflow: hidden; /* 表示できなかった場合の処理 */ 083 margin-right: 20px; 084 margin-left: 20px; 085 margin-top: 20px; 086 margin-bottom: 0px; 087 padding: 10px; 088 background-color: white; /* 背景色 */ 089 border-style: solid; /* 境界線の形状 */ 090 border-width: 2px; /* 境界線の幅 */ 091 } 092 093 /****************/ 094 /* right_center */ 095 /****************/ 096 #right_center { 097 width: 280px; /* 表示領域の幅 */ 098 height: 100px; /* 表示領域の高さ */ 099 overflow: auto; /* 表示できなかった場合の処理 */ 100 margin-right: 20px; 101 margin-left: 20px; 102 margin-top: 0px; 103 margin-bottom: 0px; 104 padding: 10px; 105 background-color: white; /* 背景色 */ 106 border-style: solid; /* 境界線の形状 */ 107 border-width: 2px; /* 境界線の幅 */ 108 } 109 110 /****************/ 111 /* right_bottom */ 112 /****************/ 113 #right_bottom { 114 width: 280px; /* 表示領域の幅 */ 115 margin-right: 20px; 116 margin-left: 20px; 117 margin-top: 0px; 118 margin-bottom: 20px; 119 padding: 10px; 120 background-color: white; /* 背景色 */ 121 border-style: solid; /* 境界線の形状 */ 122 border-width: 2px; /* 境界線の幅 */ 123 } 124 125 /**********/ 126 /* footer */ 127 /**********/ 128 #footer { 129 width: 500px; /* 表示領域の幅 */ 130 margin-right: auto; 131 margin-left: auto; 132 margin-bottom: 20px; 133 border-style: solid; /* 境界線の形状 */ 134 border-width: 2px; /* 境界線の幅 */ 135 border-color: blue; /* 境界線の色 */ 136 clear: both; 137 }- まず,スタイルシートにおける 16 行目の BODY 要素に対する指定により,BODY 要素内の各要素は中央に配置され( 008 行目),また,背景には,ajisai.gif(紫陽花の花)が繰り返し表示されます( 009 行目).
- HTML ファイルの BODY 要素( 16 ~ 69 行目)内には,幾つかの DIV 要素が配置されています.まず,ID 属性が wrapper である DIV 要素( 17 ~ 68 行目.wrapper と呼ぶ.以後,ID 属性で指定された名称で,DIV 要素を呼ぶことにする)が,BODY 要素の指定どおり画面の中央に配置されます.wrapper の幅は 600px ( 016 行目)ですので,wrapper の両側には,BODY 要素で指定した背景画像が表示されます.なお,wrapper の背景色には white が指定されているため( 023 行目),wrapper 内部には,画像は表示されません.また,各 DIV 要素に対しては,境界をはっきりさせるために,プロパティ border-style,border-width,及び,border-color を使用して,境界線も描いています( 024 ~ 026 行目など).
- wrapper の内部には,header( 19 ~ 21 行目),left( 23 ~ 30 行目),right( 32 ~ 63 行目),及び,footer( 65 ~ 67 行目)という 4 つの DIV 要素が配置されています.さらに,right の中には,right_top( 33 ~ 40 行目),right_center( 41 ~ 48 行目),及び,right_bottom( 49 ~ 62 行目)という 3 つの DIV 要素が配置されています.left や right の STYLE 属性に記述してあるプロパティ float( 056,073 行目)は,画像を回り込んで文字を配置したいような場合に使用するプロパティであり,例えば,margin や padding を説明するために示した上の図に対しては,「 float: right 」の指定がしてあります.「ページレイアウト( DIV )」の場合,left に対しては,「 float: left 」の指定が行われているため,その右側に他の DIV 要素を配置することができ,この場合は,right を配置しています.また,footer を配置する際には,プロパティ clear によって,プロパティ float を無効にしています( 136 行目).当然ですが,left と right の領域幅の合計は,wrapper の幅以下でなければなりません.領域の幅とは,width 属性で指定した大きさに,margin 等を加えた値になることに注意してください.また,ブラウザにもよりますが,left と right の幅の合計は,wrapper の幅より多少小さく取った方がよいようです.
- left,及び,right の内部に配置したすべての DIV 要素は,ほとんど同じ内容を含んでいます( right_bottom を除く).しかし,right_top,及び,right_center に対しては,プロパティ height (領域の高さ)が指定してあります( 081,098 行目).プロパティ height を指定しない場合は,表示される量に従って高さが変化していきます.プロパティ height を指定し,かつ,プロパティ overflow を auto に指定すると,領域に表示内容が入りきらない場合は,スクロールバーが付加されます( 099 行目).しかし,プロパティ overflow に対して hidden を指定すると,領域に入りきらない部分を見ることができなくなります( 082 行目).
- HTML ファイルの BODY 要素( 16 ~ 69 行目)内には,幾つかの DIV 要素が配置されています.まず,ID 属性が wrapper である DIV 要素( 17 ~ 68 行目.wrapper と呼ぶ.以後,ID 属性で指定された名称で,DIV 要素を呼ぶことにする)が,BODY 要素の指定どおり画面の中央に配置されます.wrapper の幅は 600px ( 016 行目)ですので,wrapper の両側には,BODY 要素で指定した背景画像が表示されます.なお,wrapper の背景色には white が指定されているため( 023 行目),wrapper 内部には,画像は表示されません.また,各 DIV 要素に対しては,境界をはっきりさせるために,プロパティ border-style,border-width,及び,border-color を使用して,境界線も描いています( 024 ~ 026 行目など).
- まず,スタイルシートにおける 16 行目の BODY 要素に対する指定により,BODY 要素内の各要素は中央に配置され( 008 行目),また,背景には,ajisai.gif(紫陽花の花)が繰り返し表示されます( 009 行目).
- BODY 要素の開始タグと終了タグで囲まれた部分に,表示したい文書を入力していくだけで(もちろん,改行等の制御は必要ですが),ホームページを作成することは可能です.この方法ですと,ブラウザの画面全体に一つの文書が表示されることになります.実際,「 HTML 文書の基本構造」で示した構造やこのページ自体がその方法で作られています.
- IFRAME 要素によるページレイアウト
- 上では,DIV 要素を利用して画面のレイアウトを行いましたが,ここでは,IFRAME 要素(インラインフレーム)を利用して,上で示した例と同じような画面のレイアウトを行ってみます.「ページレイアウト( IFRAME )」において,そのソースコード は,
<!DOCTYPE HTML> <HEAD> <!-- 文字コード --> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <!-- 言語 --> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <!-- スマホ --> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <!-- スタイルシート --> <LINK REL="stylesheet" TYPE="text/css" HREF="master.css"> <!-- タイトル --> <TITLE>レイアウト( IFRAME )</TITLE> </HEAD> <BODY CLASS="div"> <IFRAME SRC="wrapper.html" WIDTH="650px" HEIGHT="1500px"></IFRAME> </BODY> </HTML>
- のようになっており,1 つのインラインフレームから構成されています.そのインラインフレーム内に表示されるファイルは wrapper.html であり,その内容は,
<!DOCTYPE HTML> <HEAD> <!-- 文字コード --> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <!-- 言語 --> <META HTTP-EQUIV="Content-Language" CONTENT="ja"> <!-- スマホ --> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <!-- スタイルシート --> <LINK REL="stylesheet" TYPE="text/css" HREF="master.css"> </HEAD> <HTML> <BODY ID="wrapper"> <IFRAME SRC="header.html" WIDTH="580px" HEIGHT="170px"></IFRAME> <IFRAME SRC="left.html" WIDTH="200px" HEIGHT="1070px"></IFRAME> <IFRAME SRC="right.html" WIDTH="380px" HEIGHT="1070px"></IFRAME> <IFRAME SRC="footer.html" WIDTH="580px" HEIGHT="170px"></IFRAME> </BODY> </HTML>
- のようになっており,4 つのインラインフレームで構成されています.各インラインフレームに表示される内容は,header.html,left.html,right.html,及び,footer.html となります.さらに,right.html は,
<!DOCTYPE HTML> <HEAD> <!-- 文字コード --> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <!-- 言語 --> <META HTTP-EQUIV="Content-Language" content="ja"> <!-- スマホ --> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <!-- スタイルシート --> <LINK REL="stylesheet" TYPE="text/css" HREF="master.css"> </HEAD> <HTML> <BODY ID="right"> <IFRAME SRC="right_top.html" WIDTH="360px" HEIGHT="150px"></IFRAME> <IFRAME SRC="right_center.html" WIDTH="360px" HEIGHT="150px"></IFRAME> <IFRAME SRC="right_bottom.html" WIDTH="360px" HEIGHT="700px"></IFRAME> </BODY> </HTML>
- のように,3 つのインラインフレームから構成され,各インラインフレームには,right_top.html,right_center.html,及び,right_bottom.html が挿入されています.このように,IFRAME を使用した場合は,独立した複数のページによって 1 つのページを構成することになります.なお,各 IFRAME 要素に入る HTML ファイルの BODY 要素に対して,「ページレイアウト( DIV )」の対応する DIV 要素と同じ ID 属性を指定し,同じスタイルシートを使用しています.たとえば,right_top.html に対しては,
<BODY ID="right_top">
- のような指定をしています.
- IFRAME 要素を使用したレイアウトには,以下に示すような利点・欠点があります.
- 各ページに,画面レイアウトに関する情報を含ませる必要がないため,内容が単純で,読みやすく,かつ,作成しやすくなる.例えば,上で述べた例において,少なくとも,header.html,left.html,footer.html,right_top.html,right_center.html,right_bottom.html に関しては,各ファイルが表示される領域の大きさは多少考慮する必要があるが,ほとんど独立して作成可能である.
- FORM 要素などを通して,サーバを介さなくても,異なるページ間で情報交換が可能である.
- 各領域に表示されるページのサイズは,インラインフレームを使用しない場合に比較して小さくなるため,ダウンロードなどの時間が小さくなる.
- 分野が異なる多くのページを分類し,全体を分かり易く表示するのに便利である.
- トップページが検索エンジンによって検索されにくくなる.ただし,IFRAME 要素に入るページが独立して意味をなす場合は,それらのページが検索エンジンで検索されるため問題は無い.
- 各ページに,画面レイアウトに関する情報を含ませる必要がないため,内容が単純で,読みやすく,かつ,作成しやすくなる.例えば,上で述べた例において,少なくとも,header.html,left.html,footer.html,right_top.html,right_center.html,right_bottom.html に関しては,各ファイルが表示される領域の大きさは多少考慮する必要があるが,ほとんど独立して作成可能である.
- 以上の点を考慮して,私のホームページでは,IFRAME 要素( JavaScript も使用)によるレイアウトを行っています.まず,トップページである URL
https://informatics.sist.ac.jp/suganuma/
- に移動すると,以下に示すようなページが表示されるはずです.

- このページにおいて,「時間の扉を開ける」,「タイムマシン+ワープ」という記述のあるいずれかのボタンを押すと,以下に示すページが表示されます.これが,実質的に,私のホームページのトップになります.「時間の扉を開ける」をクリックしたときの動きも,3 つの IFRAME 要素の大きさを徐々に変更することによって実現しています.

- このページは,「上」,「下の左」,「下の右」に対応する 3 つの IFRAME 要素で構成されています.「上」に表示されているボタン,または,「下の左」に表示されているメニューを選択すると,対応する分野のコンテンツを表示するページに移動します.例えば,「言語」というボタンをクリック(「下の左」の「プログラミング言語関係」をクリックしても同じ)すると,以下に示すページに移動します.ただし,変化するのは,「下の左」,及び,「下の右」部分だけです.

- このページの「下の左」にあるメニューから,例えば,「 C/C++ 言語」というボタンをクリックすると,以下に示すページに移動します.ただし,変化するのは,「下の左」,及び,「下の右」部分だけです.

- このページの「下の左」にある,例えば,「本文目次」をクリックすると,下に示すように,「 C/C++ 言語」の目次が表示されます.その目次をクリックすれば,「 C/C++ 言語」の対応箇所が,「下の右」に表示されます.このとき,変化するのは,「下の右」の部分だけです.このように,結構複雑な制御をしているにもかかわらず,「下の右」に表示されるほとんどのコンテンツは,フレーム構造を全く意識せず,独立したコンテンツとして作成されています.各コンテンツの URL に直接移動すれば,独立したコンテンツとして表示することができます(「 C/C++ 言語」).

- 上では,DIV 要素を利用して画面のレイアウトを行いましたが,ここでは,IFRAME 要素(インラインフレーム)を利用して,上で示した例と同じような画面のレイアウトを行ってみます.「ページレイアウト( IFRAME )」において,そのソースコード は,
- DIV 要素によるページレイアウト
- 文章の表示
- 文章の表示例を表示してみて下さい.そのソースコードは以下に示すとおりです.なお,以下の例においても同様ですが,説明のしやすさのため,スタイルシートを使用せず,STYLE 要素や,各要素の STYLE 属性を使用しています.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>文章の表示例</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 </HEAD> 08 <BODY STYLE="font-size: 130%"> 09 BODY 要素内に記述された文章は,基本的にそのまま表示されます. 10 ただし,改行や複数の半角スペースの存在は無視されます. 11 <HR> 12 <H2 STYLE="text-align: center">PRE 要素の利用</H2> 13 <PRE> 14 BODY 要素内に記述された文章は,基本的にそのまま表示されます. 15 ただし,改行や複数の半角スペースの存在は無視されます. 16 </PRE> 17 <HR> 18 <H2 STYLE="text-align: center">BR 要素の利用</H2> 19 BODY 要素内に記述された文章は,基本的にそのまま表示されます.<BR> 20 ただし,<SPAN STYLE="color: red">改行や複数の半角スペース</SPAN>の存在は無視されます. 21 </BODY> 22 </HTML>
- 09,10 行目
- 表示されたページの一番上にある行に対応する部分である.この例からも明らかなように,HTML 文書内では,複数の半角スペース( BODY の後ろ)や改行コード( 09 行目の後ろ)が無視される.ただし,全角スペースはそのまま表示される.
- 11 行目
- 横線を引くための要素である( HR 要素)..
- 12 行目
- H1 ~ H6 要素の場合は,自動的に改行される.
- 13 行目
- PRE 要素内に書かれた文章( 14,15 行目)は,半角スペース,改行等がそのまま表示される.
- 19,20 行目
- BR 要素を使用して,強制的に改行を行わせることができる( BODY の後ろにある複数の半角スペースは無視のまま).
- 09,10 行目
- 要素には,この例で示した H2 要素,HR 要素,PRE 要素のように,終了タグの後ろで強制的に改行される要素(文節や段落を対象とした要素)と,SPAN 要素や以前示した B 要素のように,文字列に対して何らかの処理を行うための要素(文字列を対象とした要素)であるため,改行が行われない要素が存在します.SPAN 要素は,文節や段落を対象とした DIV 要素と同じく,単に開始タグと終了タグで囲んだだけでは何も変化が起こりません.ここで使用されている例のように( 19 行目.文字の色を変える),何らかの属性を伴って使用されます.
- 文章の表示例を表示してみて下さい.そのソースコードは以下に示すとおりです.なお,以下の例においても同様ですが,説明のしやすさのため,スタイルシートを使用せず,STYLE 要素や,各要素の STYLE 属性を使用しています.
- リスト
- コンテンツによっては,箇条書き的な表現をしたい場合があります.ここでは,その際に利用できる要素について説明します.
- 定義リスト( DL 要素,DT 要素,DD 要素)
- 項目とその意味(定義)などを記述するのに便利なリストです(使用例).この例のように,border の bottom を使用して下線を引くことも可能です.勿論,このような処理は,他の要素でも可能です.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>DL</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> <STYLE> SPAN.under { border-bottom-width: 2px; /* 枠の太さ */ border-bottom-style: dashed; /* 枠の線種 */ border-bottom-color: #ff0000; /* 枠の色 */ } </STYLE> </HEAD> <BODY CLASS="white"> <DL> <DT><SPAN CLASS="under">P 要素</SPAN> <!-- 下線が引かれる --> <DD>段落を表します.段落の前後で改行が行われます.</DD> <DT><SPAN CLASS="under">PRE 要素</SPAN> <!-- 下線が引かれる --> <DD>スペースや改行をそのまま表示させたいような場合に使用します.</DD> </DL> </BODY> </HTML>
- 項目とその意味(定義)などを記述するのに便利なリストです(使用例).この例のように,border の bottom を使用して下線を引くことも可能です.勿論,このような処理は,他の要素でも可能です.
- 序列リスト( OL 要素,LI 要素)
-
- 使用例は,番号づけられたリストの例です.下に示したリストにおける 2 番目の例では,番号を付けずに,1 行で表示しています( 10,11 行目).番号の付け方としては,例えば,以下のような方法があります.
- 使用例は,番号づけられたリストの例です.下に示したリストにおける 2 番目の例では,番号を付けずに,1 行で表示しています( 10,11 行目).番号の付け方としては,例えば,以下のような方法があります.
- decimal 算用数字(1,2,3,・・・)
- lower-roman 小文字ローマ数字(ⅰ,ⅱ,ⅲ,...)
- upper-roman 大文字ローマ数字(Ⅰ,Ⅱ,Ⅲ,・・・)
- lower-alpha 英小文字(a,b,c,・・・)
- upper-alpha 英大文字(A,B,C,・・・)
- none なし
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>OL</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> 08 <STYLE> 09 OL.u_roman { list-style-type: upper-roman } 10 OL.no { list-style-type: none } 11 LI.line { display: inline } 12 </STYLE> 13 </HEAD> 14 <BODY CLASS="white"> 15 <OL CLASS="u_roman"> <!-- 大文字ローマ数字 --> 16 <LI>みかん 17 <LI>いちご 18 <LI>りんご 19 </OL> 20 <P> 21 <OL CLASS="no"> <!-- 番号無し --> 22 <LI CLASS="line">みかん <!-- 1行に表示 --> 23 <LI CLASS="line">いちご <!-- 1行に表示 --> 24 <LI CLASS="line">りんご <!-- 1行に表示 --> 25 </OL> 26 </BODY> 27 </HTML>
-
- 順不同リスト( UL 要素,LI 要素)
- 順不同リストです(使用例).各項目へのマークの付け方としては,例えば,以下のような方法があります.使用例の下の部分にあるように,マークを無くし,画像などを配置する方法もあります( 10 行目~ 21 行目,OL 要素でも可能).
- disc 小さい黒丸(●)
- circle 小さい白丸(○)
- square 小さい四角(■)
- none なし
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>UL</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" type="text/css" HREF="../../master.css"> 08 <STYLE> 09 UL.maru { list-style-type: circle } 10 UL.no LI { 11 list-style-type: none; 12 background-image: url(finger.gif); 13 background-repeat: no-repeat; 14 background-position: 0px 5px; 15 padding-left: 30px; 16 padding-top: 5px; 17 padding-bottom: 5px; 18 border-bottom-width: 1px; 19 border-bottom-style: dashed; 20 border-bottom-color: #ED8F9D; 21 } 22 </STYLE> 23 </HEAD> 24 <BODY CLASS="white"> 25 <UL CLASS="maru"> <!-- 小さい白丸 --> 26 <LI>みかん 27 <LI>いちご 28 <LI>りんご 29 </UL> 30 <BR> 31 <UL CLASS="no"> <!-- マーク無し --> 32 <LI>みかん <!-- 画像と下線 --> 33 <LI>いちご <!-- 画像と下線 --> 34 <LI>りんご <!-- 画像と下線 --> 35 </UL> 36 </BODY> 37 </HTML>
- 順不同リストです(使用例).各項目へのマークの付け方としては,例えば,以下のような方法があります.使用例の下の部分にあるように,マークを無くし,画像などを配置する方法もあります( 10 行目~ 21 行目,OL 要素でも可能).
- 表
- 基本的な表
- 表を作成するためには,表全体を TABLE 要素で囲み,行毎の各セルのデータを,TR 要素内に TH 要素,又は,TD 要素を使用して記述していきます.TH 要素は,行や列のタイトルを記述するための要素ですが,デフォルトのフォントや配置方法が異なるだけであり,基本的に,TD 要素と同じです,最も単純な表は,基本的な表1に見るように,単に項目を並べただけのものです.そのため,TABLE 要素は,項目を整列させるためにも使用できます.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>基本的な表</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> </HEAD> <BODY CLASS="white"> <TABLE> <TR> <TD>静岡県 <TD>遠江 <TD>駿河 <TD>伊豆 </TR> <TR> <TD>愛知県 <TD>尾張 <TD>三河 <TD> </TR> <TR> <TD>岐阜県 <TD>美濃 <TD>飛騨 <TD> </TR> </TABLE> </BODY> </HTML>
- もう少し,表らしく表現したものが基本的な表2です.まず,CAPTION 要素を利用して表のタイトルを表示しています.上の表では,スタイル属性を使用して境界を標示していますが,下の表では,TABLE 要素の BORDER 属性を利用しています.この場合,BORDER="1" の記述だけが許される点に注意して下さい.また,複数行または列にわたるタイトルを表示するため(必ずしもタイトルである必要は無い),ROWSPAN 及び COLSPAN 属性を指定しています.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>表(境界線,タイトル)</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> <STYLE> TABLE.border { border-width: 2px; border-style: solid; } TABLE.border TH { border-width: 2px; border-style: solid; border-color: #ED8F9D; } TABLE.border TD { border-width: 2px; border-style: dashed; border-color: #ED8F9D; } </STYLE> </HEAD> <BODY CLASS="white"> <H3 CLASS="center">スタイル属性による境界の標示</H3> <TABLE CLASS="border" STYLE="margin-right: auto; margin-left: auto"> <CAPTION>県名と旧国名</CAPTION> <!-- 表のタイトル --> <TR> <TH>地域 <TH>県名 <TH COLSPAN="3">旧国名 <!-- 3列使用 --> </TR> <TR> <TH ROWSPAN="3">中部 <!-- 3行使用 --> <TD>静岡県 <TD>遠江 <TD>駿河 <TD>伊豆 </TR> <TR> <TD>愛知県 <TD>尾張 <TD>三河 <TD> </TR> <TR> <TD>岐阜県 <TD>美濃 <TD>飛騨 <TD> </TR> <TR> <TH ROWSPAN="2">四国 <!-- 2行使用 --> <TD>徳島県 <TD>阿波 <TD> <TD> </TR> <TR> <TD>香川県 <TD>讃岐 <TD> <TD> </TR> </TABLE> <BR> <H3 CLASS="center">BORDER 属性による境界の標示</H3> <TABLE BORDER="1" STYLE="margin-right: auto; margin-left: auto"> <!-- border="1" だけが可能 --> <CAPTION>県名と旧国名</CAPTION> <!-- 表のタイトル --> <TR> <TH>地域 <TH>県名 <TH COLSPAN="3">旧国名 <!-- 3列使用 --> </TR> <TR> <TH ROWSPAN="3">中部 <!-- 3行使用 --> <TD>静岡県 <TD>遠江 <TD>駿河 <TD>伊豆 </TR> <TR> <TD>愛知県 <TD>尾張 <TD>三河 <TD> </TR> <TR> <TD>岐阜県 <TD>美濃 <TD>飛騨 <TD> </TR> <TR> <TH ROWSPAN="2">四国 <!-- 2行使用 --> <TD>徳島県 <TD>阿波 <TD> <TD> </TR> <TR> <TD>香川県 <TD>讃岐 <TD> <TD> </TR> </TABLE> </BODY> </HTML>
- 表を作成するためには,表全体を TABLE 要素で囲み,行毎の各セルのデータを,TR 要素内に TH 要素,又は,TD 要素を使用して記述していきます.TH 要素は,行や列のタイトルを記述するための要素ですが,デフォルトのフォントや配置方法が異なるだけであり,基本的に,TD 要素と同じです,最も単純な表は,基本的な表1に見るように,単に項目を並べただけのものです.そのため,TABLE 要素は,項目を整列させるためにも使用できます.
- 表のグループ化
- 表によっては,列又は行をいくつかのグループに分け,グループ毎に表示形式を変えたいような場合があります.表のグループ化はそのような例です.この例では,まず,COLGROUP 要素と COL 要素を使用して,2 つの列グループに分けています.行に関しては,THEAD 要素,TFOOT 要素,及び,TBODY 要素を使用して,3 つのグループに分けることが可能です.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>表(グループ)</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> <STYLE> COLGROUP { width: 100px } COL.w200 { width: 200px } TD { text-align: right } TBODY TH { text-align: left } THEAD,TFOOT { font-size: 130% } </STYLE> </HEAD> <BODY CLASS="white"> <TABLE BORDER="1" STYLE="margin-right: auto; margin-left: auto"> <CAPTION><EM>国語と算数の平均点</EM></CAPTION> <!-- 表のタイトル --> <COL CLASS="w200"> <!-- クラスの列 --> <COLGROUP> <COL SPAN="2"> <!-- 国語と算数の列 --> <COL CLASS="w200"> <!-- 全体の列 --> </COLGROUP> <THEAD> <!-- 1行目 --> <TR> <TH>クラス <TH>国語 <TH>算数 <TH>全体 </TR> </THEAD> <TFOOT> <!-- 4行目 --> <TR> <TH>平均 <TD>57.9 <TD>74.9 <TD>66.4 </TR> </TFOOT> <TBODY> <!-- 2行目と3行目 --> <TR> <TH>1組 <TD>60.3 <TD>70.5 <TD>65.4 </TR> <TR> <TH>2組 <TD>55.4 <TD>79.2 <TD>67.3 </TR> </TBODY> </TABLE> </BODY> </HTML>
- 表によっては,列又は行をいくつかのグループに分け,グループ毎に表示形式を変えたいような場合があります.表のグループ化はそのような例です.この例では,まず,COLGROUP 要素と COL 要素を使用して,2 つの列グループに分けています.行に関しては,THEAD 要素,TFOOT 要素,及び,TBODY 要素を使用して,3 つのグループに分けることが可能です.
- 基本的な表
- リンクと画像の埋め込み
- A 要素によるリンク
- Web ページでは,クリックすると他ページや同一ページの他の場所に移動するような処理をよく見かけます.この処理を実現するのが,A 要素です.同じページ内での移動には「 #~ 」と ID 属性を使用します.また,別の Window (タグ)に表示したい場合は TARGET 属性を使用します.詳しい使用方法については,使用例を見て下さい.下に示すソースの内,上がリンク元,下がリンク先を示しています.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>リンク</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> </HEAD> <BODY CLASS="white"> <H3 CLASS="center">紫陽花について</H3> <UL> <P> <LI>ajisai_a.htm を同じ Window(タブ)で開く <A HREF="ajisai_a.htm">紫陽花</A> <P> <LI>ajisai_a.htm を同じ Window(タブ)で開き,花の説明に移動 <A HREF="ajisai_a.htm#hana">紫陽花</A> <P> <LI>ajisai_a.htm を異なる Window(タブ)で開く <A HREF="ajisai_a.htm" target="ajisai">紫陽花</A> <P> <LI>ajisai_a.htm を異なる Window(タブ)で開き,花の説明に移動 <A HREF="ajisai_a.htm#hana" target="ajisai">紫陽花</A> </UL> </BODY> </HTML>
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>紫陽花</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> <STYLE> IMG.right { float: right } H3 { text-align: center } </STYLE> </HEAD> <BODY CLASS="white"> <H3><A HREF="#base">全体</A></H3> <!-- 同一ページ内への移動( ID="base" である要素へ) --> <H3><A HREF="#hana">花</A></H3> <!-- 同一ページ内への移動( ID="hana" である要素へ) --> <H3><A HREF="#ha">葉</A></H3> <!-- 同一ページ内への移動( ID="ha" である要素へ) --> <H3><A HREF="#use">用途</A></H3> <!-- 同一ページ内への移動( ID="use" である要素へ) --> <DL> <IMG SRC="ajisai.gif" CLASS="right"> <!-- 画像の埋め込み --> <DT>紫陽花 <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="base">全体</A>: ユキノシタ科の落葉低木であり,ガクアジサイの改良種とされる.幹は根から群がり生え,高さは約 1.5 メートルである. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="hana">花</A>: 6 ~ 7 月頃,球状の主軸の頂端にまず一個の花をつけ,ついでその下方から一個または数個の側軸を出して頂花をつけ,各側軸が更に同様に側軸を出し,漸次,上方から下方に及んで開花する.各花は,四枚の萼片だけが発達した不実の花(装飾花)であり,全体としては球状になる.花の色は青から赤紫で,開化後変化するところから「七変化」の名もある. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="ha">葉</A>: 葉は広卵形で 2 枚向かい合って茎につく. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="use">用途</A>: 観賞用であると共に,花は解熱薬,葉は瘧(おこり)の治療薬としても使用される. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> </DL> </BODY> </HTML>
- Web ページでは,クリックすると他ページや同一ページの他の場所に移動するような処理をよく見かけます.この処理を実現するのが,A 要素です.同じページ内での移動には「 #~ 」と ID 属性を使用します.また,別の Window (タグ)に表示したい場合は TARGET 属性を使用します.詳しい使用方法については,使用例を見て下さい.下に示すソースの内,上がリンク元,下がリンク先を示しています.
- イメージマップ
- 画像のある特定なエリアをクリックすることによって,他ページ又は同一ページの他の場所に移動することも可能です.これを実現するのが,MAP 要素と AREA 要素です.使用方法については,使用例を見て下さい.青い花の部分をクリックすると花の説明に,また,青い花の下の葉の部分をクリックすると葉の説明に移動します.勿論,他ページに移動することも可能です.なお,IMG 要素は,画像を表示させるための要素です.
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>紫陽花</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../master.css"> <STYLE> IMG.right { float: right; border-width:0px } H3 { text-align: center } </STYLE> </HEAD> <BODY CLASS="white"> <H3><A HREF="#base">全体</A></H3> <!-- 同一ページ内への移動( ID="base" である要素へ) --> <H3><A HREF="#hana">花</A></H3> <!-- 同一ページ内への移動( ID="hana" である要素へ) --> <H3><A HREF="#ha">葉</A></H3> <!-- 同一ページ内への移動( ID="ha" である要素へ) --> <H3><A HREF="#use">用途</A></H3> <!-- 同一ページ内への移動( ID="use" である要素へ) --> <DL> <IMG SRC="ajisai.gif" CLASS="right" USEMAP="#map1"> <!-- 画像の埋め込み,USEMAP 属性の使用 --> <MAP NAME="map1"> <!-- クリック場所とその移動先を定義 --> <AREA HREF="#hana" SHAPE="circle" COORDS="110,130,50" TITLE="花"> <AREA HREF="#ha" SHAPE="circle" COORDS="120,200,30" TITLE="葉"> </MAP> <DT>紫陽花 <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="base">全体</A>: ユキノシタ科の落葉低木であり,ガクアジサイの改良種とされる.幹は根から群がり生え,高さは約 1.5 メートルである. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="hana">花</A>: 6 ~ 7 月頃,球状の主軸の頂端にまず一個の花をつけ,ついでその下方から一個または数個の側軸を出して頂花をつけ,各側軸が更に同様に側軸を出し,漸次,上方から下方に及んで開花する.各花は,四枚の萼片だけが発達した不実の花(装飾花)であり,全体としては球状になる.花の色は青から赤紫で,開化後変化するところから「七変化」の名もある. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="ha">葉</A>: 葉は広卵形で 2 枚向かい合って茎につく. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <DD><A ID="use">用途</A>: 観賞用であると共に,花は解熱薬,葉は瘧(おこり)の治療薬としても使用される. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR> </DL> </BODY> </HTML>
- 画像のある特定なエリアをクリックすることによって,他ページ又は同一ページの他の場所に移動することも可能です.これを実現するのが,MAP 要素と AREA 要素です.使用方法については,使用例を見て下さい.青い花の部分をクリックすると花の説明に,また,青い花の下の葉の部分をクリックすると葉の説明に移動します.勿論,他ページに移動することも可能です.なお,IMG 要素は,画像を表示させるための要素です.
- A 要素によるリンク
- フォームと CGI
- インターネットを介して買い物をする,アンケートに答える,演習問題を解くなどの作業を行った場合は,その結果をサーバ(他ページ)に送信する必要があります.それを実現するのが,FORM 要素です.ただし,データを送っても,サーバ側にそれを受け取るためのプログラムが準備されていなければ実行できません.FORM 要素と CGI との関係については,ここでは詳しく説明しませんので,詳細については,FORM 要素の使用例1(データの受け渡し)や,「 PHP と C/C++ 」を参照して下さい.
- 演習問題の解答
- まず最初に,インターネットを利用して,演習問題を解く場合について検討してみます.このページのソースコードは以下に示すとおりです.なお,以下において説明している CGI は,このサーバでは実行できませんので,「送信」ボタンをクリックするとエラーメッセージが表示されます.
01 <!DOCTYPE HTML> 02 <HTML> 03 <HEAD> 04 <TITLE>演習問題の解答</TITLE> 05 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 06 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 07 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H3 STYLE="text-align:center">次の問題の答えは?</H3> 11 <FORM ACTION="test.cgi" METHOD="post" ENCTYPE="text/plain"> 12 <P STYLE="text-align:center"> 13 3 + 4 = <INPUT TYPE="text" NAME="ans" STYLE="font-size:90%"><BR><BR> 14 名前:<INPUT TYPE="text" NAME="name" STYLE="font-size:90%"> 15 <INPUT TYPE="submit" VALUE="送信" STYLE="font-size:90%"><BR> 16 <INPUT TYPE="hidden" NAME="a" VALUE="3"> 17 <INPUT TYPE="hidden" NAME="b" VALUE="4"> 18 </P> 19 </FORM> 20 </BODY> 21 </HTML>
- 11 行目
- FORM 要素の開始タグ.CGI プログラム( ACTION 属性),送信方法( METHOD 属性),データの送信形式( ENCTYPE 属性)を指定している
- 13 行目
- 答えを入力するエリアを設定するための INPUT 要素.ここに入力された値(文字列),例えば 7 とすると,NAME 属性値 ans を使用して,「 ans=7 」というデータとしてサーバに送られる.
- 14 行目
- 名前を入力するエリアを設定するための INPUT 要素.ここに入力された文字列,例えば「菅沼義昇」とすると,NAME 属性値 name を使用して,「 name=菅沼義昇 」というデータとしてサーバに送られる.
- 15 行目
- 送信ボタンを設定するための INPUT 要素.このボタンをクリックすると結果が CGI プログラムに送信される.
- 16,17 行目
- 問題を設定するための INPUT 要素.ただし,TYPE 属性として hidden が設定されているため,ブラウザには表示されない.ここに設定されている値 3 及び 4 (文字列)が,NAME 属性値 a 及び b を使用して,「 a=3 」及び「 b=4 」というデータとしてサーバに送られる.
- 11 行目
- このページにおいて,送信ボタンを押すと,サーバ側にある test.cgi というプログラムにデータが送信され,test.cgi は,受け取ったデータに基づき何らかの処理(上の例では正誤の判断など)を行い,その結果をローカルコンピュータに送信してきます.この test.cgi のようなプログラムを CGI ( Common Gateway Interface ) と呼びます,
- CGI プログラムは,どのようなプログラミング言語でも書くことが出来ます.また,UNIX のシェルスクリプトのように,スクリプト言語を使用することも可能です.ここでは,C/C++ を使用して CGI プログラムを書いてみます.なお,C/C++ に関しては,「 C/C++ 言語 」を参照してください.
- フォームに入力されたデータを CGI プログラムに送るためには,FORM 要素の属性を利用します.FORM 要素の ACTION 属性によって CGI プログラムを,METHOD 属性によって送信方法( get,post )を,また,ENCTYPE 属性によって,データの送信形式( MIME タイプ)( text/plain, application/x-www-form-urlencoded, multipart/form-data )を指定します. ここでは,上で示したように,post と text/plain (純粋なテキストデータとして送られる)を利用します.
- フォームを介してサーバにデータを送信すると,CGI プログラムは,標準入力からの文字列データとして送信されたデータを読み込みます.この例の場合,答えを入れる空白に 4,名前を入れる空白に「菅沼義昇」と入力すると,以下に示す 4 行のデータがサーバに送られます.ここで,a と b に関しては,hidden 属性が使用されているため,画面には表示されません.
- CGI プログラムは,どのようなプログラミング言語でも書くことが出来ます.また,UNIX のシェルスクリプトのように,スクリプト言語を使用することも可能です.ここでは,C/C++ を使用して CGI プログラムを書いてみます.なお,C/C++ に関しては,「 C/C++ 言語 」を参照してください.
ans=4 name=菅沼義昇 a=3 b=4
- また,CGI プログラムからブラウザに情報を送る場合は,基本的に,送る情報を標準出力へ出力すれば良いことになります.ただし,そのままでは,ブラウザが送信されてきた情報をどのように扱って良いか分かりません.そこで,必要な出力を行う前に,HTTP ヘッダを出力して,これから送る情報の種類をブラウザに教えてやる必要があります.ヘッダを出力後,空行を1行だけ出力し,その後必要な情報を出力します.
- HTTP ヘッダには非常に多くのものが存在しますが,最もよく使用されるのは,情報の形式( MIME タイプ)を指定する Content-type というヘッダです.例えば,MIME タイプが text/html の場合(コメントは,text/plain の場合)は,
- HTTP ヘッダには非常に多くのものが存在しますが,最もよく使用されるのは,情報の形式( MIME タイプ)を指定する Content-type というヘッダです.例えば,MIME タイプが text/html の場合(コメントは,text/plain の場合)は,
printf("Content-type: text/html\n\n"); // printf("Content-type: text/plain\n\n");- の後に,必要な情報を出力することになります( C/C++ によって記述した場合).
- ここでは,送信された答えの正誤の判断を行い,正しければ次の問題を表示し,間違っていれば同じ問題を表示する CGI プログラムを作ってみます.C で記述すれば,以下のようになります.ただし,ブラウザによっては,ENCTYPE="text/plain" の指定をしても,ENCTYPE="application/x-www-form-urlencoded" のように動作してしまう場合がありますので,文字列内に「 & 」が入っていた場合はエンコードしています.
C で書かれた CGI プログラム test.cgi のソース
- ここでは,送信された答えの正誤の判断を行い,正しければ次の問題を表示し,間違っていれば同じ問題を表示する CGI プログラムを作ってみます.C で記述すれば,以下のようになります.ただし,ブラウザによっては,ENCTYPE="text/plain" の指定をしても,ENCTYPE="application/x-www-form-urlencoded" のように動作してしまう場合がありますので,文字列内に「 & 」が入っていた場合はエンコードしています.
#include <stdio.h> #include <stdlib.h> #include <string.h> int URLdecode(char* Data, int len) { int i, j, sw = 0; char Buf,*Tmp; if(len == 0) sw = -1; else { Tmp = new char [len]; for(i = 0,j = 0; i < len; i++,j++) { if(Data[i] == '+') Tmp[j] = ' '; else { if(Data[i] != '%') Tmp[j] = Data[i]; else { if (Data[++i] >= 'A') Buf = Data[i] - 'A' + 10; else Buf = Data[i] - '0'; Buf *= 16; if (Data[++i] >= 'A') Buf += Data[i] - 'A' + 10; else Buf += Data[i] - '0'; Tmp[j] = Buf; } } } for(i = 0; i < j; i++) Data[i] = Tmp[i]; Data[i] = '\0'; delete [] Tmp; } return sw; } int main() { int a, b, c; char in[100], ans[100], name[100], p1[100], p2[100], *str, *pos; printf("Content-type: text/html\n\n"); printf("<HTML>\n"); printf("<HEAD>\n"); printf(" <TITLE>答えのチェック</TITLE>\n"); printf(" <META HTTP-EQUIV=\"Content-Type\" CONTENT=\"text/html; charset=utf-8\">\n"); printf(" <LINK REL=\"stylesheet\" TYPE=\"text/css\" HREF=\"../../../master.css\">\n"); printf("</HEAD>\n"); printf("<BODY CLASS=\"white\">\n"); scanf("%s", in); if (strstr(in,"&") != NULL) { str = &in[0]; pos = strtok(str, "&\r\n"); strcpy(ans, pos); URLdecode(ans, strlen(ans)); str = NULL; pos = strtok(str, "&\r\n"); strcpy(name, pos); URLdecode(name, strlen(name)); str = NULL; pos = strtok(str, "&\r\n"); strcpy(p1, pos); URLdecode(p1, strlen(p1)); str = NULL; pos = strtok(str, "&\r\n"); URLdecode(p2, strlen(p2)); strcpy(p2, pos); str = NULL; } else { strcpy(ans, in); scanf("%s", name); scanf("%s", p1); scanf("%s", p2); } a = atoi(&p1[2]); b = atoi(&p2[2]); c = atoi(&ans[4]); if (a+b == c) { printf(" <H3 STYLE=\"text-align:center\">%s さん,正解です!</H3>\n", &name[5]); printf(" <H3 STYLE=\"text-align:center\">続いて,次の問題の答えは?</H3>\n"); srand(c); a = (int)(100.0 * (double)rand() / RAND_MAX); b = (int)(100.0 * (double)rand() / RAND_MAX); } else { printf(" <H3 STYLE=\"text-align:center\">%s さん,間違っています!</H3>\n", &name[5]); printf(" <H3 STYLE=\"text-align:center\">もう一度計算してみて下さい</H3>\n"); } printf(" <FORM ACTION=\"test.cgi\" METHOD=\"post\" ENCTYPE=\"text/plain\">\n"); printf(" <P STYLE=\"text-align:center\">\n"); printf(" %d + %d = <INPUT TYPE=\"text\" NAME=\"ans\" STYLE=\"font-size:90%%\"><BR><BR>\n", a, b); printf(" 名前:<INPUT TYPE=\"text\" NAME=\"name\" STYLE=\"font-size:90%%\"> \n"); printf(" <INPUT TYPE=\"submit\" VALUE=\"送信\" STYLE=\"font-size:90%%\"><BR>\n"); printf(" <INPUT TYPE=\"hidden\" NAME=\"a\" VALUE=\"%d\">\n", a); printf(" <INPUT TYPE=\"hidden\" NAME=\"b\" VALUE=\"%d\">\n", b); printf(" </P>\n"); printf(" </FORM>\n"); printf("</BODY>\n"); printf("</HTML>\n"); return 0; }
- まず最初に,インターネットを利用して,演習問題を解く場合について検討してみます.このページのソースコードは以下に示すとおりです.なお,以下において説明している CGI は,このサーバでは実行できませんので,「送信」ボタンをクリックするとエラーメッセージが表示されます.
- ラジオボタン,チェックボックス,ドロップダウンリスト
- インターネットショッピング,アンケート,演習問題などに対する回答方法として,ラジオボタン( INPUT 要素の TYPE 属性を radio に設定),チェックボックス( INPUT 要素の TYPE 属性を checkbox に設定),ドロップダウンリスト( SELECT 要素の使用)等が多く使用されます.「ラジオボタン,チェックボックス,ドロップダウンリストの例」では,CGI として PHP で書かれたプログラムが使用されています(この例では,サーバ側からの返信を受け取れます).もちろん,先の例を PHP を使用して書き直すことも可能です(「 PHP と C/C++ 」参照).一般に,サーバに送信されてきたデータは,データベースなどに保存されますが,そのような点を考慮すると,PHP を利用した方が書きやすいかもしれません.
- PHP の場合は,送信されてきたデータを受け取る方法が多少異なっています.ここでは,PHP に関する細かな説明は行いませんが,「ラジオボタン,チェックボックス,ドロップダウンリストの例」のソースコードと共に,参考のため,radio.php のプログラムも載せておきます(送信されたデータを表示しているだけです).
- PHP の場合は,送信されてきたデータを受け取る方法が多少異なっています.ここでは,PHP に関する細かな説明は行いませんが,「ラジオボタン,チェックボックス,ドロップダウンリストの例」のソースコードと共に,参考のため,radio.php のプログラムも載せておきます(送信されたデータを表示しているだけです).
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>ラジオボタン,チェックボックス,ドロップダウンリスト</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> </HEAD> <BODY CLASS="white"> <H1 STYLE="text-align: center">ラジオボタン,チェックボックス,ドロップダウンリスト</H1> <FORM ACTION="radio.php" METHOD="post"> <DL> <DT>名前: <INPUT TYPE="text" NAME="name" STYLE="font-size:90%"> <DT>性別: <!-- ラジオボタン.NAME属性が同じものから一つだけ選択可能 --> <DD><INPUT TYPE="radio" NAME="sex" VALUE="Male">男性 <DD><INPUT TYPE="radio" NAME="sex" VALUE="Female">女性 <DT>好きな野菜: <!-- チェックボックス --> <DD><INPUT TYPE="checkbox" NAME="c1">キャベツ <DD><INPUT TYPE="checkbox" NAME="c2">大根 <DD><INPUT TYPE="checkbox" NAME="c3">ジャガイモ <DD><INPUT TYPE="checkbox" NAME="c4">トマト <DT>好きな果物: <!-- ドロップダウンリスト --> <DD><SELECT NAME="list" STYLE="font-size:90%"> <OPTION VALUE="s1">蜜柑</OPTION> <OPTION VALUE="s2">林檎</OPTION> <OPTION VALUE="s3">葡萄</OPTION> </SELECT> </DL> <P STYLE="text-align: center"><INPUT TYPE="submit" VALUE="送信" STYLE="font-size:90%"></P> </FORM> </BODY> </HTML>
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE>ラジオボタン,チェックボックス,ドロップダウンリスト</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> <LINK REL="stylesheet" TYPE="text/css" HREF="../../../master.css"> </HEAD> <BODY CLASS="white"> <H1 STYLE="text-align: center">送信されたデータ</H1> <?php printf(" 名前: %s<BR>\n", $_POST['name']); printf(" 性別: %s<BR>\n", $_POST['sex']); printf(" 好きな野菜 c1 : %s<BR>\n", $_POST['c1']); printf(" 好きな野菜 c2 : %s<BR>\n", $_POST['c2']); printf(" 好きな野菜 c3 : %s<BR>\n", $_POST['c3']); printf(" 好きな野菜 c4 : %s<BR>\n", $_POST['c4']); printf(" 好きな果物: %s<BR>\n", $_POST['list']); ?> </BODY> </HTML>
PHP で書かれた CGI プログラム tadio.php のソース
- インターネットショッピング,アンケート,演習問題などに対する回答方法として,ラジオボタン( INPUT 要素の TYPE 属性を radio に設定),チェックボックス( INPUT 要素の TYPE 属性を checkbox に設定),ドロップダウンリスト( SELECT 要素の使用)等が多く使用されます.「ラジオボタン,チェックボックス,ドロップダウンリストの例」では,CGI として PHP で書かれたプログラムが使用されています(この例では,サーバ側からの返信を受け取れます).もちろん,先の例を PHP を使用して書き直すことも可能です(「 PHP と C/C++ 」参照).一般に,サーバに送信されてきたデータは,データベースなどに保存されますが,そのような点を考慮すると,PHP を利用した方が書きやすいかもしれません.
| 情報学部 | 菅沼ホーム | HTML 目次 | 索引 |