- 一般に,ショッピングサイトでは,複数のページに亘って商品の説明があり,それらのページで購入された商品は一つの買い物カゴに入れられ,最終的に購入することになります.この機能を実現するためには,各ページ間(特に,商品のページと買い物カゴのページ間)で情報を交換する必要があります.その際に,サーバ側またはクライアント側において,一時的にディスクにデータを保存し,そのデータを各ページから参照する方法が良く使用されます.クライアント側でそれを実現する唯一の方法がクッキーです.なお.PHP には,クッキーと同様,サーバとクライアント間において複数回やりとりした情報を一時的に保存するための機能が存在しますが,詳細については PHP の 定義済み変数 $_SESSION に対する説明を参照して下さい..
- 以下,例に基づいてクッキーを利用する方法についてみていきます.商品一覧のページ( article.html )において,購入数を入力した後「カゴに入れる」ボタンをクリックすると,関数 cart_in が呼ばれ確認メッセージが表示されます.その際,「 OK 」ボタンをクリックすると,関数 cookie_change が呼ばれます.cookie_change では,購入した商品情報に基づきクッキーの内容を変更します.クッキーの内容は,
article=商品数:型番:商品名:価格:購入数:・・・
- のようになっており,「:型番:商品名:価格:購入数」の部分が商品数だけ繰り返されます.
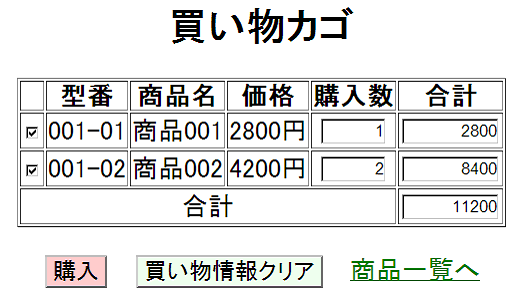
- 「買い物カゴを見る」部分をクリックすると,cart.html に移動し,

- のように,それまでに購入した商品(買い物カゴの内容)を見ることができます.これらの処理は,関数 cart_content で行っています.また,商品の購入をやめたり(左側のチェックボックスのチェックを外す),購入数を変更することが可能です.これらの操作を行うと,関数 sel_c が呼ばれ,クッキー内容の修正が行われます.
- 「購入」ボタンをクリックすると,関数 trans によって購入商品の確認が行われた後,FORM 要素の ACTION 属性に記述されたページ oreder.php に移動します.oreder.php は,単に,購入した商品を表示するだけの機能を持った PHP のプログラムです.なお,PHP に関しては,「 PHP と C/C++ 」を参照して下さい.さらに,「買い物情報クリア」ボタンをクリックすればクッキー内容のクリアが,また,「商品一覧へ」の部分をクリックすればさらに買い物を続けることが可能です.
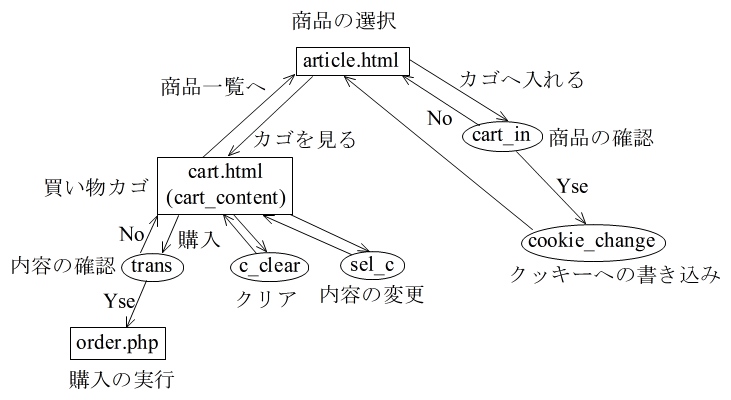
- 以上述べた関係を図で示すと以下のようになります.
- 「購入」ボタンをクリックすると,関数 trans によって購入商品の確認が行われた後,FORM 要素の ACTION 属性に記述されたページ oreder.php に移動します.oreder.php は,単に,購入した商品を表示するだけの機能を持った PHP のプログラムです.なお,PHP に関しては,「 PHP と C/C++ 」を参照して下さい.さらに,「買い物情報クリア」ボタンをクリックすればクッキー内容のクリアが,また,「商品一覧へ」の部分をクリックすればさらに買い物を続けることが可能です.

- 以下に示すのは,各ページ及びそこで使用されている関数のプログラムです.
article.html:商品の選択
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>商品一覧</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <SCRIPT SRC="control.js" TYPE="text/javascript"></SCRIPT> 08 </HEAD> 09 <BODY CLASS="white" STYLE="text-align: center"> 10 <TABLE STYLE="margin-left: auto; margin-right: auto"> 11 <TR> 12 <TD> 13 <DIV STYLE="width: 350px; margin-left: auto; margin-right: auto"> 14 <H2>商品001</H2> 15 <IMG SRC="cat01-001.jpg" WIDTH="300"> 16 <FORM> 17 <TABLE STYLE="text-align: left; margin-left: auto; margin-right: auto"> 18 <TR> 19 <TH>型番</TH> 20 <TD>001-01<INPUT TYPE="hidden" NAME="type" VALUE="001-01"></TD> 21 </TR> 22 <TR> 23 <TH>商品名</TH> 24 <TD>商品001<INPUT TYPE="hidden" NAME="name" VALUE="商品001"></TD> 25 </TR> 26 <TR> 27 <TH>定価</TH> 28 <TD>2,800円(税込)</TD> 29 </TR> 30 <TR> 31 <TH>販売価格</TH> 32 <TD CLASS="osusumeprice">2,800円(税込)<INPUT TYPE="hidden" NAME="price" VALUE="2800"></TD> 33 </TR> 34 <TR> 35 <TH>購入数</TH> 36 <TD STYLE="padding: 0px 5px;"><INPUT TYPE="text" NAME="num" VALUE="1" STYLE="width: 50px;"></TD> 37 </TR> 38 </TABLE> 39 <BR> 40 <INPUT onClick="return cart_in(this.form)" TYPE="image" VALUE="カートに入れる" SRC="cartin.gif" ALT="かごに入れる" WIDTH="115" HEIGHT="25"> 41 </FORM> 42 </DIV> 43 </TD> 44 <TD> 45 <DIV STYLE="width: 350px; margin-left: auto; margin-right: auto"> 46 <H2>商品002</H2> 47 <IMG SRC="cat01-002.jpg" WIDTH="300"> 48 <FORM> 49 <TABLE STYLE="text-align: left; margin-left: auto; margin-right: auto"> 50 <TR> 51 <TH>型番</TH> 52 <TD>001-02<INPUT TYPE="hidden" NAME="type" VALUE="001-02"></TD> 53 </TR> 54 <TR> 55 <TH>商品名</TH> 56 <TD>商品002<INPUT TYPE="hidden" name="name" VALUE="商品002"></TD> 57 </TR> 58 <TR> 59 <TH>定価</TH> 60 <TD>4,200円(税込)</TD> 61 </TR> 62 <TR> 63 <TH>販売価格</TH> 64 <TD CLASS="osusumeprice">4,200円(税込)<INPUT TYPE="hidden" NAME="price" VALUE="4200"></TD> 65 </TR> 66 <TR> 67 <TH>購入数</TH> 68 <TD STYLE="padding: 0px 5px;"><INPUT TYPE="text" NAME="num" VALUE="1" STYLE="width: 50px;"></TD> 69 </TR> 70 </TABLE> 71 <BR> 72 <INPUT onClick="return cart_in(this.form)" TYPE="image" VALUE="カートに入れる" SRC="cartin.gif" ALT="かごに入れる" WIDTH="115" HEIGHT="25"> 73 </FORM> 74 </DIV> 75 </TD> 76 </TR> 77 </TABLE> 78 <BR> 79 <DIV><A HREF="cart.html">買い物カゴを見る</A></DIV> 80 </BODY></HTML>
- 12 行目~ 43 行目,及び,44 行目~ 75 行目が,各々一つの商品情報に対応している.従って,以下で行っている 12 行目~ 43 行目内に対する説明は,他の商品に対しても同様である.
- 20,24,32 行目
- これらの行に記述されている INPUT 要素は,TYPE 属性として hidden が設定されているため,ブラウザ上には表示されないが,それぞれ,関数 cart_in から,型番,商品名,及び,販売価格に対する情報を得るために使用されている.ただし,購入数に対しては,36 行目に示すように,TYPE 属性として text を設定し,ユーザがその値を変更できるようになっている.
- 40 行目
- 「カゴに入れる」ボタンをクリックすると,関数 cart_in が呼ばれ,カゴに入れようとしている商品の確認が行われる.
- 79 行目
- 「買い物カゴを見る」ボタンをクリックすると,買い物カゴの内容を表示するページ( cart.html )に移動する.
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>買い物カゴ</TITLE> 04 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 <SCRIPT SRC="control.js" TYPE="text/javascript"></SCRIPT> 08 </HEAD> 09 <BODY CLASS="white"> 10 <H2 CLASS="center">買い物カゴ</H2> 11 <SCRIPT TYPE="text/javascript"> 12 cart_content(); // 買い物カゴの中身を表形式で表示する関数 13 </SCRIPT> 14 </BODY></HTML>
001 n_get = 0; // 商品数 002 type = new Array(); // 型番 003 p_name = new Array(); // 商品名 004 num = new Array(); // 購入数 005 price = new Array(); // 価格 006 sum = new Array(); // 価格 * 購入数 007 008 /**************************/ 009 /* カゴへ入れた内容の確認 */ 010 /**************************/ 011 function cart_in(form) 012 { 013 let str = "型番: " + form.type.value + "\n" + 014 "商品名: " + form.name.value + "\n" + 015 "価格: " + form.price.value + " 円\n" + 016 "購入数: " + form.num.value + "\nよろしいですか?"; 017 if (!confirm(str)) 018 return false; 019 else 020 cookie_change(form.type.value, form.name.value, form.price.value, form.num.value); 021 } 022 023 /**************************/ 024 /* 買い物カゴの中身の変更 */ 025 /**************************/ 026 function cookie_change(type1, p_name1, price1, num1) 027 { 028 // カートの内容を保存したクッキーの読み込み 029 if (document.cookie != "") { 030 let part1 = document.cookie.split(";"); 031 n_get = 0; 032 for (let i0 = 0; i0 < part1.length; i0++) { 033 let k = part1[i0].indexOf("article="); 034 if (k >= 0) { 035 let part = part1[i0].split(":"); 036 k = part[0].indexOf("article="); 037 n_get = parseInt(part[0].substr(k+8,part[0].length-k-8)); 038 let m = 1; 039 for (let i1 = 0; i1 < n_get; i1++) { 040 type[i1] = part[m]; 041 p_name[i1] = part[m+1]; 042 num[i1] = part[m+2]; 043 price[i1] = part[m+3]; 044 m += 4; 045 } 046 break; 047 } 048 } 049 } 050 // カートに今回購入した商品を追加 051 if (type1 != "") { 052 // 整数への変換 053 let v = parseInt(price1); 054 let n = parseInt(num1); 055 // 同じ商品があるか? 056 let m = -1; 057 for (let i1 = 0; i1 < n_get && m < 0; i1++) { 058 if (type1 == type[i1] && p_name1 == p_name[i1]) 059 m = i1; 060 } 061 // 同じ商品がある場合 062 if (m >= 0) { 063 let n1 = parseInt(num[m]) + n; 064 num[m] = n1; 065 sum[m] = n1 * v; 066 } 067 // 同じ商品がない場合 068 else { 069 m = n_get; 070 type[m] = type1; 071 p_name[m] = p_name1; 072 num[m] = num1; 073 price[m] = price1; 074 sum[m] = n * v; 075 n_get++; 076 } 077 // クッキーへの書き込み 078 let str = "article="; 079 str += n_get; 080 for (let i1 = 0; i1 < n_get; i1++) { 081 str += (":" + type[i1]); 082 str += (":" + p_name[i1]); 083 str += (":" + num[i1]); 084 str += (":" + price[i1]); 085 } 086 str += ";path=/suganuma/JavaScript/DOM_canvas/HTML/cookie/shopping_cookie/"; 087 document.cookie = str; 088 } 089 } 090 091 /**************************/ 092 /* 買い物カゴの中身の表示 */ 093 /**************************/ 094 function cart_content() 095 { 096 // カートの内容を保存したクッキーの読み込み 097 if (document.cookie != "") { 098 let part1 = document.cookie.split(";"); 099 n_get = 0; 100 for (let i0 = 0; i0 < part1.length; i0++) { 101 let k = part1[i0].indexOf("article="); 102 if (k >= 0) { 103 let part = part1[i0].split(":"); 104 k = part[0].indexOf("article="); 105 n_get = parseInt(part[0].substr(k+8,part[0].length-k-8)); 106 let m = 1; 107 for (let i1 = 0; i1 < n_get; i1++) { 108 type[i1] = part[m]; 109 p_name[i1] = part[m+1]; 110 num[i1] = part[m+2]; 111 price[i1] = part[m+3]; 112 m += 4; 113 } 114 break; 115 } 116 } 117 } 118 // 表示 119 document.write(' <FORM ACTION="order.php" METHOD="post" STYLE="text-align: center" TARGET="buy">\n'); 120 document.write(' <TABLE ID="tbl" BORDER="1" STYLE="margin-right: auto; margin-left: auto">\n'); 121 document.write(' <TR>\n'); 122 document.write(' <TH> </TH>\n'); 123 document.write(' <TH>型番</TH>\n'); 124 document.write(' <TH>商品名</TH>\n'); 125 document.write(' <TH>価格</TH>\n'); 126 document.write(' <TH>購入数</TH>\n'); 127 document.write(' <TH>合計</TH>\n'); 128 document.write(' </TR>\n'); 129 let s = 0; 130 for (let i1 = 0; i1 < n_get; i1++) { 131 document.write(' <TR>\n'); 132 document.write(' <TD><INPUT TYPE="checkbox" NAME="no' + i1 + '" CHECKED onClick="sel_c(this.form)"></TD>\n'); 133 document.write(' <TD>' + type[i1] + '</TD>\n'); 134 document.write(' <TD>' + p_name[i1] + '</TD>\n'); 135 document.write(' <TD STYLE="text-align: right">' + price[i1] + '円</TD>\n'); 136 document.write(' <TD><INPUT TYPE="text" NAME="num' + i1 + '" VALUE="' + num[i1] + '" SIZE="3" STYLE="text-align: right" onBlur="sel_c(this.form)"></TD>\n'); 137 let v = parseInt(num[i1]) * parseInt(price[i1]); 138 s += v; 139 document.write(' <TD><INPUT TYPE="text" NAME="sum' + i1 + '" VALUE="' + v + '" READONLY SIZE="7" STYLE="text-align: right"></TD>\n'); 140 document.write(' </TR>\n'); 141 } 142 document.write(' <TR>\n'); 143 document.write(' <TD COLSPAN="5">合計</TD>\n'); 144 document.write(' <TD><INPUT TYPE="text" NAME="sum" VALUE="' + s + '" READONLY SIZE="7" STYLE="text-align: right"></TD>\n'); 145 document.write(' </TR>\n'); 146 document.write(' </TABLE>\n'); 147 document.write(' <INPUT TYPE="hidden" NAME="order">\n'); 148 document.write(' <BR>\n'); 149 document.write(' <BUTTON TYPE="submit" STYLE="font-size: 90%; background-color: pink" ID="btn" onClick="return trans(this.form)">購入</BUTTON> \n'); 150 document.write(' <INPUT TYPE="button" VALUE="買い物情報クリア" STYLE="font-size: 90%; background-color: #eeffee" ID="clear" onClick="c_clear()"> \n'); 151 document.write(' <A HREF="article.html">商品一覧へ</A>\n'); 152 document.write(' </FORM>\n'); 153 } 154 155 /**************************/ 156 /* 購入/購入しない */ 157 /* 購入個数 */ 158 /* を変えたときの処理 */ 159 /**************************/ 160 function sel_c(form) 161 { 162 let s = 0; 163 for (let i1 = 0; i1 < n_get; i1++) { 164 let c = eval("form.no" + i1); 165 if (c.checked) { 166 let n = eval("form.num" + i1); 167 if (n.value == "") 168 n.value = "0"; 169 num[i1] = n.value; 170 let v = parseInt(num[i1]) * parseInt(price[i1]); 171 let sm = eval("form.sum" + i1); 172 sm.value = v; 173 s += v; 174 } 175 else { 176 num[i1] = "0"; 177 let n = eval("form.num" + i1); 178 n.value = "0"; 179 let sm = eval("form.sum" + i1); 180 sm.value = "0"; 181 } 182 } 183 form.sum.value = s; 184 // cookie の変更 185 let str = "article="; 186 str += n_get; 187 for (let i1 = 0; i1 < n_get; i1++) { 188 str += (":" + type[i1]); 189 str += (":" + p_name[i1]); 190 str += (":" + num[i1]); 191 str += (":" + price[i1]); 192 } 193 str += ";path=/suganuma/JavaScript/DOM_canvas/HTML/cookie/shopping_cookie/"; 194 document.cookie = str; 195 } 196 197 /********/ 198 /* 購入 */ 199 /********/ 200 function trans(form) 201 { 202 let str = ""; 203 let s = 0; 204 form.order.value = ""; 205 for (let i1 = 0; i1 < n_get; i1++) { 206 if (num[i1] > 0) { 207 let v = parseInt(num[i1]) * parseInt(price[i1]); 208 str += p_name[i1] + ": " + num[i1] + "個," + v + "円\n"; 209 s += v; 210 if (form.order.value == "") 211 form.order.value = form.order.value + type[i1] + ":" + num[i1]; 212 else 213 form.order.value = form.order.value + ":" + type[i1] + ":" + num[i1]; 214 } 215 } 216 if (s > 0) { 217 str += " 合計 " + s + "円\n\nよろしいですか?"; 218 if (!confirm(str)) 219 return false; 220 else 221 c_clear(); 222 } 223 else { 224 alert("まだ,何も購入されていません!"); 225 return false; 226 } 227 } 228 229 /**********************/ 230 /* 買い物情報のクリア */ 231 /**********************/ 232 function c_clear() 233 { 234 n_get = 0; 235 document.cookie = "article=0;path=/suganuma/JavaScript/DOM_canvas/HTML/cookie/shopping_cookie/"; 236 document.getElementById("tbl").style.display = "none"; 237 document.getElementById("btn").style.display = "none"; 238 document.getElementById("clear").style.display = "none"; 239 }- 001 行目~ 006 行目
- グローバル変数.コメントに記述されているようなデータが入る.
- (関数:cart_in,カゴへ入れた内容の確認)
- 013 行目~ 016 行目
- 013 行目~ 016 行目
- 型番,商品名,価格,購入数を文字列に代入
- 017 行目~ 020 行目
- 上記の文字列からなる確認ダイアログを表示( confirm )し,「キャンセル」であれば何もしない( 018 行目).「 OK 」であれば,型番,商品名,価格,購入数を引数として関数 cookie_change を呼び出す( 020 行目).
- (関数:cookie_change,買い物カゴの中身の変更.029 行目~ 049 行目において,現在記憶されているクッキーの内容を配列に保存し,051 行目以降において,新しく購入した商品情報をクッキーに記憶している)
- 030 行目
- 030 行目
- 先に述べたように,クッキーには,セミコロン「 ; 」で区切られ,様々な情報が記憶されている.ここでは,セミコロンで区切られた各情報を配列 part1 に代入している.
- 033 行目
- 032 行目の for 文によって,配列 part1 の各要素に,「 article= 」という文字列が含まれている(クッキーに設定した値)か否かを調べている.含まれている場合は,035 行目~ 046 行目が実行される.
- 035 行目
- クッキーには,「article=商品数:型番:商品名:価格:購入数:型番:商品名:価格:購入数:・・・」のように,「:型番:商品名:価格:購入数」が商品の数だけ繰り返す形で商品情報が設定されている.ここでは,それらをコロン「 : 」で分離し,配列 part に代入している.
- 036 行目~037 行目
- part[0] には,「article=商品数」の部分が入っているはずである.この文字列から,「商品数」の部分を抜き出し,かつ,整数に変換し変数 n_get に代入している.
- 039 行目~045 行目
- 配列 part に入っている残りの部分を,型番,商品名,価格,購入数を一組として抜き出し,各々を,配列 type,p_name,num,price に代入している.
- 053 行目~054 行目
- 関数の引数で渡された price1 及び num1 を,整数に変換し,変数 n 及び v に代入している.
- 056 行目~060 行目
- 関数の引数で渡された商品(型番 type1,商品名 p_name1 )が既にクッキー内に記憶されているか否かを調べている.
- 062 行目~066 行目
- 同じ商品があった場合は,購入個数を変更し,その商品全体の金額を計算している.
- 068 行目~076 行目
- 同じ商品がなかった場合は,商品数を増加させると共に,配列 type,p_name,num,price に新しい商品を追加し,その商品全体の金額を計算している.
- 078 行目~087 行目
- クッキーに商品情報及びクッキーが有効なドメインを設定している.
- (関数:cart_content,買い物カゴの中身の表示)
- 097 行目~117 行目
- 097 行目~117 行目
- 関数 cookie_change の 029 行目~ 049 行目と同様,現在記憶されているクッキーの内容を変数 n_get,及び,配列 type,p_name,num,price に保存している.
- 120 行目~146 行目
- 上で得られた情報を,表形式で表示している.132 行目において,チェックボックスの状態を変更した場合(購入/購入取りやめ)は,onClick 属性によって,関数 sel_c が呼ばれるように設定している.また,136 行目においては,購入数を変更した場合は,onBlur 属性によって,関数 sel_c が呼ばれるように設定している(要素がフォーカスを失った際,修正が実行される).
- 147 行目
- 実際に購入された場合,この INPUT 要素に記述された内容が FORM 要素の ACTION 属性に記述されたページ order.php に送られる.
- 149 行目
- このボタンをクリックすると,購入処理が始まり,購入内容の確認が行われる関数 trans が呼ばれる.
- 150 行目
- このボタンをクリックすると,買い物情報をクリアするため,関数 c_clear が呼ばれる.
- 151 行目
- このボタンをクリックすると,さらに買い物を継続するため,商品選択のページ article.html に移動する.
- (関数:sel_c,購入/購入しない,及び,購入個数の変更)
- 164 行目
- 164 行目
- c は form 内の NAME 属性の値が "no" + i1 である要素になる(例えば,i1 が 0 のときは no0 ).これらの要素はチェックボックスに相当する.
- 165 行目~174 行目
- チェックボックスにチェックが入っているときの処理である.166 行目の n は form 内の NAME 属性の値が "num" + i1 である要素になる(購入数の欄).また,171 行目の sm は form 内の NAME 属性の値が "sum" + i1 である要素になる(商品毎の合計欄).これらを利用して,購入数( 169 行目),商品毎の合計( 172 行目),及び,全体の合計( 173 行目)を計算し,再設定している.
- 175 行目~181 行目
- チェックボックスにチェックが入っていないときの処理である.購入数,商品毎の合計を 0 に設定している.
- 183 行目
- 全体の合計を設定している.
- 185 行目~194 行目
- クッキーに商品情報及びクッキーが有効なドメインを設定している.
- (関数:trans,購入内容の確認)
- 207 行目~209 行目
- 207 行目~209 行目
- 購入内容を変数 str に設定すると共に,その合計金額 s を計算している.
- 210 行目~213 行目
- FORM 要素の ACTION 属性に記述されたページ order.php に購入情報を送るために,147 行目の INPUT 要素に,型番と購入数をコロンで区切って設定している .
- 218 行目~221 行目
- 確認ダイアログを表示し( confirm ),「キャンセル」であった場合は何もしない( 219 行目).また,「 OK 」であった場合は,クッキーがクリアされページ order.php に移動する( 221 行目).
- 223 行目~226 行目
- 何も購入していない場合はメッセージを出力し,なにもしない.
- (関数:c_clear,買い物情報のクリア)
- 235 行目
- 235 行目
- クッキーの内容をクリア.
- 236 行目~238 行目
- getElementById("ID属性名") は,ID 属性が ID属性名である要素を返すメソッドであり,236 行目では,ID 属性が tbl である要素,つまり,120 行目の TABLE 要素を返す.この TABLE 要素に対して,その STYLE 属性のプロパティ display を none に設定することにより,表が表示されなくなる.同様に,237 行目によって,149 行目の「購入」ボタン,また,238 行目によって,150 行目の「買い物情報クリア」ボタンが表示されなくなる.
- 001 行目~ 006 行目
01 <!DOCTYPE HTML> 02 <HTML><HEAD> 03 <TITLE>購入</TITLE> 04 <META http-equiv="Content-Type" CONTENT="text/html; charset=utf-8"> 05 <META NAME=viewport CONTENT="width=device-width, initial-scale=1"> 06 <LINK REL="stylesheet" TYPE="text/css" HREF="../../../../master.css"> 07 </HEAD> 08 <BODY CLASS="white"> 09 <H2 CLASS="center">購入された商品</H2> 10 <DIV> 11 <?php 12 $order = $_POST['order']; 13 $x = strtok($order, ":"); 14 $k = 0; 15 while ($x !== FALSE) { 16 $type[$k] = $x; 17 $x = strtok(":"); 18 $num[$k] = $x; 19 echo "商品 ". $type[$k]." 個数 ".$num[$k]." 個<BR>\n"; 20 $x = strtok(":"); 21 $k++; 22 } 23 ?> 24 </DIV> 25 </BODY></HTML>
cart.html:買い物カゴの中身の表示
control.js:使用されている JavaScript の関数
order.php:商品の購入